🍅关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末🍅
摘要
由于APP软件在开发以及运营上面所需成本较高,而用户手机需要安装各种APP软件,因此占用用户过多的手机存储空间,导致用户手机运行缓慢,体验度比较差,进而导致用户会卸载非必要的APP,倒逼管理者必须改变运营策略。随着微信小程序的出现,解决了用户非独立APP不可访问内容的痛点,所以很多APP软件都转向微信小程序。本次课题就运用了微信小程序技术开发一个旅游出行必备商城小程序。
旅游出行必备商城小程序借助微信开发者工具开发用户前端,使用SSM框架和Java语言开发管理员后台,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员管理旅游出行必备的商品信息,管理景点,管理门票预订订单和商品购买的订单,管理用户资料和新闻资讯。用户购买旅游出行必备的商品,预订景点的门票,在线支付商品订单和门票预订订单,可以评论并收藏商品,新闻和景点。
总之,旅游出行必备商城小程序可以更加方便用户购买旅游出行必备商品以及预订景点门票,也让旅游景点得到更好的宣传和展示。
关键词:旅游出行必备商城小程序;微信开发者工具;SSM框架
第5章 系统实现
进入到这个环节,也就可以及时检查出前面设计的需求是否可靠了。一个设计良好的方案在运用于系统实现中,是会帮助系统编制人员节省时间,并提升开发效率的。所以在系统的编程阶段,也就是系统实现阶段,对于一些不合理的设计需求,也是可以及时发现。因为设计的方案是完全指导系统的编码过程的。
5.1 管理员功能实现
5.1.1 旅游商品管理
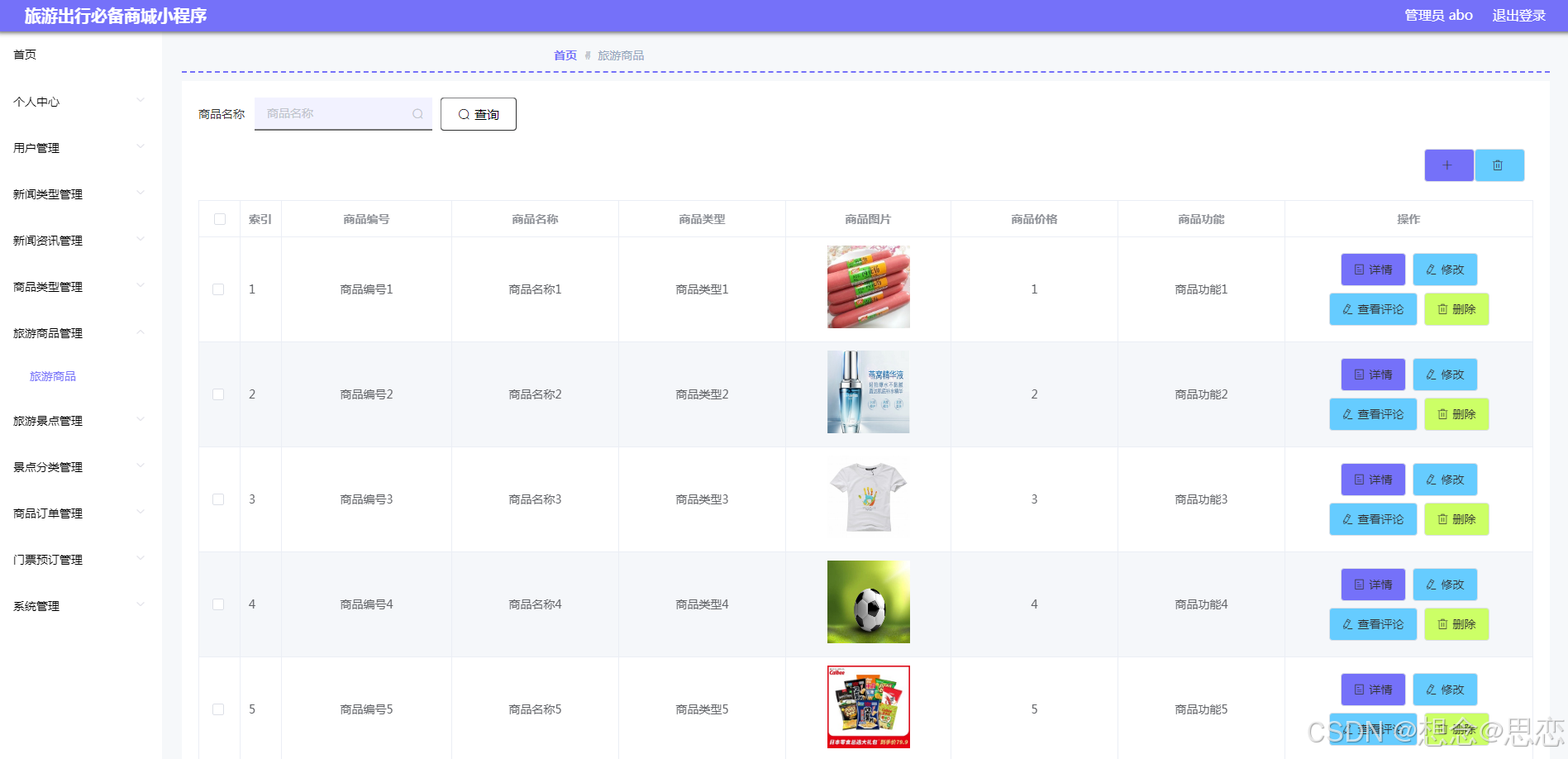
管理员进入指定功能操作区之后可以管理旅游商品。其页面见下图。管理员增删改查旅游商品信息,查看旅游商品的评论。

图5.1 旅游商品管理页面
5.1.2 旅游景点管理
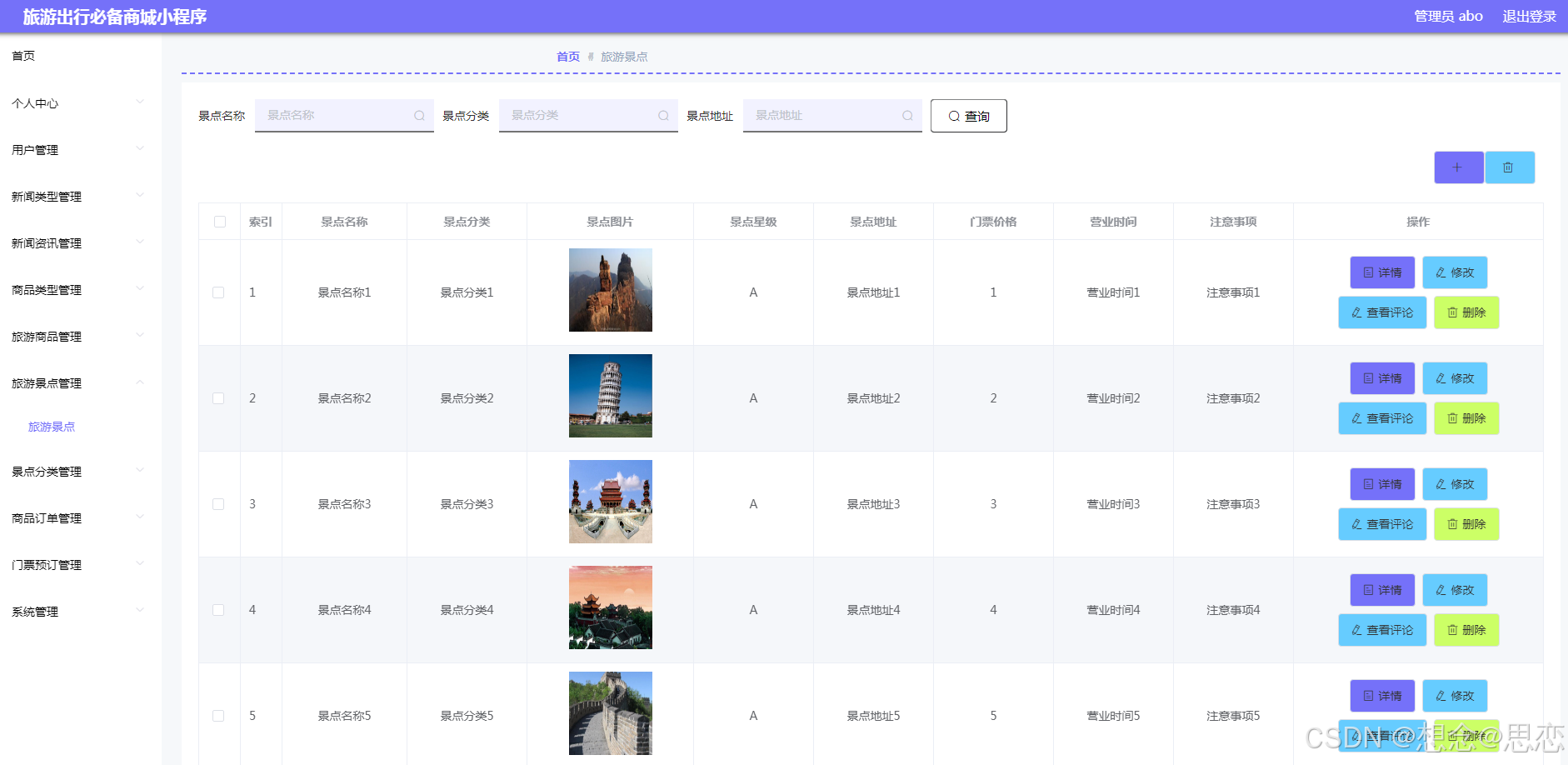
管理员进入指定功能操作区之后可以管理旅游景点。其页面见下图。管理员增删改查旅游景点信息,查看旅游景点评论,旅游景点信息也包括了景点图片,营业时间,注意事项和门票价格。

图5.2 旅游景点管理页面
5.1.3 商品订单管理
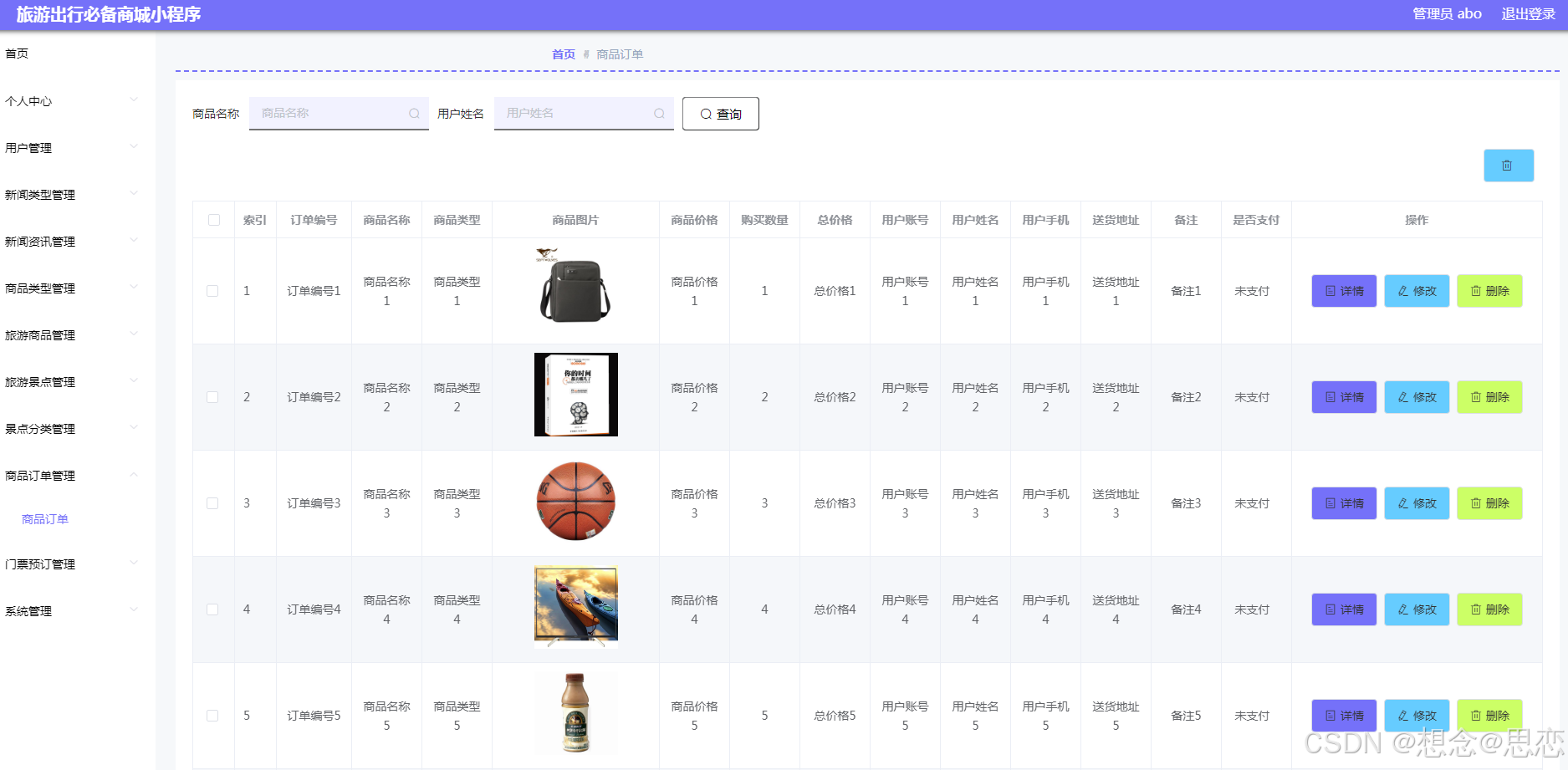
管理员进入指定功能操作区之后可以管理商品订单。其页面见下图。管理员有两种查询订单的方式,分别是根据用户姓名查询和根据商品名称查询,管理员也能查看订单的支付状态信息。

图5.3 商品订单管理页面
5.1.4 门票预订管理
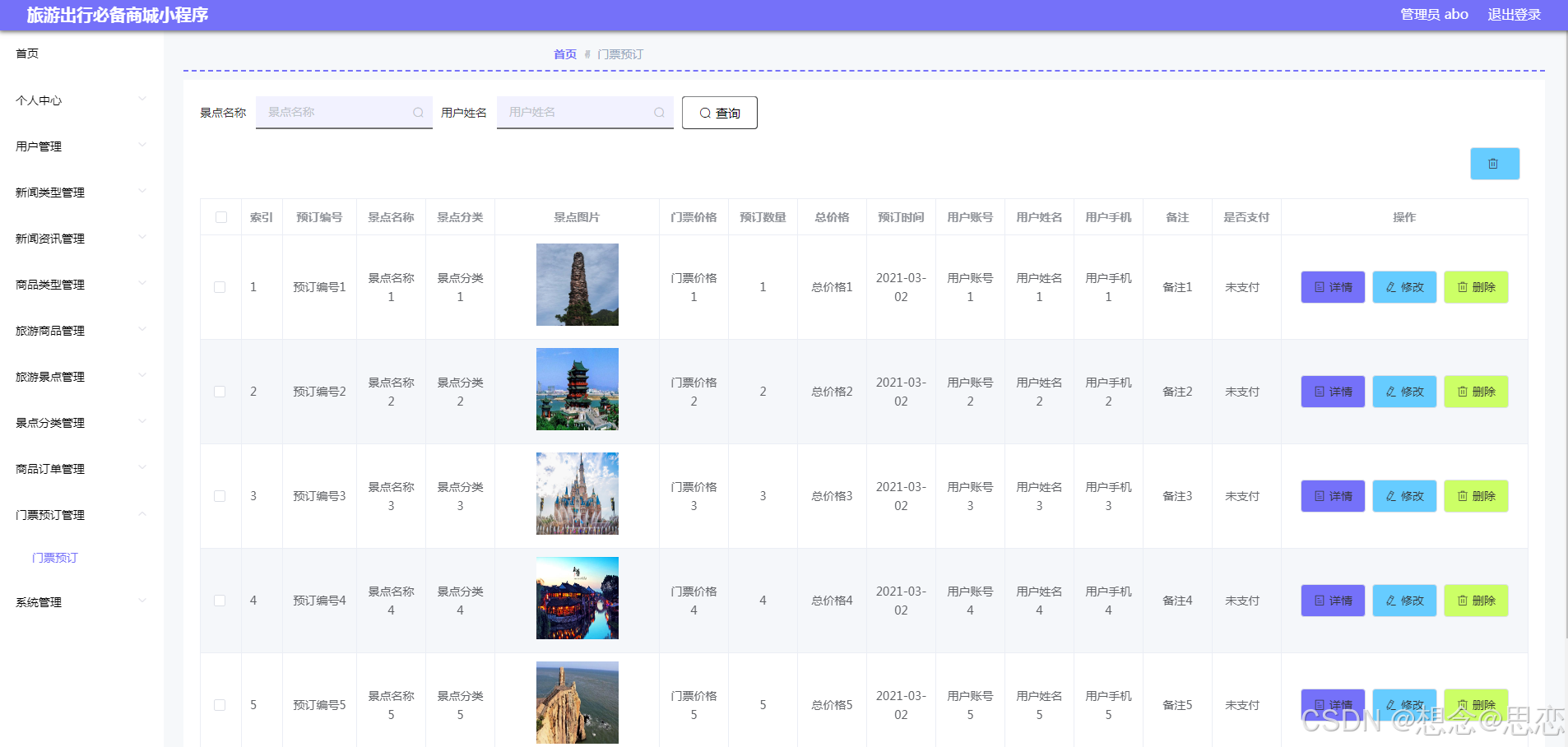
管理员进入指定功能操作区之后可以管理门票预订信息。其页面见下图。管理员查看门票预订详情,查询门票预订订单,查看该订单是否支付。

图5.4 门票预订管理页面
5.1.5 新闻资讯管理
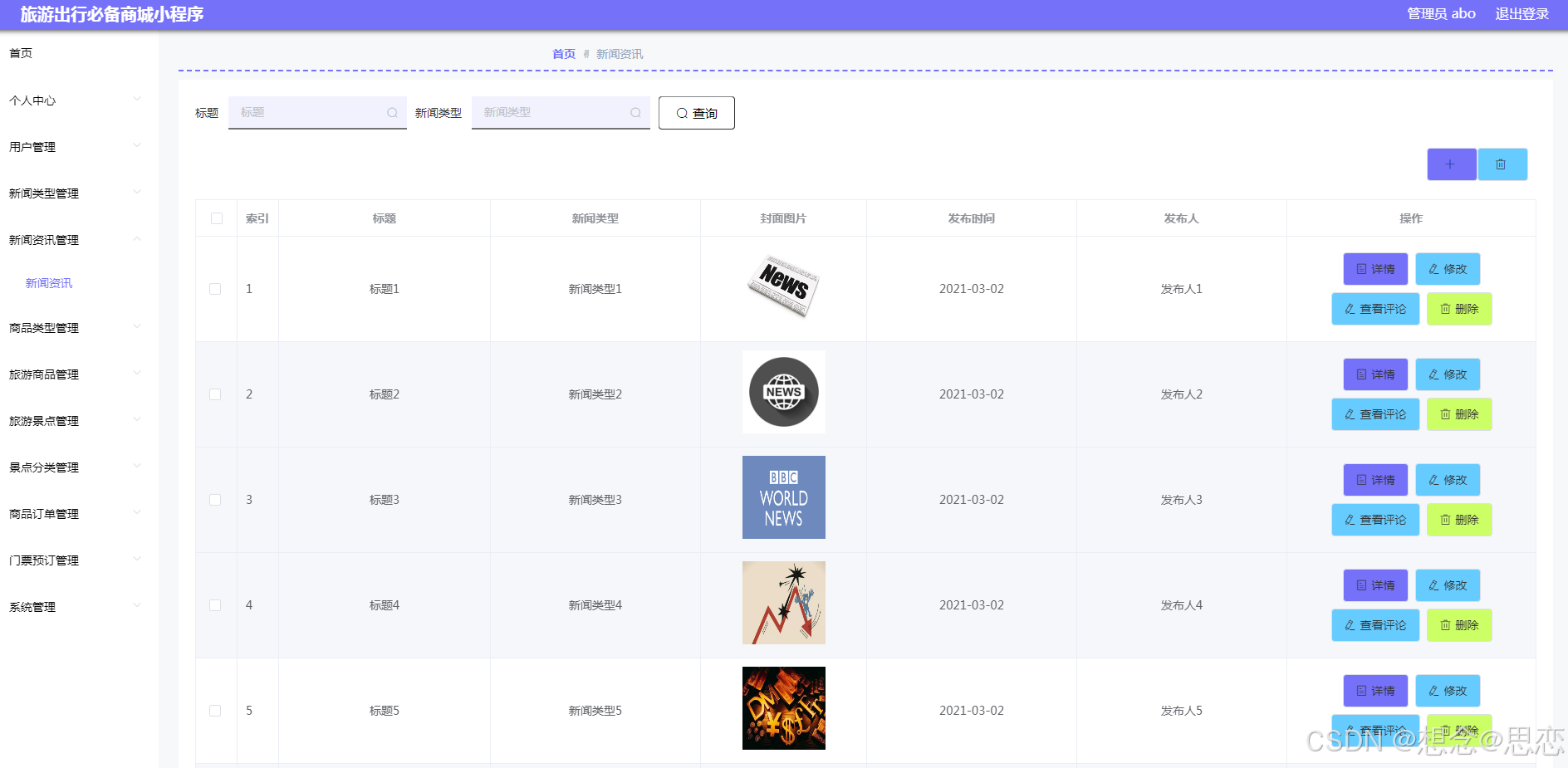
管理员进入指定功能操作区之后可以查看新闻资讯。其页面见下图。管理员查看新闻资讯的各种评论信息,修改页面内显示的新闻资讯,比如可以修改封面图片,修改新闻标题,还能查询新闻资讯。

图5.5 新闻资讯管理页面
5.2 用户功能实现
5.2.1 新闻资讯
用户进入指定功能操作区之后可以查看新闻资讯。其页面见下图。用户在页面内可以收藏新闻,也能在页面底端提交评论,查看评论信息。

图5.6 新闻资讯页面
5.2.2 旅游商品
用户进入指定功能操作区之后可以购买旅游商品。其页面见下图。用户对本页面显示的商品有需要的话,可以直接购买,也能点击红色的五角星收藏本页面的商品。

图5.7 旅游商品页面
5.2.3 旅游景点
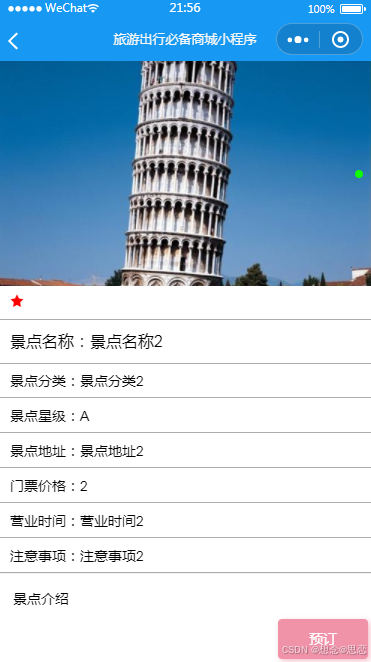
用户进入指定功能操作区之后可以预订景点门票。其页面见下图。用户查看景点信息之后,可以根据个人实际情况预订景点门票,用户点击红色五角星则表示收藏本页面的景点。

图5.8 旅游景点页面
5.2.4 商品订单
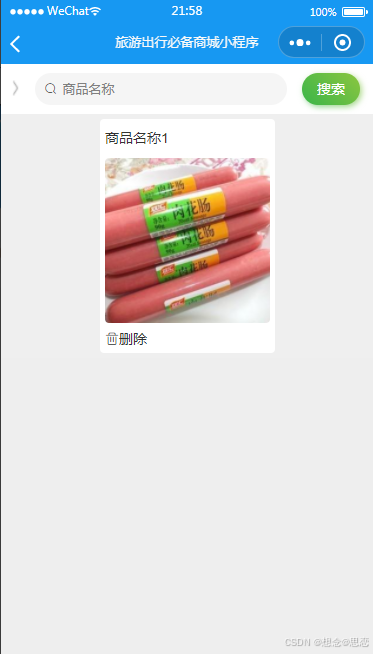
用户进入指定功能操作区之后可以支付商品订单。其页面见下图。用户点击商品信息即可支付未支付的订单,也能也能通过商品名称获取指定订单信息。

图5.9 商品订单页面
第6章 系统测试
进入这个环节就代表着系统已经结束了编码实现功能阶段,接下来要做的事情,就是对该系统进行检测,也就是系统测试,这个环节是很有必要进行的,原因是开发本系统的人员,其自身具备的开发技术以及开发思维是有限的,在面对具有复杂性操作逻辑的系统,都会出现大大小小的错误,并且这样的错误还都是不可避免的。通过及时的测试,可以尽早排除程序中的错误,这样也可以减少实际运行中产生的问题,从而真正避免在后期使用中为修复这些问题所付出的高昂代价。及时测试,及时发现问题并解决,也是提高开发过程的效率的一种表现形式。总而言之,在软件开发生命周期的每个阶段都需要加以重视,并做好每个阶段需要做的任务,从开始到结尾都需要保证开发软件的质量。
6.1 功能测试
通过设计一些数据检验旅游出行必备商城小程序的功能是否根据预定进行数据输出,以此检验系统功能是否合格。接下来就选取部分功能进行检测。
6.1.1 发布评论功能测试
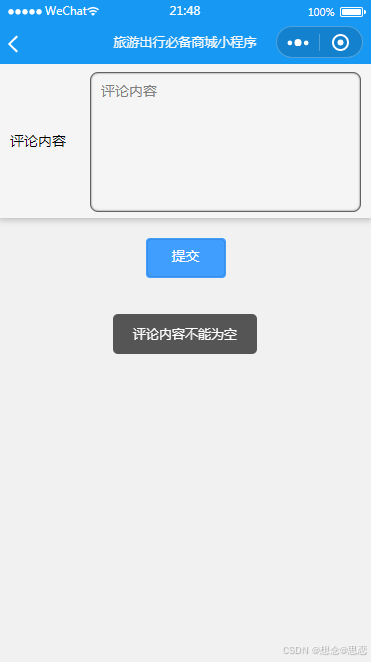
旅游出行必备商城小程序的用户可以发布评论,评论时不登记评论信息,系统会及时反馈。其反馈结果见下图。

图6.1 评论内容不能为空信息提示
如果用户如实登记评论信息,再次提交,会得到不一样的反馈信息,见下图。

图6.2 评论成功提示
6.1.2 提交订单功能测试
用户提交订单时,用户的基本信息系统会自动填充,用户需要登记购买商品的数量,忘记登记数量,系统会弹出反馈信息。见下图。

图6.3 购买数量不能为空信息提示
6.2 测试结果
经过测试,从旅游出行必备商城小程序功能的角度来看,本系统各个功能在符合用户要求的情况下,也能保持运行正常。从旅游出行必备商城小程序性能的角度来看,本系统可以保持24小时不间断运行,而且面对用户的误操作行为,有提前设置的错误反馈机制应对,另外,本系统界面布局考虑用户阅读习惯,可以让用户短时间内获取需要的内容。总之,本系统可以投入生产,帮助用户解决实际问题,发挥其应用价值。



























 2144
2144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








