前端打包
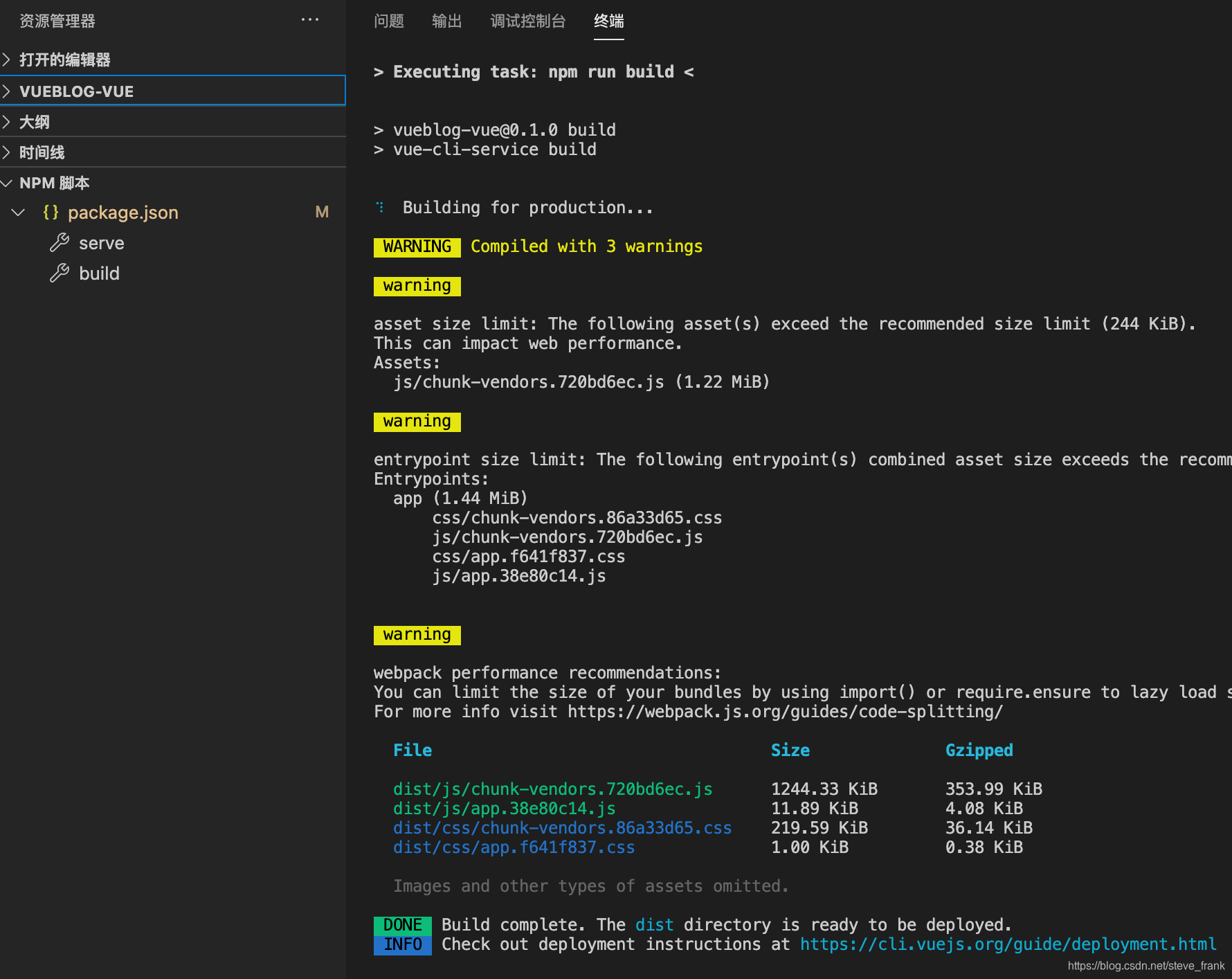
npm run build

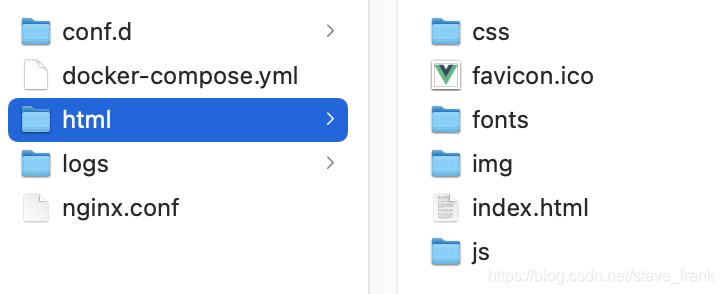
打包出来的dist文件夹内的所有文件都复制到nginx的html中

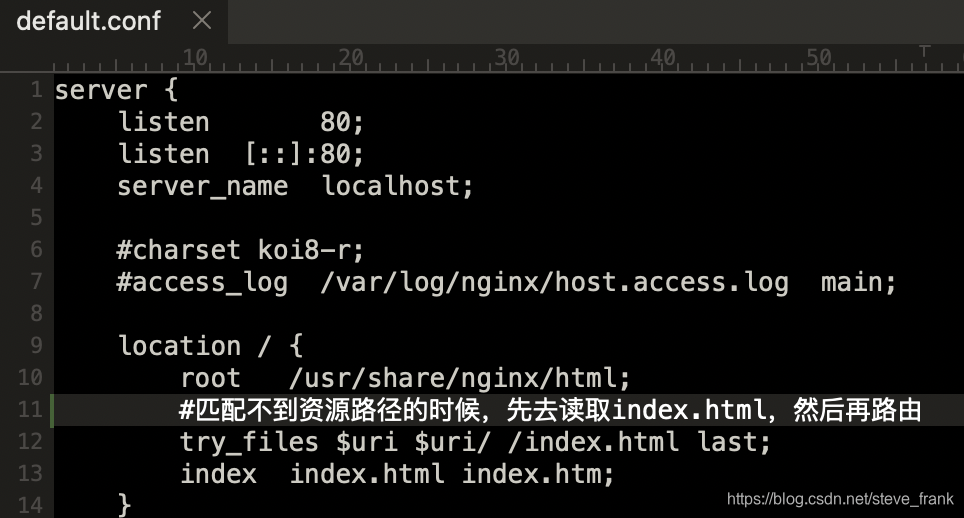
conf.d目录下default.conf文件location /,添加try_files $uri $uri/ /index.html last;

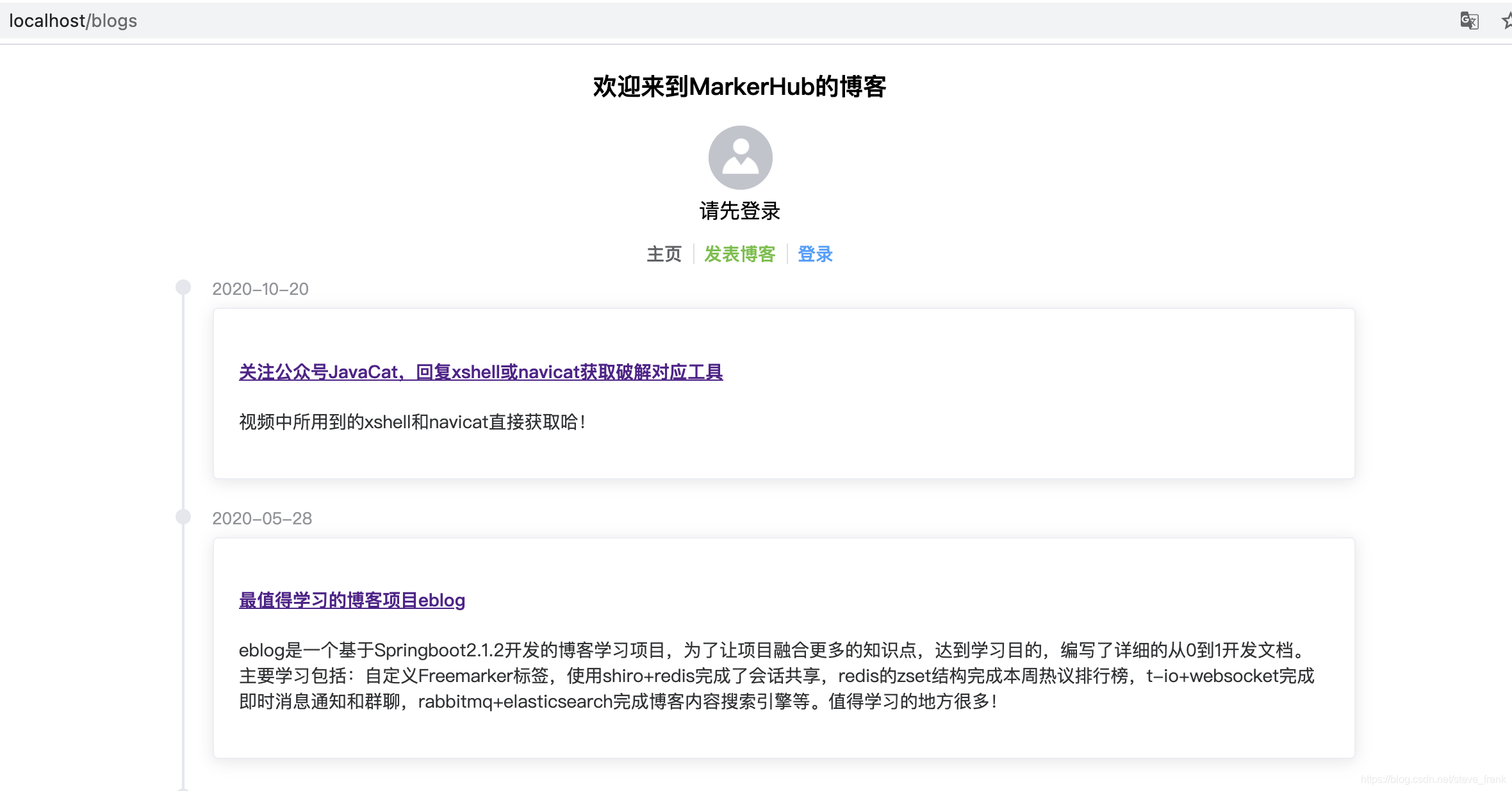
启动nginx,然后浏览器输入http://localhost

后端打包
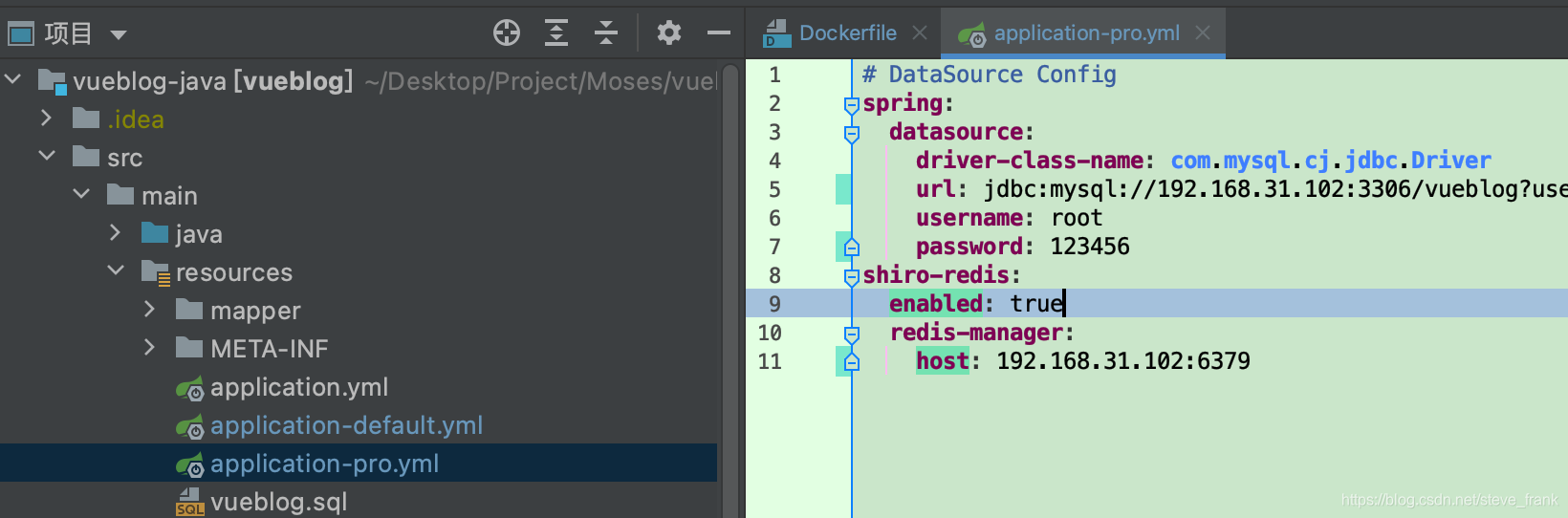
启动mysql和redis服务

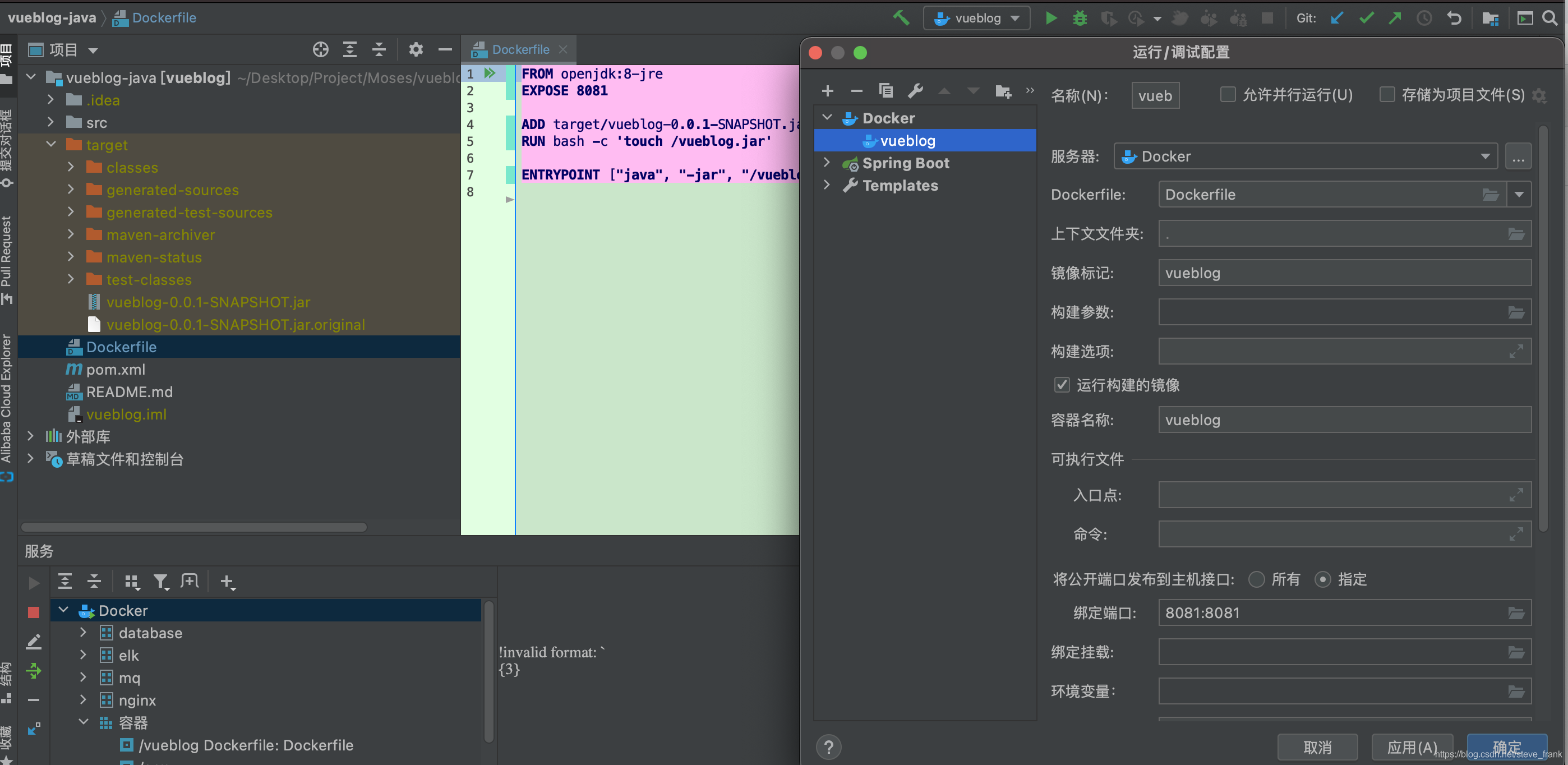
Dockerfile
FROM openjdk:8-jre
EXPOSE 8081
ADD target/vueblog-0.0.1-SNAPSHOT.jar vueblog.jar
RUN bash -c 'touch /vueblog.jar'
ENTRYPOINT ["java", "-jar", "/vueblog.jar", "--spring.profiles.active=pro"]
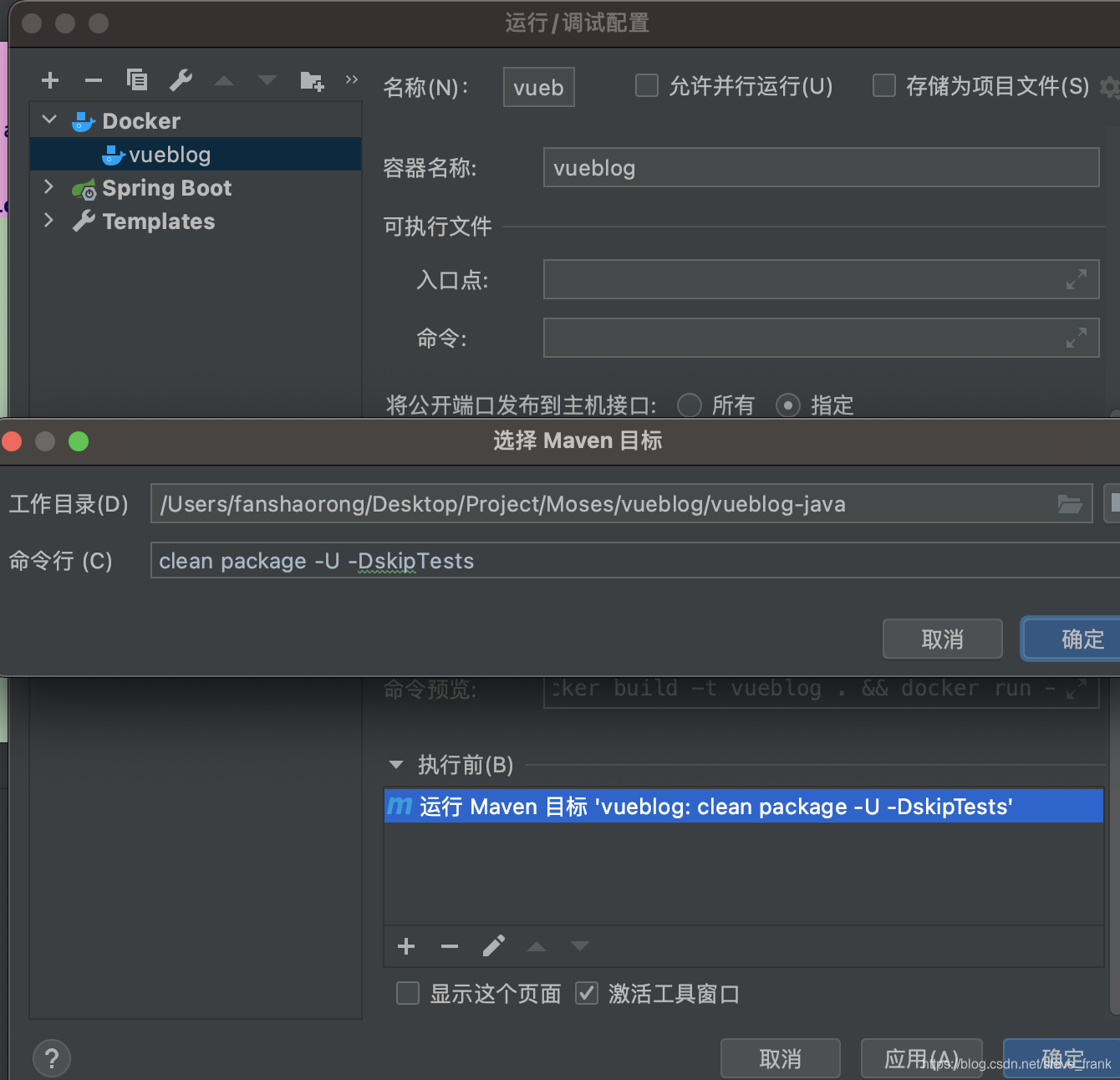
执行前运行命令clean package -U -DskipTests

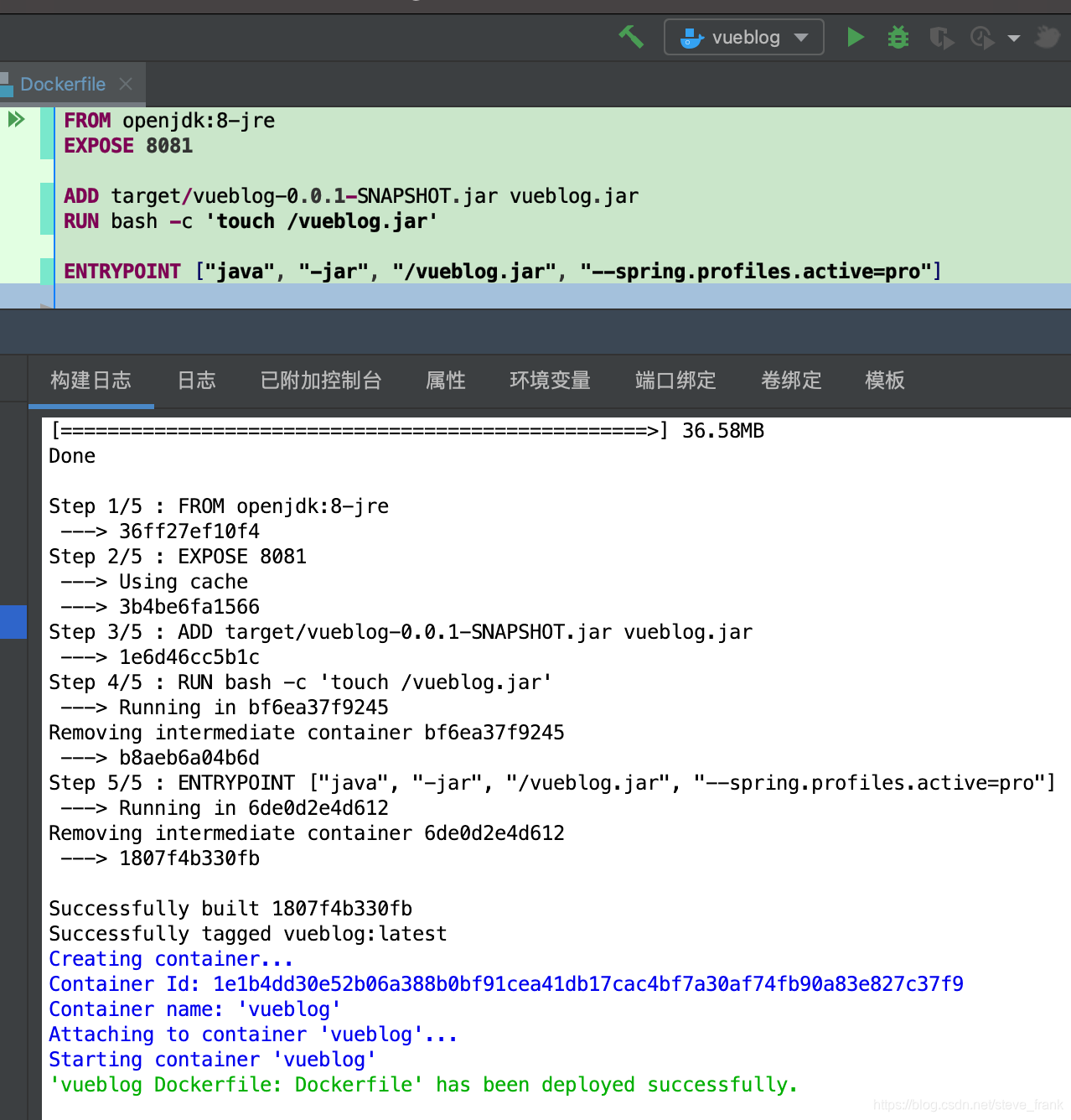
运行


























 1028
1028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








