TeeChart for .NET是优秀的 4.0 WinForm 图表控件,官方独家授权汉化,集功能全面、性能稳定版、优惠等优势。NET 的 TeeChart for .NET 中文承诺让您在使用和学习上没有语言障碍,最少可以节省 30% 的开发时间。
图表显示功能是影响图表整体外观的功能。它们包括定义图表背景颜色、标题及其位置、边距、边框和斜角、背景图像、框架和轴可见、笔颜色和宽度、3D、墙壁等的属性和方法。
几乎所有这些属性都可以在设计或运行时通过 TeeChart 编辑器获得,您可以在运行时以编程方式修改这些属性。
如果您打开 TeeChart 编辑器并浏览图表页面,您会发现这些分组。 其他属性会影响图表的“外观”。 这些包括系列颜色和标记特性、单独的轴和网格显示属性和标签。
图表显示属性入门
将新图表添加到表单,您将看到它以 3D 显示,带有灰色面板背景、2 面墙(底部和左侧)、框架(定义图表可绘制区域的框架)和默认图表标题标题“TeeChart” .
右键单击图表并从菜单中选择“编辑...”以访问 TeeChart 编辑器。 第一页是系列页面,它是空的。选择第三个图表选项卡“常规”以访问常规图表属性页面。
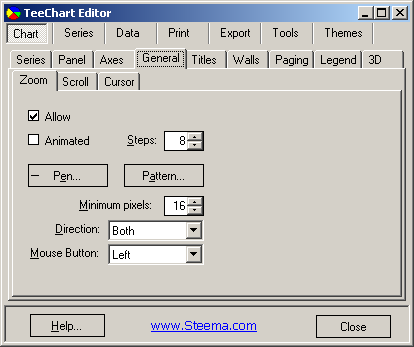
一般图表属性

一般选项包括以下 3 个部分:飞涨、 滚动、 光标, 缩放和滚动在后面的教程中处理
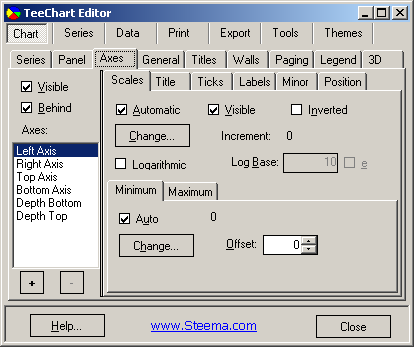
轴属性
轴的控制是一个非常复杂的专业领域,在后面的教程中会更深入地处理。 在这里,我们将介绍轴和框架显示的基础知识。 第二个图表页面包含用于定义轴和框架特征的属性。

图表中有 6 个主轴。 左、上、右、下、深度底部和深度顶部。 图表框架显示为图表可绘制区域的环绕,并且没有数据对应的功能(请参阅后墙)。 默认情况下,深度初始化为不可见。 从将系列添加到图表并与这些轴关联的那一刻起,所有其他轴都是可见的(默认为左和下)。 可以使用对话框上的 + 和 - 键添加/删除自定义轴。 要使自定义轴可见(对于任何其他轴),必须将系列与轴关联。 启用轴和框架显示的关键属性如下:
此复选框启用或禁用所有轴的显示。 如果后墙框架可见,则在隐藏轴时图表环绕仍然可见。 结果将出现更大的图表,因为没有为轴标签保留任何区域。 每个 Axis 的 Visible 属性(Scales 选项卡)覆盖每个 Axis 的可见特性。 如果您在列表中选择深度轴,那么您会注意到深度轴 Scales.Visible 默认为“不可见”。
[C#.Net]
tChart1.Axes.Visible = true;
[VB.Net]
TChart1.Axes.Visible = True
选择您希望在列表框中显示或隐藏的轴,然后切换“比例”选项卡上的“可见”复选框以控制该特定轴的显示。
[C#.Net]
tChart1.Axes.Left.Visible = true;
[VB.Net]
TChart1.Axes.Left.Visible = True
- 可见的
- 轴:左、右、上、下和深度可见
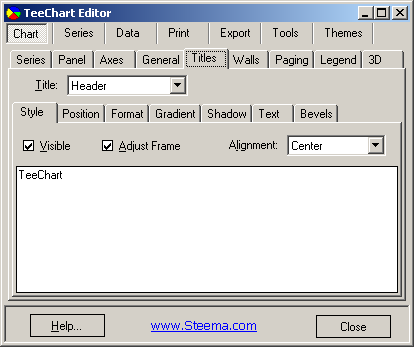
标题属性
TeeChart Editor 的 Titles 页面控制图表标题、页眉和页脚的特征。

使用下拉组合框选择标题(标题)、子标题、脚或子脚。 在文本框中输入所需的文本。 您可以键入多行标题。
Header 类的 Text 属性是标准的 .Net String 类,可以这样修改,例如
[C#.Net]
tChart1.Header.Text = "My Header Text";
[VB.Net]
TChart1.Header.Text = "My Header Text"
对齐是指页眉(或页脚)相对于图表区域而不是整个图表面板的对齐方式。 图表区域是图表加上轴标签和图例的可绘制区域。
[C#.Net]
tChart1.Header.Alignment = StringAlignment.Far;
[VB.Net]
TChart1.Header.Alignment = StringAlignment.Far
使用位置覆盖标题或页脚默认位置并设置自定义位置(与图表顶部、左侧相关的像素)。
[C#.Net]
tChart1.Header.CustomPosition = true;
tChart1.Header.Top = tChart1.Header.Top + 10;
[VB.Net]
TChart1.Header.CustomPosition = True
TChart1.Header.Top = TChart1.Header.Top + 10
包含标题框的设置,例如 框的颜色、框周围Frame的Pen属性、框的Brush属性[Pattern]等。
例如图案, 图案是指标题或页脚框的背景图案[实心、阴影、渐变或图像]。
默认值为透明,这意味着在取消选中透明复选框之前,标题框不可见。
[C#.Net]
tChart1.Header.Transparent = false;
tChart1.Header.Brush.Style = System.Drawing.Drawing2D.HatchStyle.Cross;
[VB.Net]
TChart1.Header.Transparent = False
TChart1.Header.Brush.Style = System.Drawing.Drawing2D.HatchStyle.Cross
包含标题文本外观格式特征。
例如字体, 字体按钮将授予对字体对话框窗口的访问权限,该窗口允许选择 Windows 字体和定义样式(斜体、粗体等)和颜色。
[C#.Net]
tChart1.Header.Font.Name = "Verdana";
tChart1.Header.Font.Bold = true;
[VB.Net]
TChart1.Header.Font.Name = "Verdana"
TChart1.Header.Font.Bold = True
页眉或页脚框阴影的显示属性。 您可以定义颜色和 ChartBrush [实心、阴影、渐变或图像]。
[C#.Net]
tChart1.Header.Shadow.Visible = true;
tChart1.Header.Shadow.Color = Color.Chartreuse;
[VB.Net]
TChart1.Header.Shadow.Visible = True
TChart1.Header.Shadow.Color = Color.Chartreuse
定义页眉或页脚框的斜角属性。
- 文本
- 样式对齐
- 位置
- 格式
- 文本
- 阴影
- 斜面
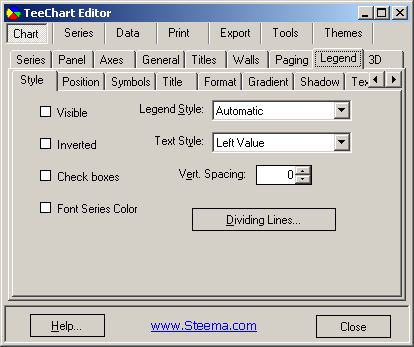
图例属性
图例内容是一个专业主题,将在后面的教程中处理。 在 TeeChart 编辑器的图例页面中,您可以定义图例的外观方面。 重要的初始步骤是控制图例对齐和可见属性、颜色、字体、框架、阴影等。

切换开/关图例显示并设置图例显示内容特征(包括复选框等)。
[C#.Net]
private void checkBox1_CheckedChanged(object sender, System.EventArgs e)
{
if(checkBox1.Checked)
{tChart1.Legend.Visible = true;}
else
{tChart1.Legend.Visible = false;}
}
[VB.Net]
Private Sub CheckBox1_CheckedChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles CheckBox1.CheckedChanged
If CheckBox1.Checked Then
TChart1.Legend.Visible = True
Else
TChart1.Legend.Visible = False
End If
End Sub
用于在图例条目之间的图例框中绘制线条。 ChartPen 属性适用。
[C#.Net]
tChart1.Legend.DividingLines.Visible = true;
tChart1.Legend.DividingLines.Color = Color.Blue;
[VB.Net]
TChart1.Legend.DividingLines.Visible = True
TChart1.Legend.DividingLines.Color = Color.Blue
设置默认显示位置或启用图例的自定义定位。 TChart 将改变图例的形状以适应位置。 如果图例设置在图表的一侧(左侧或右侧),则图例的内容默认情况下从上到下作为列表放置。 如果图例位于图表下方或上方,则图例内容并排放置。 可以使用调整图表大小选项和/或使用自定义定位来覆盖默认行为。
例如调整大小图表, 调整图表大小定义图表在绘制时是否为图例留出空间。 这允许将图例放置在图表区域内。
[C#.Net]
tChart1.Legend.ResizeChart = true;
[VB.Net]
TChart1.Legend.ResizeChart = True
定义图表面板顶部的图例框位移。
[C#.Net]
tChart1.Legend.CustomPosition = true;
tChart1.Legend.Top = 5;
[VB.Net]
TChart1.Legend.CustomPosition = True
TChart1.Legend.Top = 5
图例符号的大小和格式。
定义图例中颜色框的宽度。
[C#.Net]
tChart1.Legend.Symbol.WidthUnits = LegendSymbolSize.Pixels;
tChart1.Legend.Symbol.Width = 30;
[VB.Net]
TChart1.Legend.Symbol.WidthUnits = Steema.TeeChart.LegendSymbolSize.Pixels
TChart1.Legend.Symbol.Width = 30
包含图例框的设置,例如 颜色、框架(ChartPen 属性)、图案(ChartBrush 属性)以及圆形框架和透明复选框。
图例文本内容及其阴影的文本特征。
[C#.Net]
private void button1_Click(object sender, System.EventArgs e)
{
Legend legend1;
legend1 = tChart1.Legend;
legend1.Color = Color.Blue;
legend1.Font.Name = "Times New Roman";
legend1.Font.Color = Color.Yellow;
}
[VB.Net]
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
With TChart1.Legend
.Color = Color.Blue
.Font.Name = "Times New Roman"
.Font.Color = Color.Yellow
End With
End Sub
在图例框中启用/禁用背景渐变并选择其方向和颜色。
图例框阴影的显示属性。 您可以定义颜色、图案(ChartBrush)大小和透明度。
[C#.Net]
tChart1.Legend.Shadow.Color = Color.Cyan;
tChart1.Legend.Shadow.Width = 4;
[VB.Net]
TChart1.Legend.Shadow.Color = Color.Cyan
TChart1.Legend.Shadow.Width = 4
内部和外部斜面的颜色和大小的属性。
- 风格
- 位置
- 符号
- 格式
- 文本
- 坡度
- 阴影
- 斜面





 本文详细介绍了TeeChart for .NET图表控件的显示属性,包括轴、标题、图例的设置方法。通过调整轴的可见性、标题的文本和对齐方式、图例的显示特征,可以自定义图表的外观,提高开发效率。此外,还探讨了轴的复杂性以及后续教程中将深入讨论的图表功能。
本文详细介绍了TeeChart for .NET图表控件的显示属性,包括轴、标题、图例的设置方法。通过调整轴的可见性、标题的文本和对齐方式、图例的显示特征,可以自定义图表的外观,提高开发效率。此外,还探讨了轴的复杂性以及后续教程中将深入讨论的图表功能。
















:了解图表显示属性(上)&spm=1001.2101.3001.5002&articleId=123902371&d=1&t=3&u=821d453cfbae4ef4b325e35807c80705)
 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








