CDS VIEW构建list
- 1overview page有哪些
-
- 1.1 表格
- 1.2 列表
- 1.3 卡片
- 1.4 图表
- 1.5 链接
- 2 建CDS VIEW
-
- 2.1 产生测试数据sepm_dg
- 2.2 建CDS VIEW
- 2.3 维护服务,由于CDS已经publish,后端自动发布服务
- 3 使用webide创建OVP
- 4 card模拟
-
- 4.1 新建table card
- 4.2 新建list card
- 4.3 新建stack card
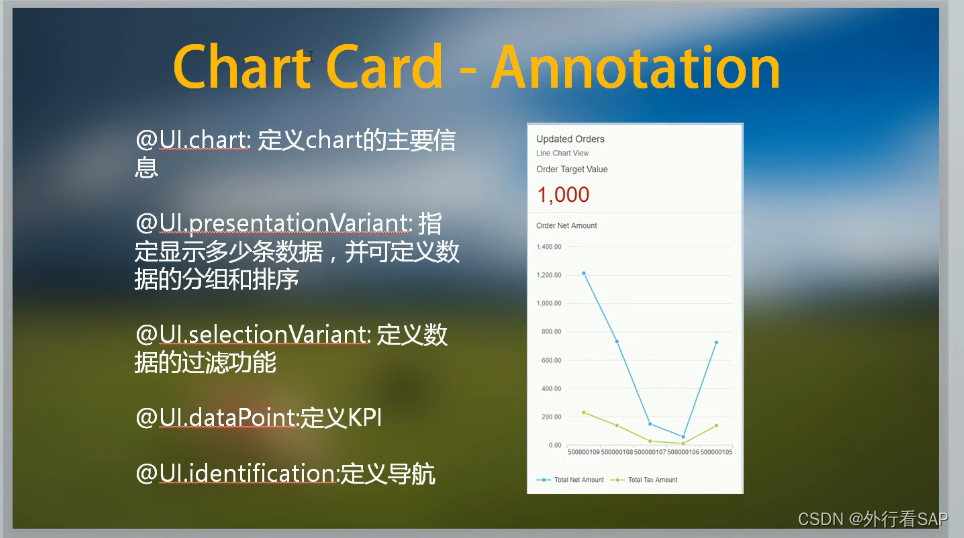
- 4.4 chart card
1overview page有哪些
说白了,就是数据集调用smart bi,跟BW功能相似(不过BW也几乎没几个人玩了)。
1.1 表格

1.2 列表

1.3 卡片

1.4 图表

1.5 链接

2 建CDS VIEW
2.1 产生测试数据sepm_dg

2.2 建CDS VIEW
@AbapCatalog.sqlViewName: 'ZLGZOVP'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'Overview Page Training'
@OData.publish: true
@UI.headerInfo: {
typeNamePlural: 'Sales Orders',
imageUrl: 'imageLink',
typeName: 'Sales Order',
title: { label: 'Order ID', value: 'sales_order_id' },
description: { label: 'Customer', value: 'company_name' }
}
@UI.chart: [{
qualifier: 'ordNetChart',
title: 'Sales Orders',
chartType: #SCATTER,
dimensions: ['sales_order_id'],
measures: ['net_amount', 'tax_amount'




 本文介绍了如何使用SAP CDS视图构建Overview Page,包括表格、列表、卡片、图表和链接的展示方式。详细展示了CDS视图的创建过程,如数据集生成、服务维护等,并通过WebIDE创建不同类型的卡片模拟,如TableCard、ListCard、StackCard和ChartCard。同时提供了关键的UI注解和示例代码。
本文介绍了如何使用SAP CDS视图构建Overview Page,包括表格、列表、卡片、图表和链接的展示方式。详细展示了CDS视图的创建过程,如数据集生成、服务维护等,并通过WebIDE创建不同类型的卡片模拟,如TableCard、ListCard、StackCard和ChartCard。同时提供了关键的UI注解和示例代码。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 33
33










