DOM是什么
DOM就是Document。
文档是由节点构成的集合,在DOM里存在许多不同类型的节点,主要有:元素节点、文本节点,属性节点。
元素节点:好比< body >< p >< h >之类的元素在文档中的布局形成了文档的结构,他们就是文档的节点。
文本节点:文档通常会包含一些内容,这些内容往往由文本提供。好比< h >hello< h >;
属性节点:元素或多或少都会有一些元素,属性用于对元素做出更具体的描述。
DOM型XSS
DOM型XSS漏洞是基于文档对象模型(Document Object Model)的一种漏洞。这种XSS与反射型XSS、持久型XSS在原理上有本质区别,它的攻击代码并不需要服务器解析响应,触发XSS靠的是浏览器端的DOM解析。客户端上的JavaScript脚本可以访问浏览器的DOM并修改页面的内容,不依赖服务器的数据,直接从浏览器端获取数据并执行。在客户端直接输出DOM内容的时候极易触发DOM型XSS漏洞,如
document.getElementByld(“x” ).innerHTML、document.write等。
特点:非持久型
数据流向:URL->浏览器
DOM型XSS实操
初级难度:

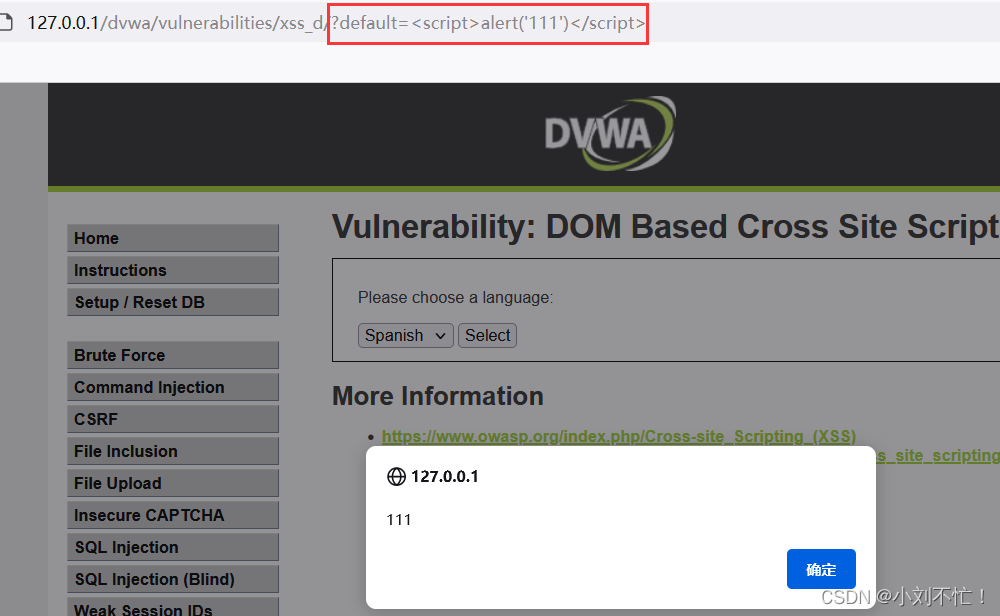
可以发现每当这个下拉框中选择什么,default后面就会显示什么,那就使用报错语句进行测试:

这里可以看出,“





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










