- 博客(23)
- 收藏
- 关注
原创 echarts实时温度计&&湿度计
如何用echarts开发温度计?在项目开发中需要用到echarts来开发图表时,一般我都是结合官网示例和百度一些echarts图表样式来开发。在开发过程中,需要显示温度,数字太单调了,结合图表来显示就让页面更既美观又直观。下面给大家分享一个温度计图表,可以根据自己的UI图去调整样式。
2022-11-22 14:19:14
 2967
2967
 4
4
原创 报错: vue : 无法加载文件 D:\Develop\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本...
报错: vue : 无法加载文件 D:\Develop\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本...当我git clone 一个项目,运行npm run dev 时
2022-11-21 17:40:41
 1274
1274
原创 【无标题】
vue—解决:“You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.
2022-11-21 15:59:45
 287
287
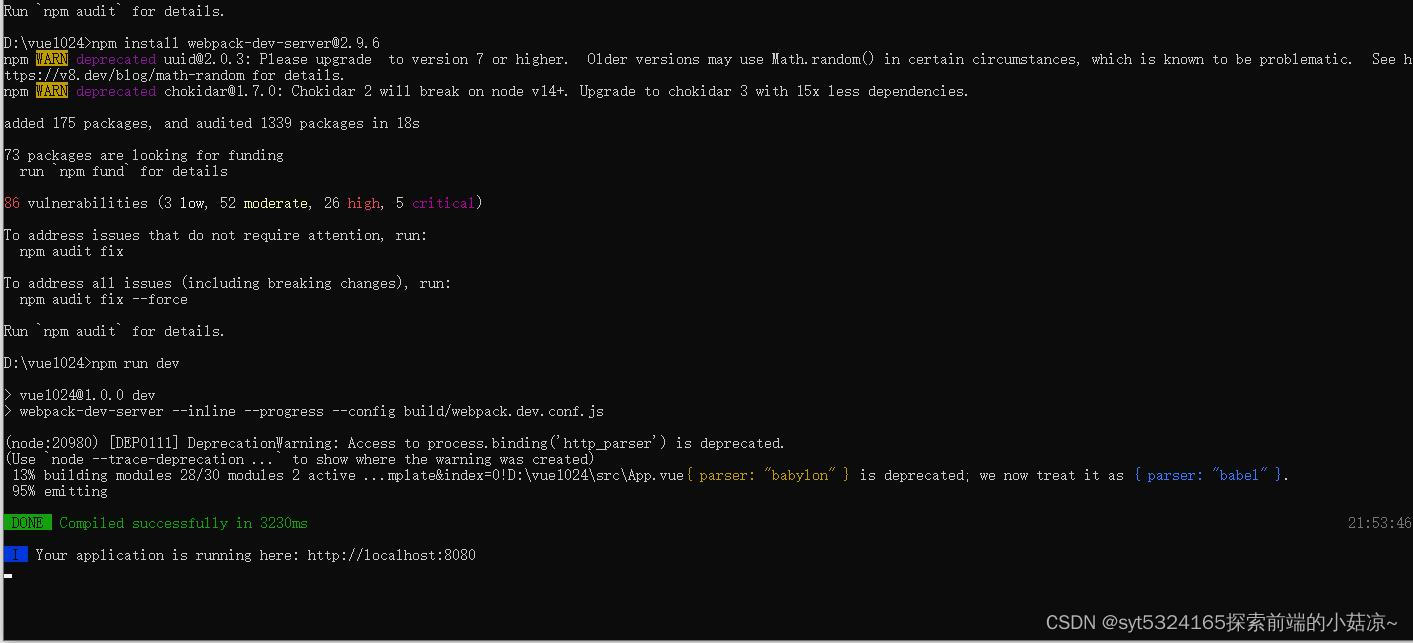
原创 安装vue及脚手架
npm install webpack-dev-server@+我的版本号,然后在运行npm run dev ,就可以了最后:按提示打开http://localhost:8080,如图!如图:有点看不明白,希望有大神指导下,百度到好像是webpack-dev-server有问题,好像是我安装版本低了,2.9.6。想着建立好运行项目就可以了,然而报错!
2022-10-24 22:47:59
 238
238
原创 JavaScript除数不为0异常处理
在算同比环比的时候,碰到除数为0的情况,然后被除数也是0,这个本身就是个算法错误,0除以0是不成立,那么我们需要先判断一下该变量是不是0呢,不是0 的情况下再去做除法。先定义变量为0,判断不为0的情况下在去 do something。因为我渲染的接口数据除数是0。问题:显示NaN(not a number)...
2022-08-29 17:35:40
 1042
1042
原创 如何让饼图中间文字大小自适应图表?
直接用这个达不到我想要的结果,没法给下面文字定义style,我还是结合了title,把数字下面的文字固定死了,如果有大神指教那就太好了。今天在项目中遇到echarts饼图中间文字居中的需求,显示用了title{}中添加文本,辅助left,top位置来显示也能实现,但是后面发现不能中间数字变化后无法适应位置,这样写会固定死位置,不灵活。formatter‘{b}{c}’,//标签内容。如何让饼图中间文字大小自适应图表?name‘占比’,]),//内圆颜色。name‘中心’,...
2022-07-26 20:25:03
 2218
2218
原创 echarts 圆环图 legend图例显示数值和百分比
Math.round()与toFixed()有所不同。虽然都是四舍五入,但是前者只能取整数,返回的是数字,后者可自定义小数位数,返回的是字符串(string)类型。
2022-07-26 16:37:36
 6357
6357
原创 字符串转化int类型(整数)
parseInt()方法运用:项目场景:在实际应用中,取总数是个很常见的需求,接口数据一般是字符串类型,那么我们就需要用到上述函数来转换一下:数据结构:附加代码:
2022-07-12 22:45:31
 1214
1214
原创 如何让echarts图表自适应屏幕?
在项目中我们会遇到echarts图表随浏览器大小变化不能自适应的问题,那么如何来解决呢?非常简洁表了的两行代码:`监听窗口大小变化事件(调用echarts组件时,能解决多个echarts图表的自适应问题);基于你配置完的图表代码末尾,添加代码即可。或者更简洁的一行:...
2022-07-06 17:12:22
 3433
3433
 2
2
原创 Echarts 环形图多层嵌套
Echarts 环形图多层嵌套如何实现?本文主要分解展示环形图多层嵌套的一些option配置项,希望能帮到您!如图:多层环形图本质就是多个饼图(圆),然后 分别给不同的饼图设置不同样式;具体实现要结合项目需求。直接上代码:...
2022-06-28 11:53:33
 3197
3197
原创 如何让echarts series上面的数字显示到最右部或最顶部?
项目场景:如何让echarts series上面的数字显示到最右部或最顶部?最近项目中遇到一个需要把接口数据渲染成横向展示的ecahrs柱图且series中的数字显得道最右边的需求。先看一下效果图:直接上代码***解决:***数字位置固定显示在右侧主要代码: setTimeout(function(){ var width = myChart.getWidth(); var opt = myChart.getOption(); var grid
2022-05-29 13:22:10
 6986
6986
 4
4

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅