DOM可以将任何HTML或者XML描绘成一个由多层节点构成的结构.
每个节点都拥有各自的特点,数据和方法.
以简单的HTML文档为例
<html>
<head>
<title>Document</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
文档节点时每个文档的根节点.
该例中的文档节点是<html>元素
1.1Node类型
节点类型在Node中,定义下了的12个数量值常量表示
- Node.ELEMENT_NODE(1)
- Node.ATTRIBUTE_NODE(2)
- Node.TEXT_NODE(3)
- Node.CDATA_SECTION_NODE(4)
- Node.ENTITY_REFERENCE_NODE(5)
- Node.ENITY_NODE(6)
- Node.PROCESSING_INSTRUCTION_NODE(7)
- Node.COMMENT_NODE(8)
- Node.DOCUMENT_NODE(9)
- Node.DOCUMENT_TYPE_NODE(10)
- Node.DOCUMENT_FRAGMENT_NODE(11)
- Node.NOTATION_NODE(12)
1.1.1nodeName和nodeValue属性
通过这两个属性可以了解节点的具体信息
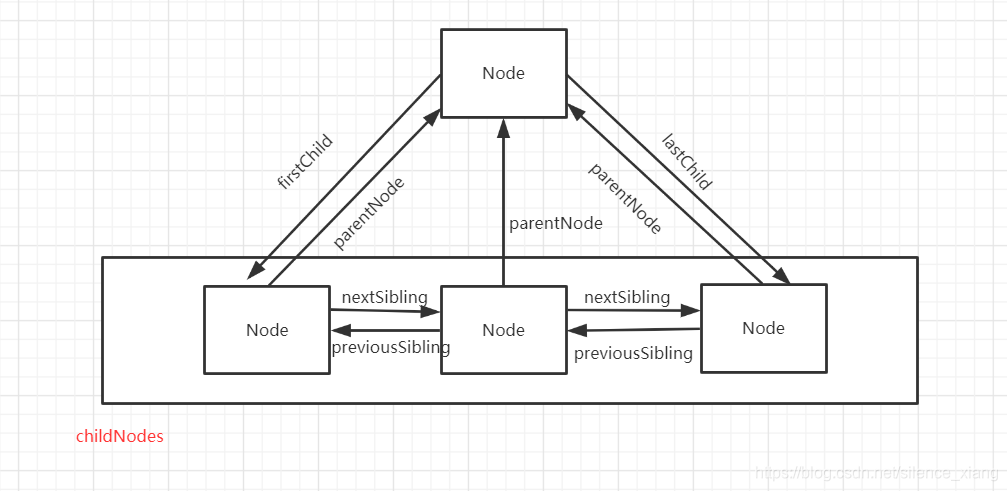
1.1.2节点关系
如下图

1.1.2 操作节点的方法
- appendChild()在chidNodes列表的末尾添加一个结点
- insertBefore(要插入的节点,作为参照的节点) 放在列表chidNodes上某一个位置上
- repalceNode(要插入的节点,要替换的节点) 该节点会从文档树中删去
- cloneNode(true/fasle) 深复制或者浅复制
- normalize() 处理文档树中的文本节点 如果找到了空文本节点,则删除他,如果找到了相邻节点,则会合并








 本文深入探讨了DOM(Document Object Model)的概念,将其视为HTML或XML文档的节点结构。详细介绍了12种节点类型,如元素节点、文本节点等,并解释了如何通过nodeName和nodeValue属性获取节点信息。此外,还讲解了DOM操作方法,包括appendChild、insertBefore、replaceNode和cloneNode等,以及如何使用normalize方法来优化文档树。
本文深入探讨了DOM(Document Object Model)的概念,将其视为HTML或XML文档的节点结构。详细介绍了12种节点类型,如元素节点、文本节点等,并解释了如何通过nodeName和nodeValue属性获取节点信息。此外,还讲解了DOM操作方法,包括appendChild、insertBefore、replaceNode和cloneNode等,以及如何使用normalize方法来优化文档树。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








