公司新项目已经启动,是帮助一个城市设计一个垃圾分类与回收系统,接到需求以后需求分析师认真分析需求,得出以下接论。
开发技术
服务端
SpringBoot技术栈 MySQL MyBatis Nginx
前端
Vue.js HTML5 H5
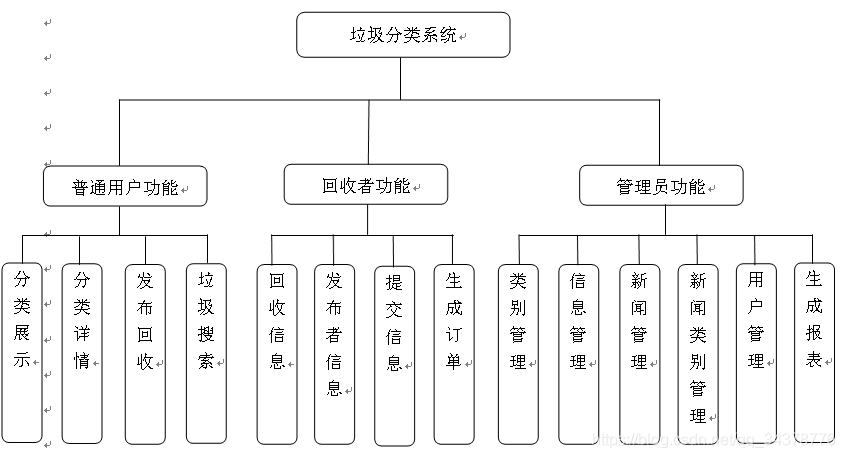
系统功能模块设计

需求分析
普通用户功能:垃圾分类与回收公益平台的主要功能是帮助用户了解相关新闻资讯、垃圾分类与回收的相关知识和常识以及如何进行正确的归类投放。
(1)分类展示:普通用户根据不同的垃圾种类,从首页分类查看。
(2)分类详情:普通用户可在首页查看不同种类垃圾的详情,有助于快速了解各类垃圾。
(3)发布回收:普通用户可发布回收垃圾的消息,回收者会依据这些消息提供上门回收服务。
(4)垃圾搜索:输入垃圾名称可快速搜索到垃圾的种类。
回收者功能:回收者的主要作用是根据用户发布的上门回收信息进行上门回收服务和调整不同时期不同大小及重量的价钱。
(1)回收信息:回收者可以查阅用户发布的垃圾回收信息。
(2)发布者信息:查阅发布者信息,如发布者的地址等,来准确提供服务。
(3)提交信息:提交接受回收订单信息。
(4)生成订单:信息审核通过后,将会生成订单。
管理员功能:管理员是负责整个系统的维护和运行。管理员具有新闻类型管理、新闻信息管理、垃圾类型管理、垃圾信息管理、公益项目管理、用户信息管理的功能。
(1)类别管理:管理员可管理首页分类类别,进行增加修改删除。
(2)信息管理:管理员可以对系统信息进行管理。
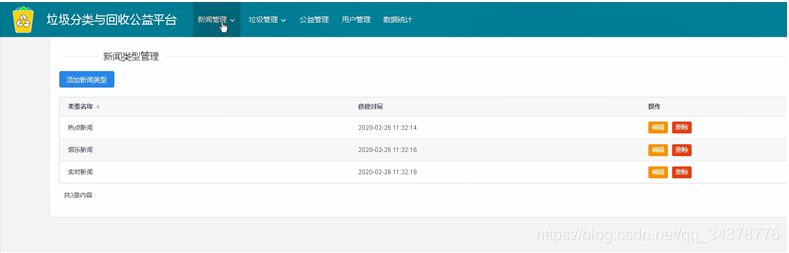
(3)新闻管理:管理员可以对发布的新闻进行管理。
(4)用户管理:管理员可管理用户,对于不合法用户可以强制删除。
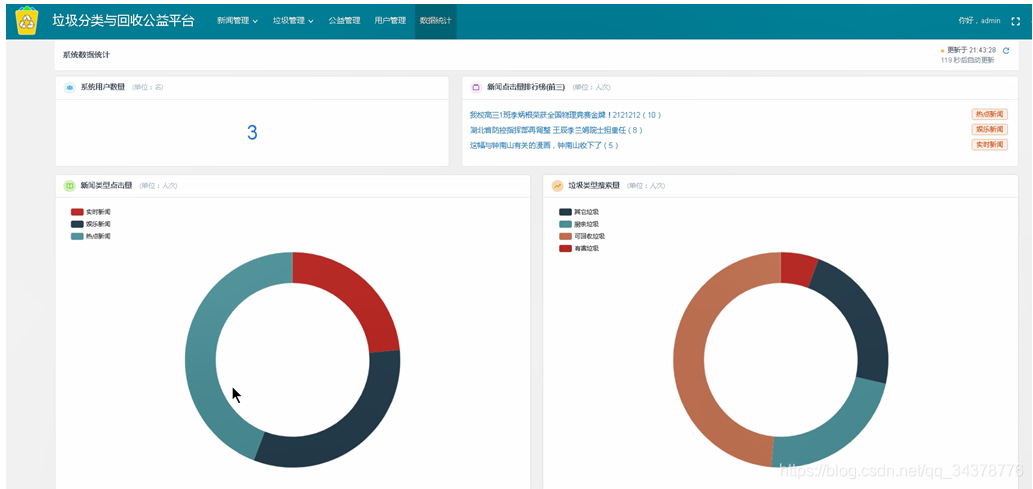
(5)生成报表:管理员可根据用户新闻点击量和垃圾搜索量生成的图形报表。
具体实现(包含核心代码展示)
1.后台登录

@ResponseBody
@RequestMapping(value = "/login", method = RequestMethod.POST)
@ApiOperation(value = "登陆", notes = "登陆")
public AalResponse<?> login(String username, String password) {
if (StringUtils.isEmpty(username)) {
return AalResponse.fail("用户名不能为空");
}
if (StringUtils.isEmpty(password)) {
return AalResponse.fail("密码不能为空");
}
User user = this.userService.login(username, password);
if (user != null) {
return AalResponse.success(user);
}
return AalResponse.fail("登陆失败");
}
这里前端是通过vue.js调用后台的API接口进行登录的。
2.后台首页

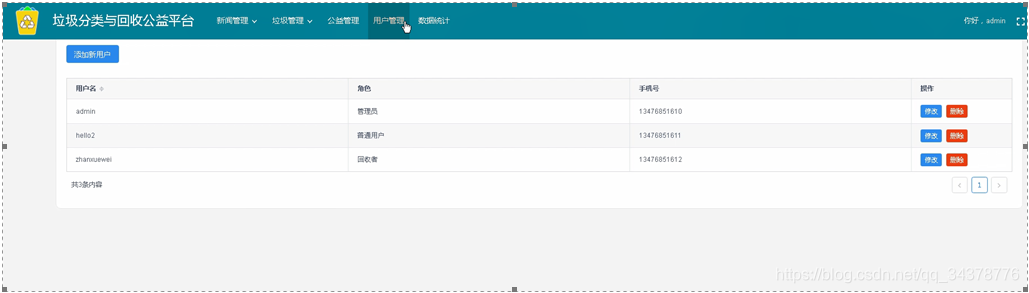
3.用户管理

@ResponseBody
@RequestMapping(value = "/updUser", method = RequestMethod.POST)
@ApiOperation(value = "修改用户", notes = "修改用户")
public AalResponse<?> updUser(User user) {
if (user == null) {
return AalResponse.fail("参数错误");
}
if (null == user.getId()) {
return AalResponse.fail("用户id不能为空");
}
int status = this.userService.updUser(user);
if (status > 0) {
return AalResponse.success("修改成功");
}
return AalResponse.fail("修改失败");
}
用户管理模块也是restful编程
4.数据统计

@ResponseBody
@GetMapping(value = "/garbageSearchStatistics")
@ApiOperation(value = "垃圾搜索统计", notes = "垃圾搜索统计")
public AalResponse<?> garbageSearchStatistics() {
Map<String, Object> map = this.garbageService.garbageSearchStatistics();
return AalResponse.success(map);
}
统计模块是使用echarts进行渲染
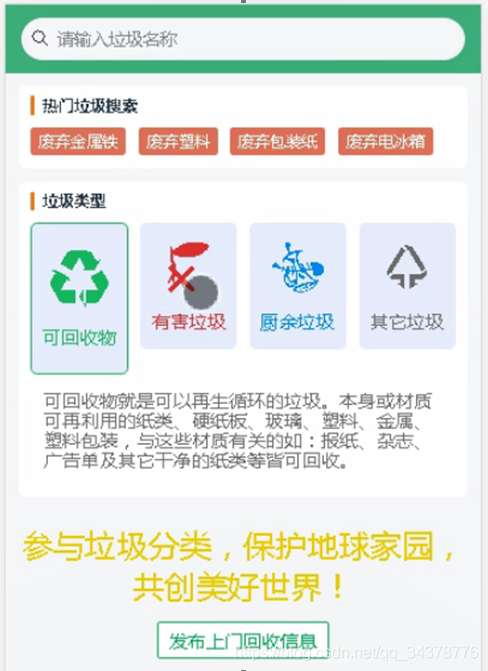
5.用户端首页

6.回收者

说明
更精细的模块将在视频中进行展示,大家可以看详细录屏
软件发开总结
开发这种多端应用,需要先明确一点,先开发后端接口工程,开发完以后以swagger的形式提供API接口给前端人员通过Vue.js H5等页面技术进行前端开发,开发完以后前后端联调进行上线。





 本文介绍了一项新项目——城市垃圾分类与回收平台的开发,涉及SpringBoot、MySQL、MyBatis等技术栈,涵盖普通用户、回收者和管理员的各类功能,包括分类展示、发布回收、信息管理等,并展示了核心接口示例和数据统计模块的实现。
本文介绍了一项新项目——城市垃圾分类与回收平台的开发,涉及SpringBoot、MySQL、MyBatis等技术栈,涵盖普通用户、回收者和管理员的各类功能,包括分类展示、发布回收、信息管理等,并展示了核心接口示例和数据统计模块的实现。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










