前言:在uni-app中要实现热更新和整包更新是比较简单的开发准备以及前后端配合
1.实现热更新
- 热更新通常是小版本更新,改动量不大的更新
①:将项目应用版本号和后端就是协商例:规定1.2.5 是现在要更新的版本

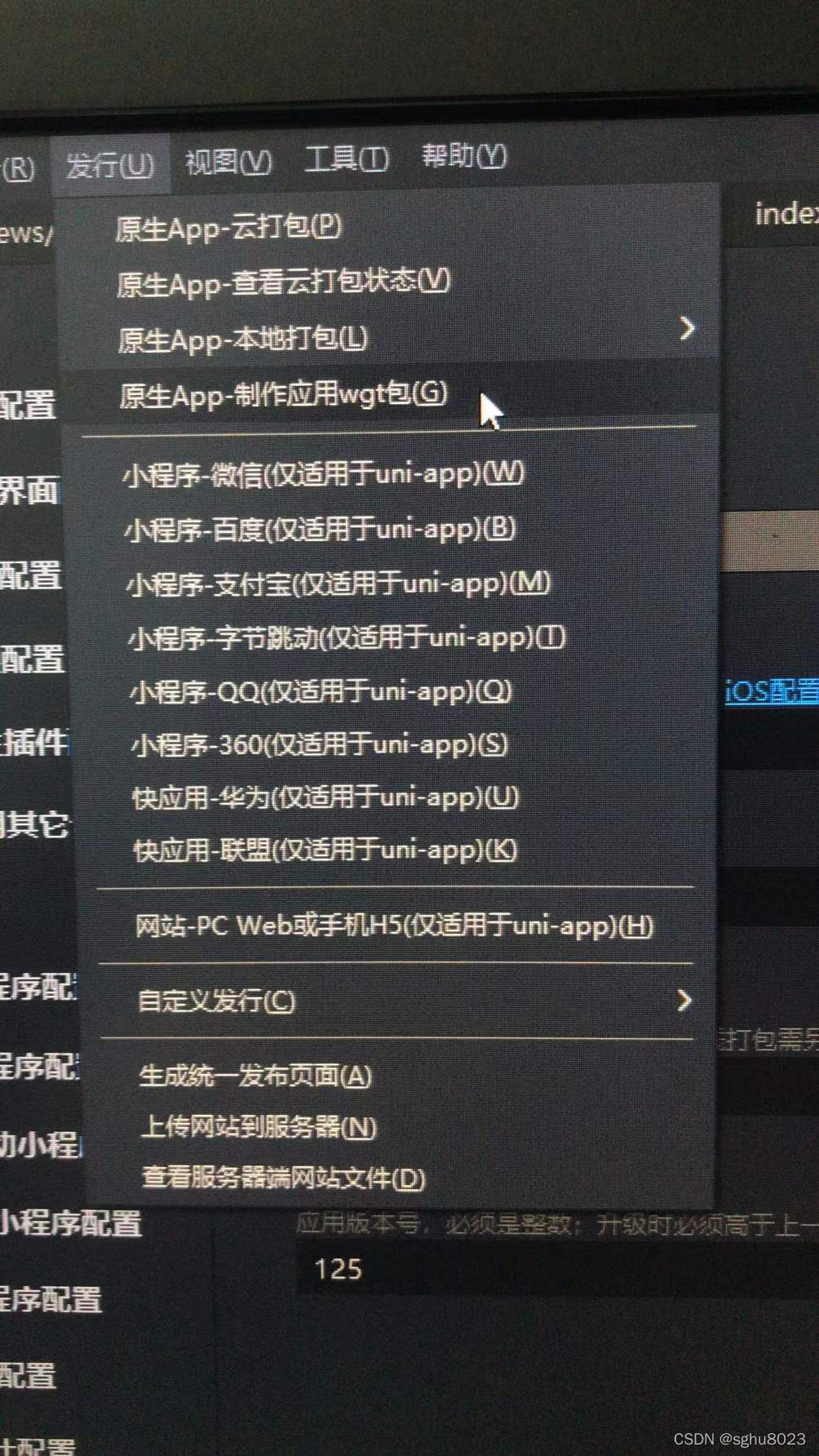
 将其生成wgt包交给后端放入服务器
将其生成wgt包交给后端放入服务器
②:低版本(如:1.2.1)的app中前端在app.vue的onLaunch函数中加入以下代码
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
//获取本机app版本号应用名等相关信息
uni.request({
url: 'http://express.sugouex.com/v1/Appupdate/innerend', //请求服务器地址
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
//后端将进行版本号比对,上传版本号小于服务器版本号data.update为true,下发下载地址
var data = result.data.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
//开始下载后端下发wgt包
url: data.wgtUrl,
success: (downloadResult) => {
uni.showToast({
title:'开始更新下载',
icon:'none'
})
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
//进行自动安装







 本文介绍了uni-app中实现热更新和整包更新的详细步骤。热更新主要涉及版本号的更新和wgt包的服务器部署,通过前端在`onLaunch`函数中的处理完成。整包更新则针对安卓平台,需要自有证书打包APK并放置在服务器特定目录,通过前端代码引导用户在APP内无进度条下载更新。
本文介绍了uni-app中实现热更新和整包更新的详细步骤。热更新主要涉及版本号的更新和wgt包的服务器部署,通过前端在`onLaunch`函数中的处理完成。整包更新则针对安卓平台,需要自有证书打包APK并放置在服务器特定目录,通过前端代码引导用户在APP内无进度条下载更新。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3247
3247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








