温馨提示:文末有 优快云 平台官方提供的学长联系方式的名片!
温馨提示:文末有 优快云 平台官方提供的学长联系方式的名片!
温馨提示:文末有 优快云 平台官方提供的学长联系方式的名片!
信息安全/网络安全 大模型、大数据、深度学习领域中科院硕士在读,所有源码均一手开发!
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
介绍资料
Django + Vue.js 农产品推荐系统与农产品可视化技术说明
一、引言
在农产品电商蓬勃发展的当下,消费者面临着信息过载的困扰,难以从海量农产品中快速找到符合自身需求和偏好的商品。同时,农产品生产者和销售者也缺乏有效的工具来直观了解市场趋势和销售情况。基于Django与Vue.js构建的农产品推荐系统与可视化平台,能够利用先进的技术手段解决这些问题,提升用户体验和农产品电商的运营效率。
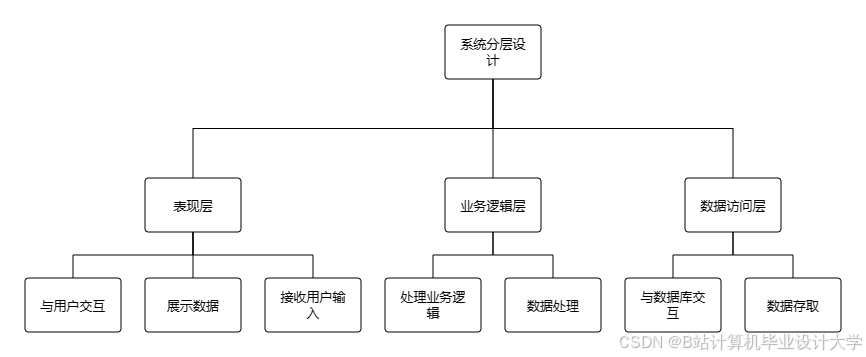
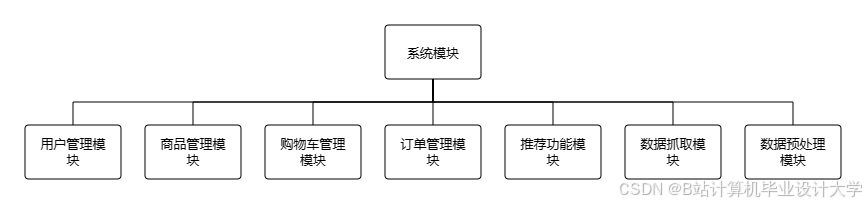
二、系统架构概述
本系统采用前后端分离的架构模式,后端基于Django框架构建,负责处理业务逻辑、数据存储以及提供API接口;前端使用Vue.js框架搭建,专注于用户界面的展示和交互。这种架构方式使得前后端开发可以独立进行,提高了开发效率和系统的可维护性。
三、关键技术实现
(一)后端技术(Django)
- 项目创建与配置
- 使用
django-admin startproject命令创建项目,配置settings.py文件,设置数据库连接(如MySQL)、静态文件和媒体文件的存储路径等。 - 创建应用,使用
python manage.py startapp命令,在应用中定义模型(Models)、视图(Views)和路由(Urls)。
- 使用
- 数据库设计
- 设计用户表(
User),存储用户的基本信息,如用户名、密码、联系方式等。 - 创建农产品表(
Product),包含农产品名称、产地、价格、库存、图片URL等字段。 - 建立交易记录表(
Transaction),记录用户的购买行为,包括用户ID、农产品ID、购买数量、购买时间等。 - 设计推荐记录表(
Recommendation),用于存储系统为用户推荐的农产品信息。
- 设计用户表(
- API接口开发
- 使用Django REST framework(DRF)来快速构建RESTful API接口。
- 定义序列化器(Serializers),将模型对象转换为JSON格式的数据,以便前端能够接收和处理。
- 创建视图集(ViewSets),实现API接口的业务逻辑,如获取农产品列表、获取用户推荐结果、提交交易记录等。
- 配置路由(Urls),将API接口的URL映射到对应的视图集上。
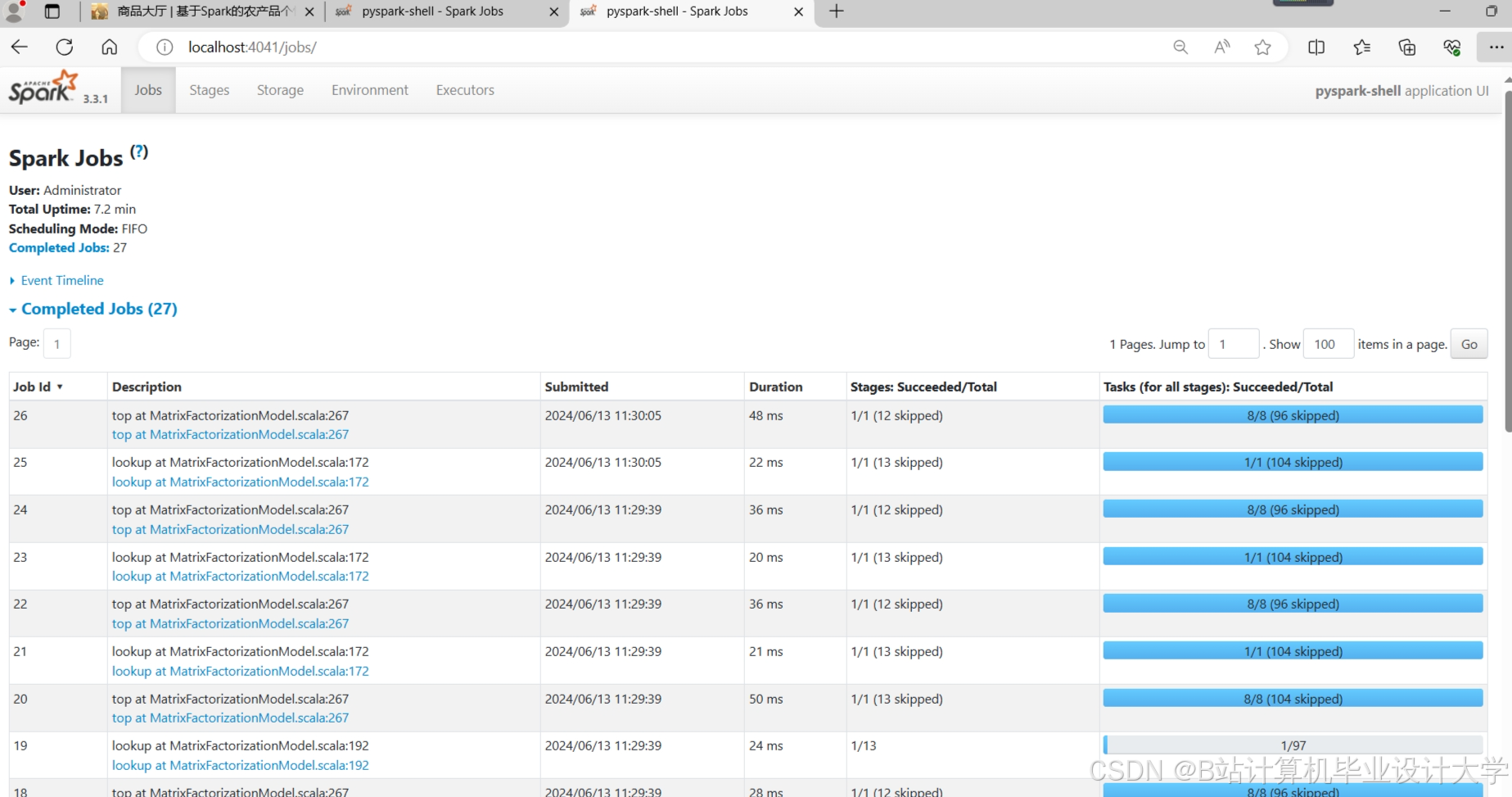
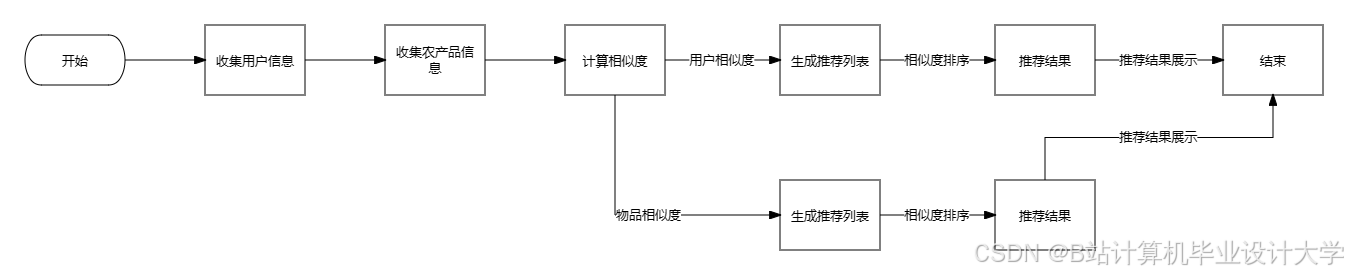
- 推荐算法实现
- 基于物品的协同过滤算法
- 数据预处理:从交易记录表中提取用户对农产品的购买行为,构建用户 - 农产品评分矩阵。可以使用隐式反馈的方式,将购买行为视为用户对农产品的评分。
- 计算商品相似度:采用余弦相似度算法计算农产品之间的相似度。对于两个农产品向量,计算它们之间的余弦值,值越大表示相似度越高。
- 生成推荐列表:对于目标用户,根据其购买过的农产品,从商品相似度矩阵中找出相似的农产品,按照相似度排序生成推荐列表,并将推荐结果存储到推荐记录表中。
- 基于物品的协同过滤算法
(二)前端技术(Vue.js)
- 项目搭建
- 使用Vue CLI创建项目,选择合适的模板和配置选项。
- 配置路由(Vue Router),定义不同的页面路由,如首页、农产品列表页、推荐页、可视化页等。
- 安装和使用状态管理工具(如Vuex),用于管理全局的状态数据,如用户信息、推荐结果等。
- 页面组件开发
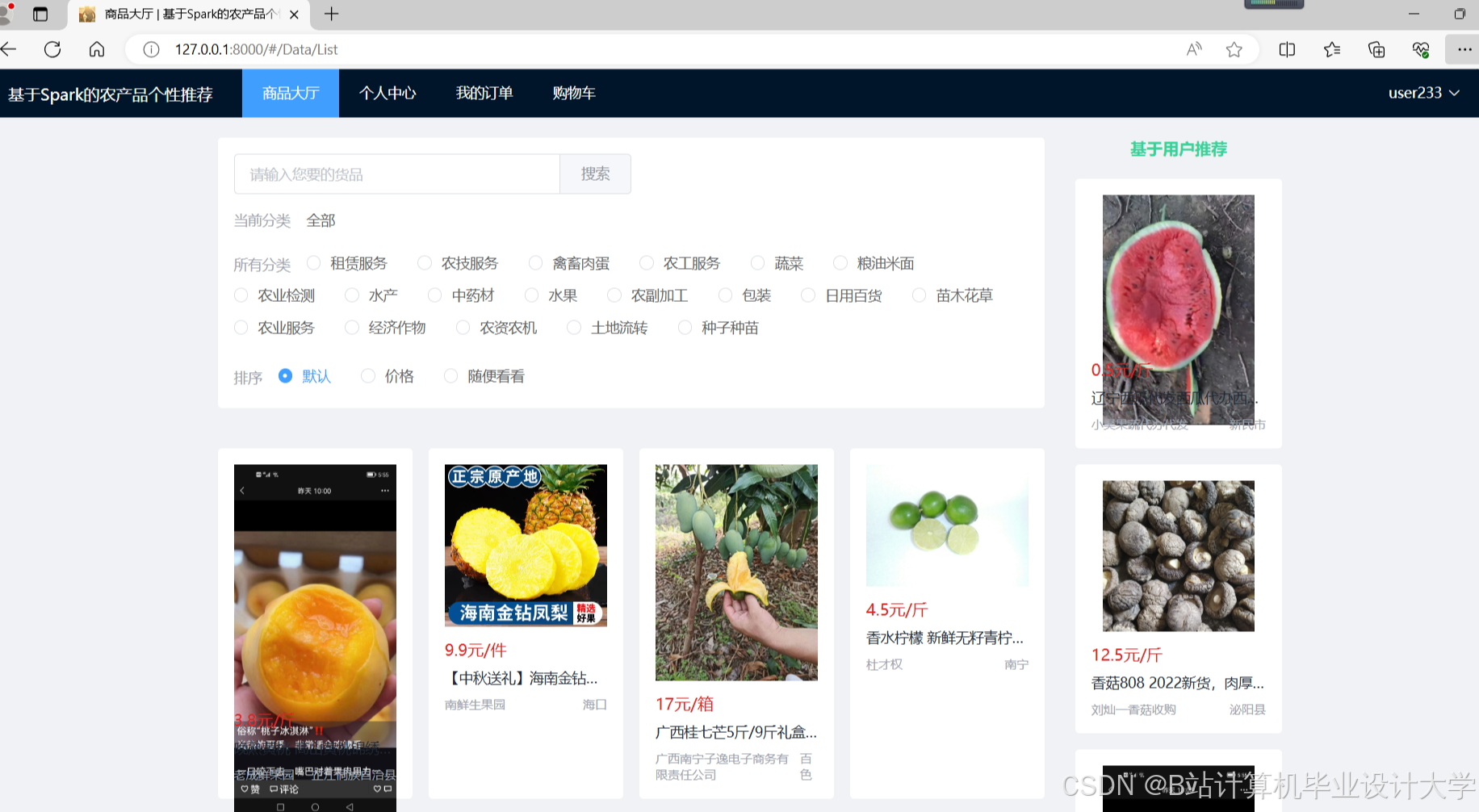
- 首页组件:展示热门农产品、促销信息等,使用轮播图、卡片布局等方式进行展示。
- 农产品列表页组件:从后端API获取农产品列表数据,使用列表渲染的方式展示农产品信息,包括图片、名称、价格等。支持按分类、价格等条件进行筛选和排序。
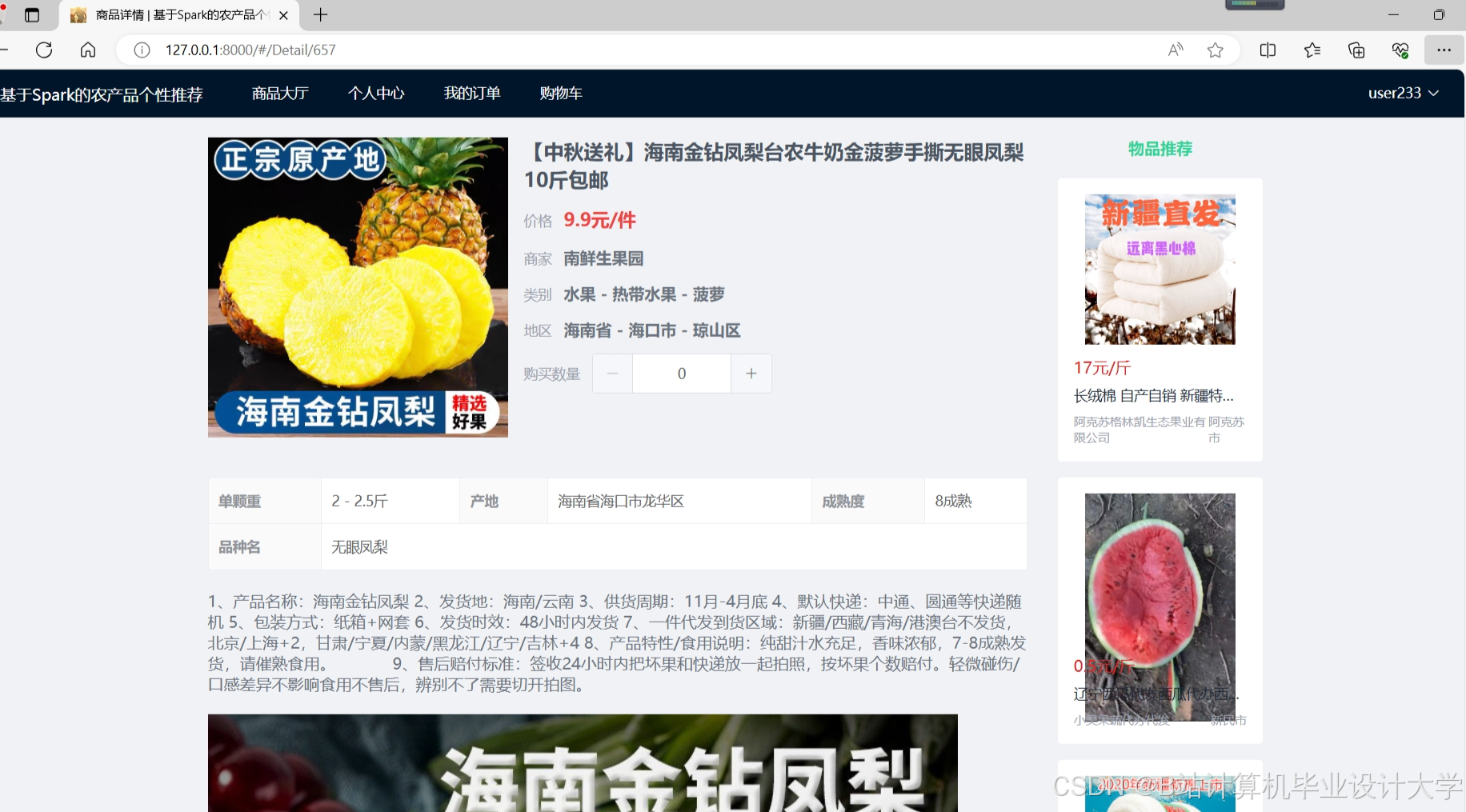
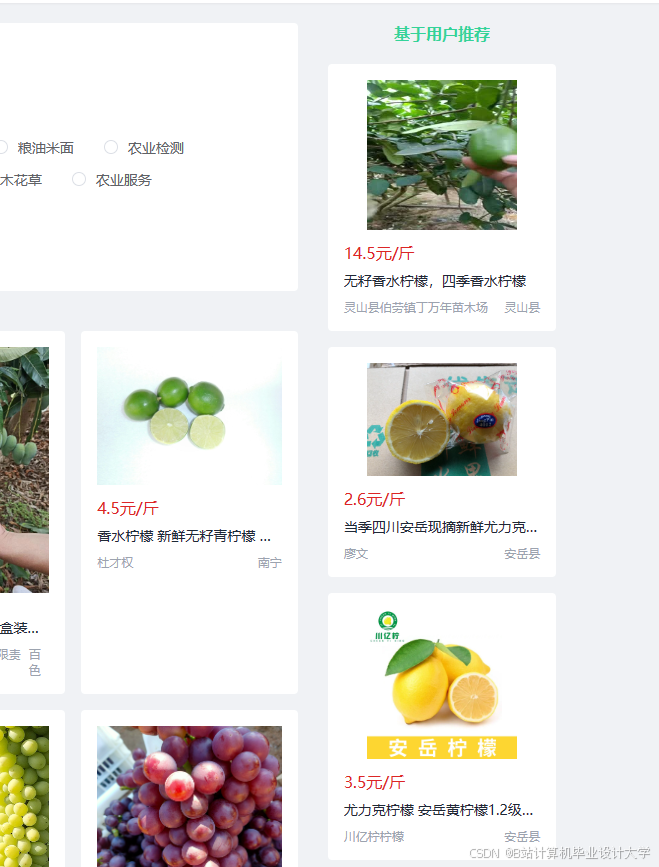
- 推荐页组件:调用后端的推荐API接口,获取用户的推荐农产品列表,并以个性化的方式展示给用户。
- 可视化页组件:使用ECharts等可视化库,展示农产品的销售数据、用户评价等信息。例如,使用柱状图展示不同农产品的销售额,使用词云图展示用户评价的关键词。
- 与后端交互
- 使用axios库发送HTTP请求,与后端的API接口进行交互。
- 在组件的生命周期钩子中(如
created、mounted),调用axios获取数据,并将数据存储到组件的data属性中,以便在模板中进行渲染。 - 处理API请求的响应和错误,根据不同的状态进行相应的处理,如显示加载状态、错误提示等。
(三)农产品可视化技术
- 数据准备
- 从后端API获取农产品的销售数据、用户评价数据等。
- 对数据进行清洗和预处理,如去除重复数据、处理缺失值等。
- 可视化图表设计
- 销售数据可视化
- 使用柱状图展示不同农产品的销售额和销售量,通过不同的颜色区分不同的农产品,方便用户进行对比。
- 使用折线图展示农产品销售额随时间的变化趋势,帮助用户了解农产品的销售周期和市场动态。
- 用户评价可视化
- 使用词云图展示用户对农产品的评价关键词,关键词的大小表示其出现的频率,让用户能够快速了解用户关注的重点。
- 使用饼图展示用户评价的分布情况,如好评、中评、差评的比例,直观反映农产品的用户满意度。
- 销售数据可视化
- 交互功能实现
- 为可视化图表添加交互功能,如鼠标悬停显示详细信息、点击图表元素进行筛选等。
- 用户可以通过交互操作,深入分析农产品数据,获取更有价值的信息。
四、系统性能优化
(一)后端优化
- 数据库优化
- 为常用的查询字段添加索引,提高查询效率。
- 使用数据库连接池,减少数据库连接的创建和销毁开销。
- 缓存机制
- 使用Redis等缓存工具,缓存频繁访问的数据,如农产品列表、推荐结果等,减少数据库的查询次数。
- 代码优化
- 优化推荐算法的代码,减少计算复杂度,提高算法的执行效率。
- 避免在循环中进行不必要的数据库查询,尽量使用批量查询的方式。
(二)前端优化
- 代码分割
- 使用Vue.js的代码分割功能,将代码拆分为多个小块,按需加载,减少初始加载时间。
- 图片优化
- 对农产品图片进行压缩和优化,减少图片的大小,提高页面加载速度。
- 使用懒加载技术,当图片进入可视区域时再进行加载。
- 缓存策略
- 合理设置浏览器的缓存策略,对于不经常变化的静态资源(如CSS、JavaScript文件),设置较长的缓存时间。
五、总结
基于Django与Vue.js构建的农产品推荐系统与可视化平台,通过合理的技术架构和算法设计,实现了农产品的个性化推荐和销售数据的可视化展示。该系统能够有效提升用户体验,帮助农产品生产者和销售者更好地了解市场情况,为农产品电商的发展提供了有力的技术支持。在实际应用中,还需要不断对系统进行优化和改进,以满足不断变化的业务需求。
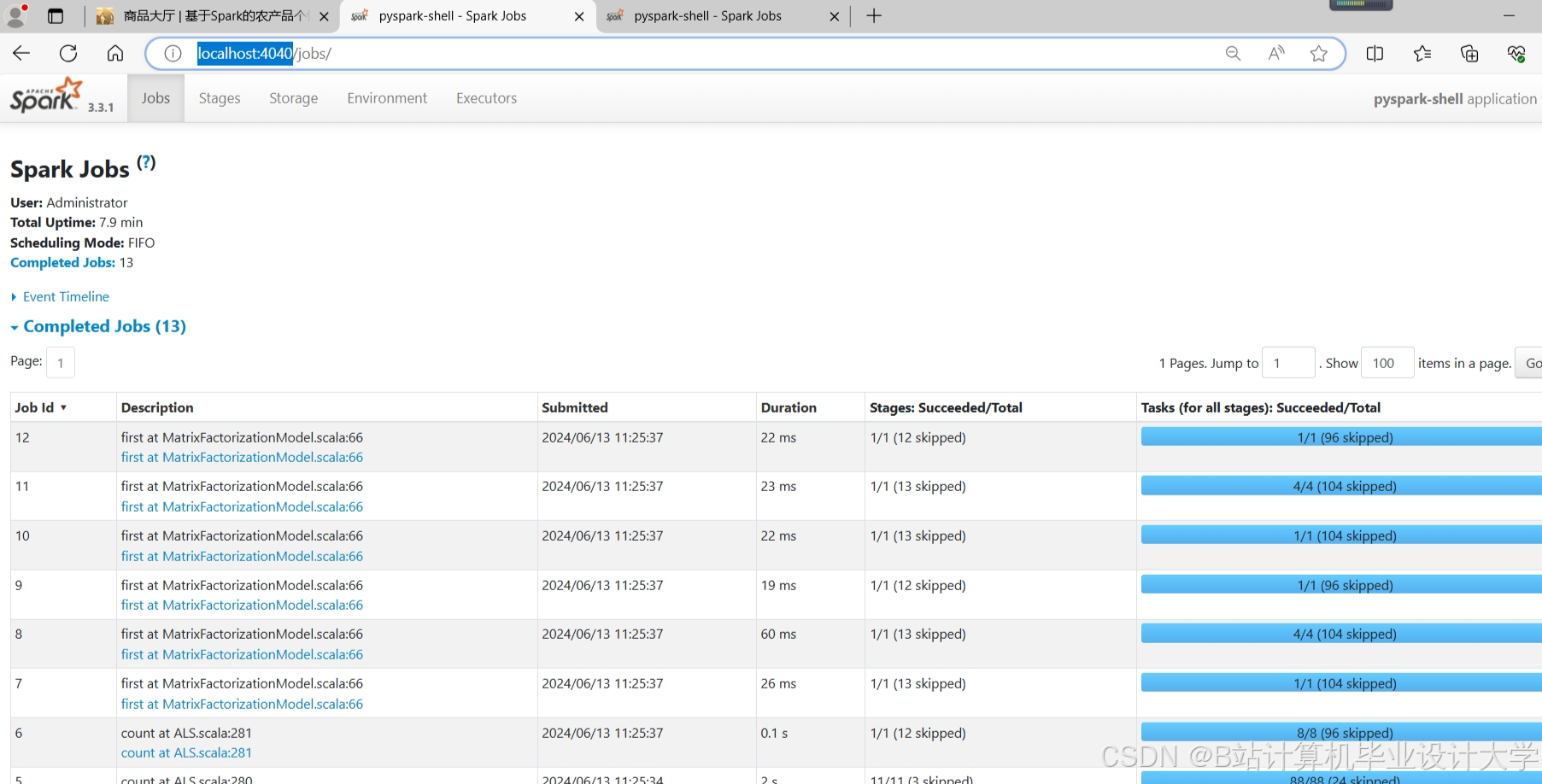
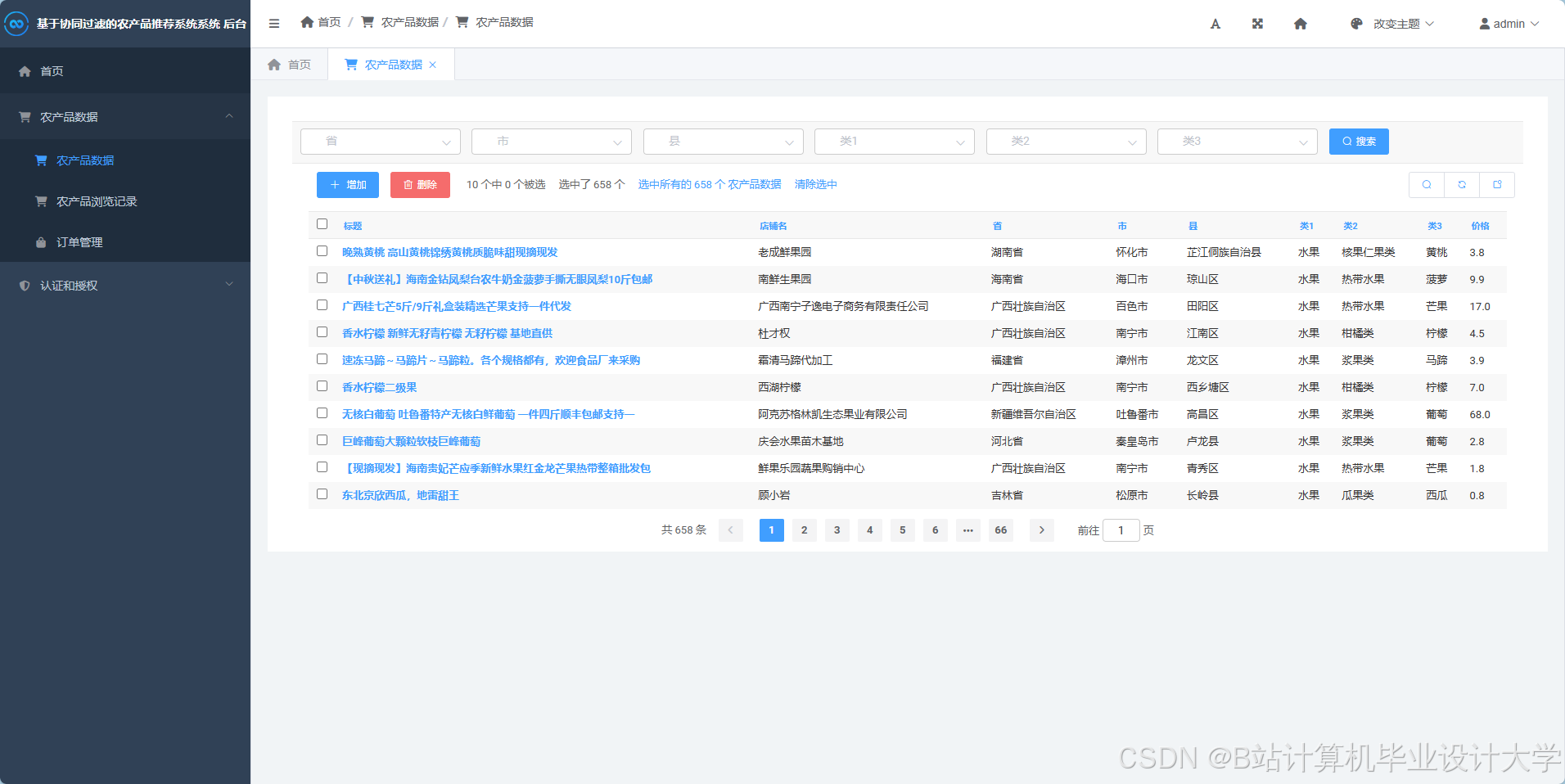
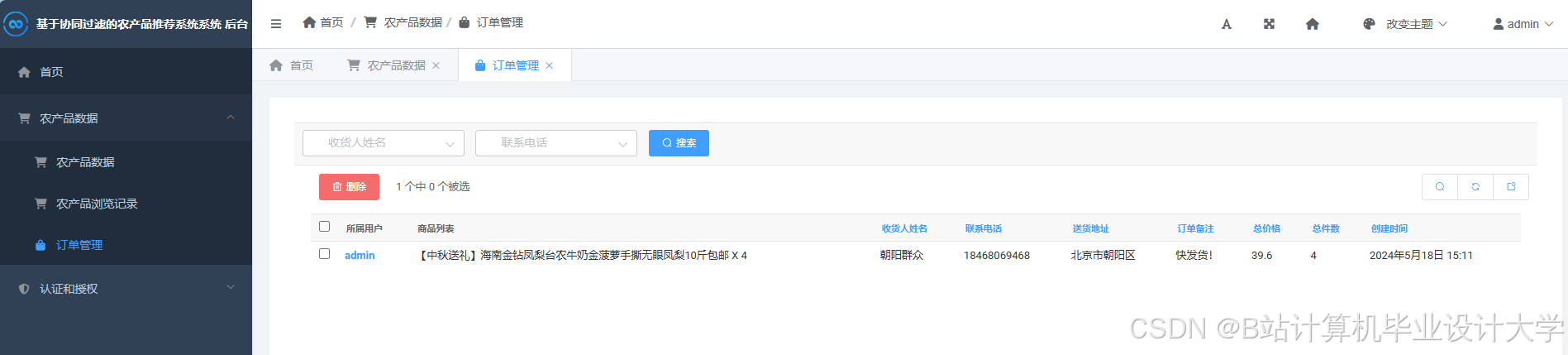
运行截图
推荐项目
上万套Java、Python、大数据、机器学习、深度学习等高级选题(源码+lw+部署文档+讲解等)
项目案例










优势
1-项目均为博主学习开发自研,适合新手入门和学习使用
2-所有源码均一手开发,不是模版!不容易跟班里人重复!

🍅✌感兴趣的可以先收藏起来,点赞关注不迷路,想学习更多项目可以查看主页,大家在毕设选题,项目代码以及论文编写等相关问题都可以给我留言咨询,希望可以帮助同学们顺利毕业!🍅✌
源码获取方式
🍅由于篇幅限制,获取完整文章或源码、代做项目的,拉到文章底部即可看到个人联系方式。🍅
点赞、收藏、关注,不迷路,下方查看👇🏻获取联系方式👇🏻









































 1001
1001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










