Angular 是一个通过HTML和JavaScript或者一种能编译成JavaScript的语言(像Dart或者TypeScript)构建客户端应用的框架。
这个框架由很多库组成,有的是核心的,有的是可选的。
你的Angular应用通过Angular的标签编写HTML模板(templates),编写组件(component)类来管理这些模板,应用逻辑编写在服务(services)中,然后把组件和服务打包成模块(modules)。
你通过引导(bootstrapping)根模块(root module)来启动程序。然后Angular在浏览器中展示你的程序内容,根据你设置的指令相应用户交互。
当然,实际上不止这些。现在,我们看看下面的宏图。

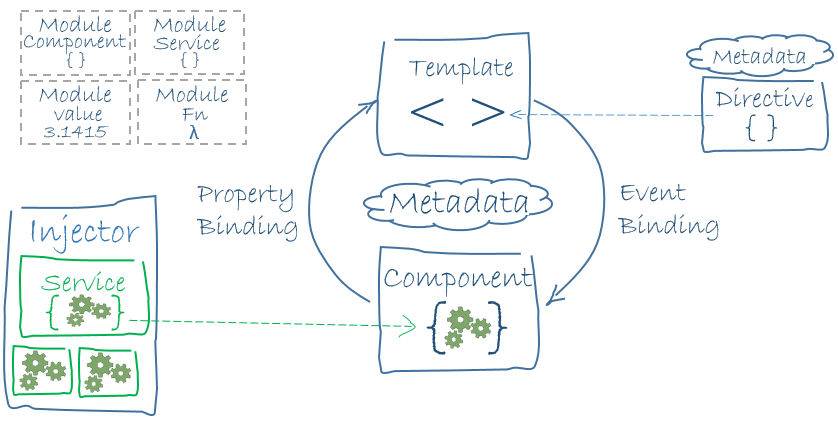
overview2.png
这个构架展示了一个Angular应用的八个主要构建块:
- Modules
- Components
- Templates
- Metadata
- Data binding
- Directives
- Services
- Dependency injection





 Angular是一个用于构建客户端应用的框架,它使用HTML和JavaScript或类似Dart、TypeScript等语言。该框架包括多个库,用于创建组件、服务和模块。通过引导根模块启动应用,并在浏览器中展示内容。
Angular是一个用于构建客户端应用的框架,它使用HTML和JavaScript或类似Dart、TypeScript等语言。该框架包括多个库,用于创建组件、服务和模块。通过引导根模块启动应用,并在浏览器中展示内容。
















 3521
3521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








