- 表单校验的绑定(父子组件嵌套)

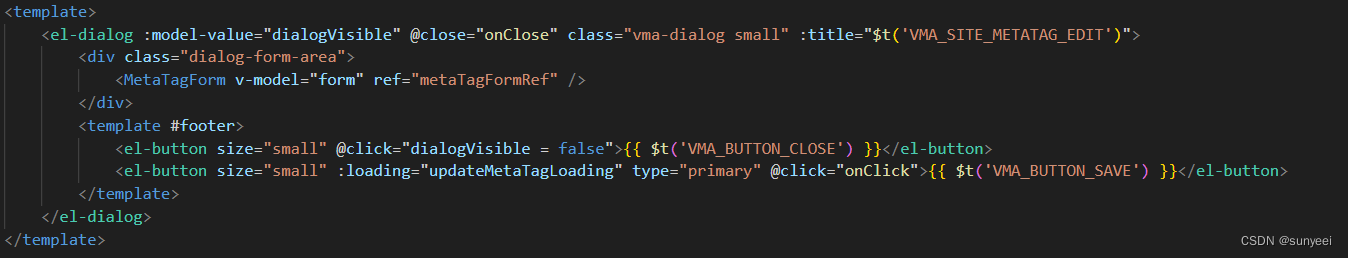
![]() 这里的ref实例对象是确保子组件ref="metaTagForm"不能为空值设立的。
这里的ref实例对象是确保子组件ref="metaTagForm"不能为空值设立的。
父组件为dialog弹窗
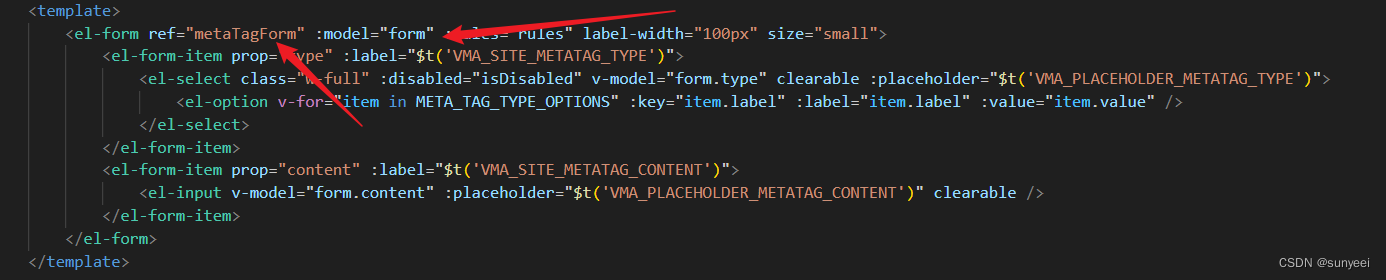
子组件是嵌套其中的form表单
vue3的表单校验和vue2的大差不差,
首先 :rules="rules" 为表单绑定规则,然后rules声明之后为标注了prop类型的formitem进行配对设置校验

这里需要注意的是vue3需要额外注册 FormRules,FormInstance
![]()
一个是为了使用ele的校验功能,一个则是将 form的校验绑定到该form的ref实例对象上,方便父组件获取。
如若需要自定义校验,和vue2一样使用 validator: validateType,
ps:图中还有显示<MetaTag>是因为搭配了TS type,里面对数据进行了规定类型操作。
其实按照图上的流程走是表单校验没有问题的!
但是问题出在笔者一开始犯了一个小错误,将子组件的 :model写成了v-model,这样就会导致父子组件无法双向数据绑定。
v-model是用于实现表单元素与Vue实例中数据的双向绑定,而:model是用于将Vue实例中的数据属性绑定到HTML元素的某个属性上。
可以换句话描述就是v-model等于线对面,而:model等于点对线。涉及到父子组件嵌套,不能全都使用v-model!!




 本文总结了在Vue3项目中使用Element-Plus进行表单验证的经验,强调了父子组件间的交互。通过设置ref实例确保子组件非空,并在父组件的dialog弹窗中嵌套子组件表单。表单校验规则通过`:rules`绑定,并需注册`FormRules`和`FormInstance`。自定义校验可通过`validator`实现。错误示例中,由于误用`v-model`代替`:model`,导致父子组件双向数据绑定失效。正确理解v-model和:model的区别对于父子组件嵌套至关重要。
本文总结了在Vue3项目中使用Element-Plus进行表单验证的经验,强调了父子组件间的交互。通过设置ref实例确保子组件非空,并在父组件的dialog弹窗中嵌套子组件表单。表单校验规则通过`:rules`绑定,并需注册`FormRules`和`FormInstance`。自定义校验可通过`validator`实现。错误示例中,由于误用`v-model`代替`:model`,导致父子组件双向数据绑定失效。正确理解v-model和:model的区别对于父子组件嵌套至关重要。
















 1686
1686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








