目录
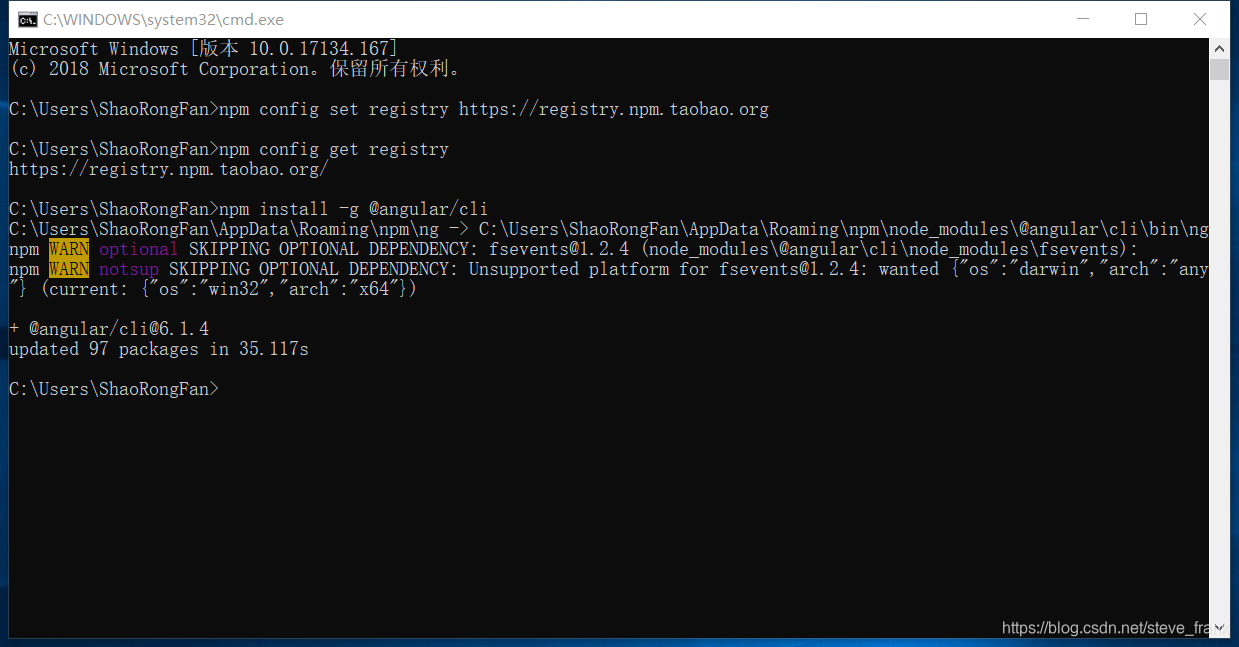
更换成淘宝的源
npm config set registry https://registry.npm.taobao.org
– 配置后可通过下面方式来验证是否成功
npm config get registry
安装angular
npm install -g @angular/cli

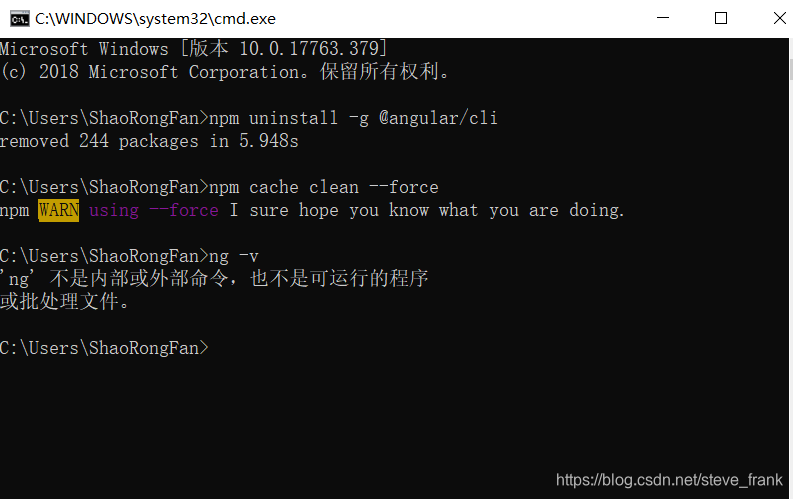
卸载
npm uninstall -g @angular/cli
清除缓存
npm cache clean --force

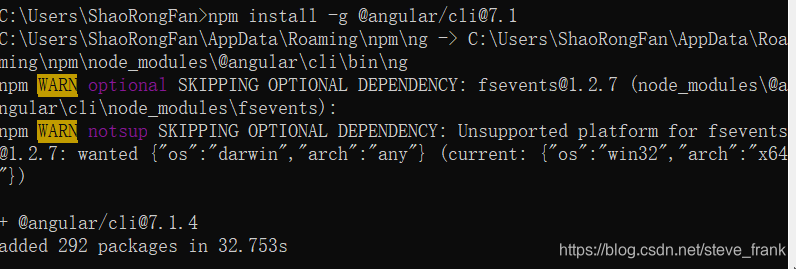
安装指定版本
npm install -g @angular/cli@7.1

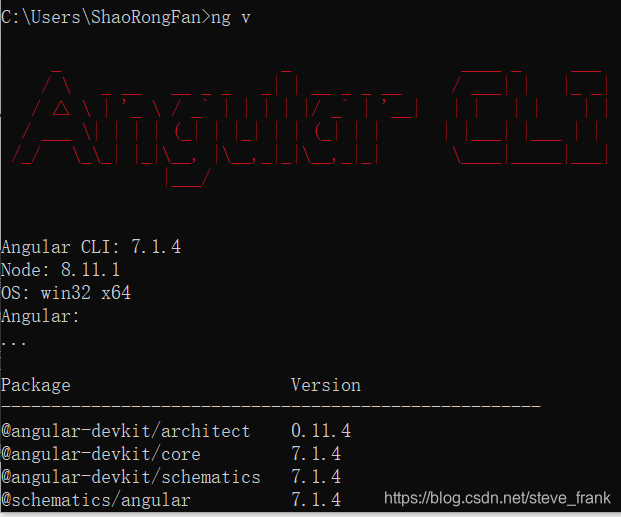
检查版本号
ng v

创建项目
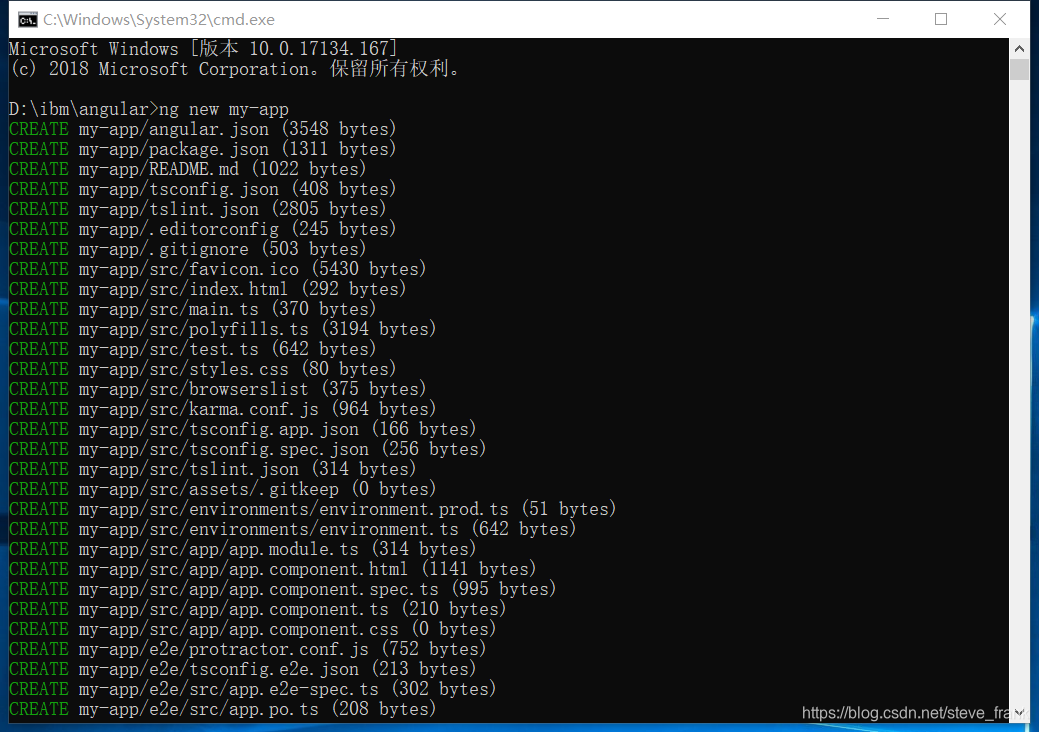
ng new my-app

开启服务
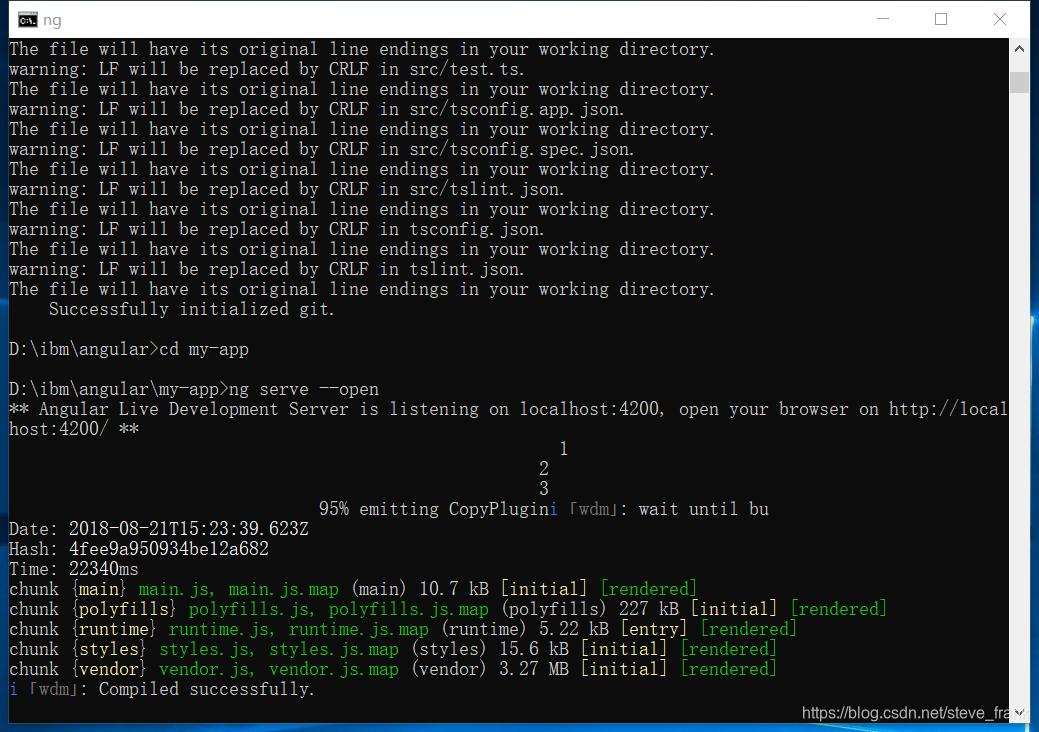
cd my-app
ng serve –open

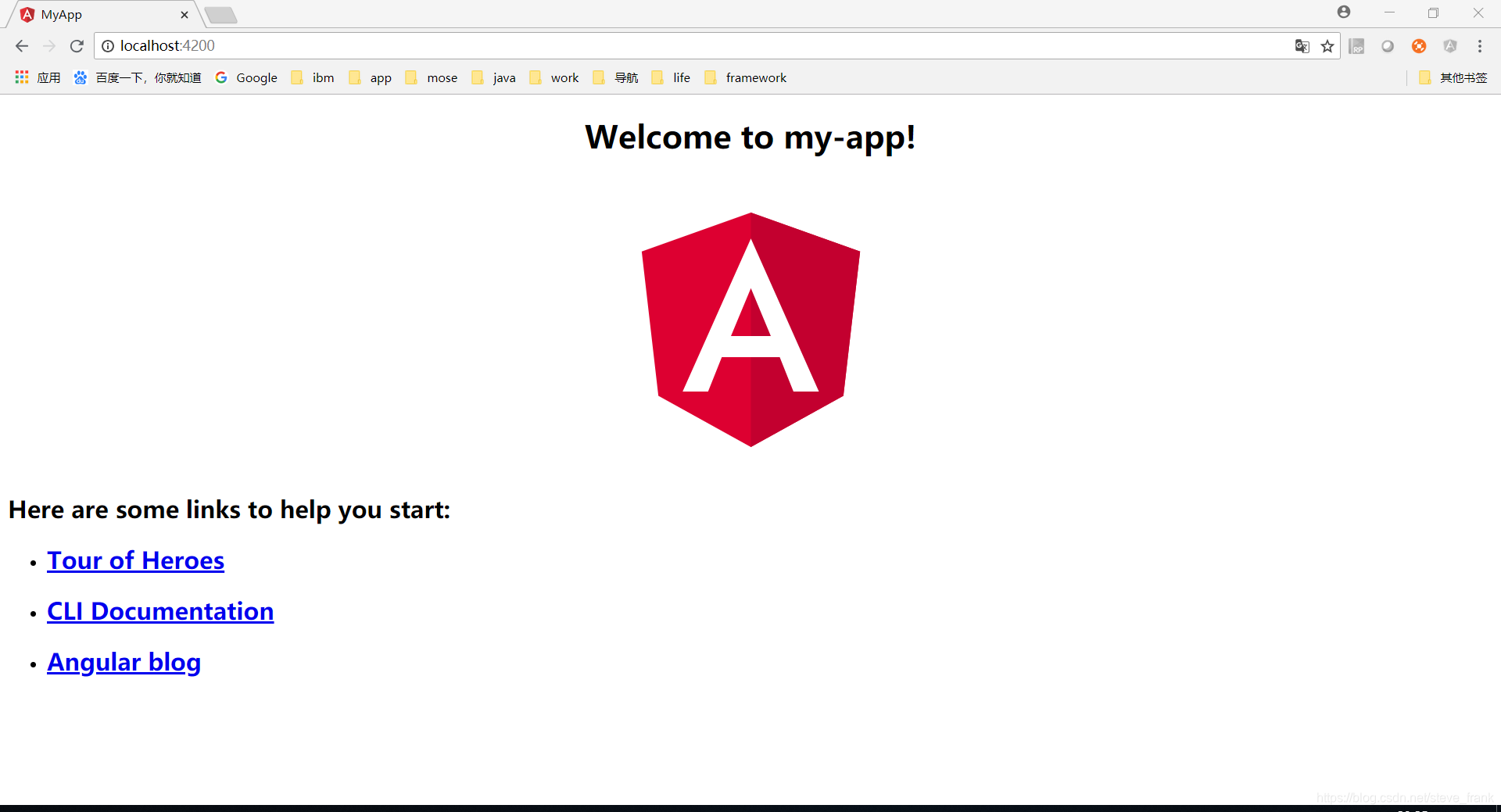
访问页面

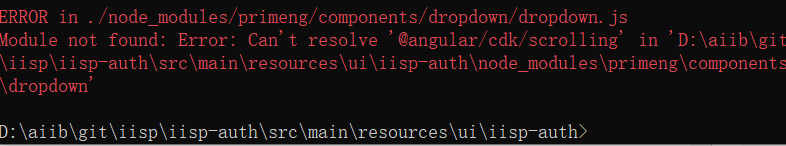
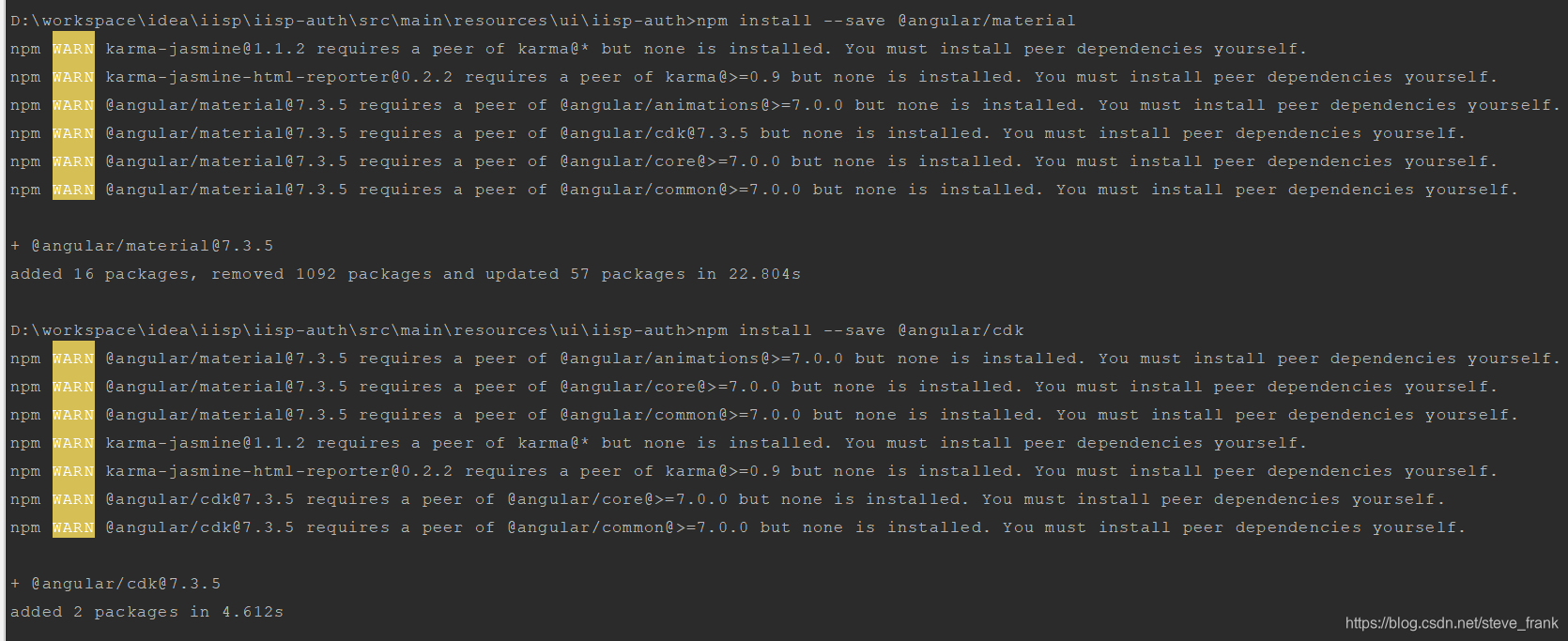
编译错误
Can't resolve '@angular/cdk/scrolling'

解决
npm install --save @angular/material
npm install --save @angular/cdk

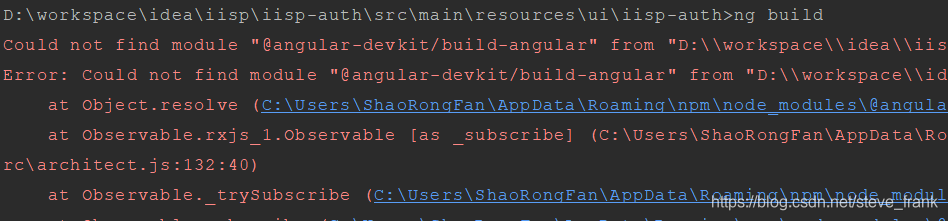
Could not find module "@angular-devkit/build-angular"

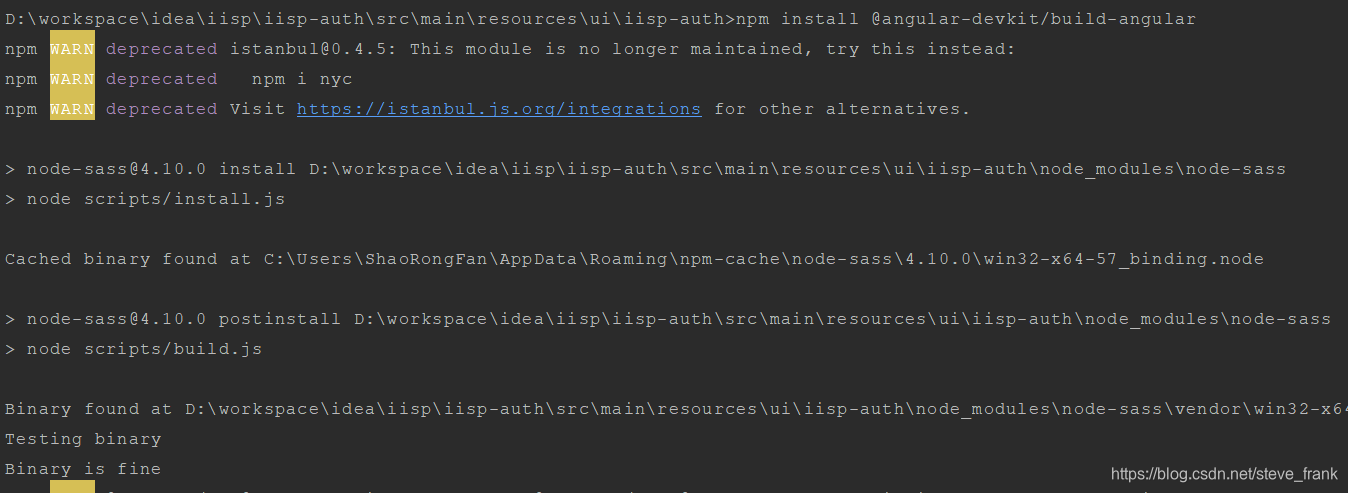
解决
npm install @angular-devkit/build-angular

更新项目angular版本
npm i npm to update





 本文详细介绍了使用Angular进行项目开发的全过程,包括配置淘宝源、安装、卸载、缓存清理、指定版本安装、版本检查、项目创建、服务启动、页面访问、编译错误处理及依赖包的解决方法。
本文详细介绍了使用Angular进行项目开发的全过程,包括配置淘宝源、安装、卸载、缓存清理、指定版本安装、版本检查、项目创建、服务启动、页面访问、编译错误处理及依赖包的解决方法。
















 1183
1183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








