基于webpack项目用mocha+chai做单元测试
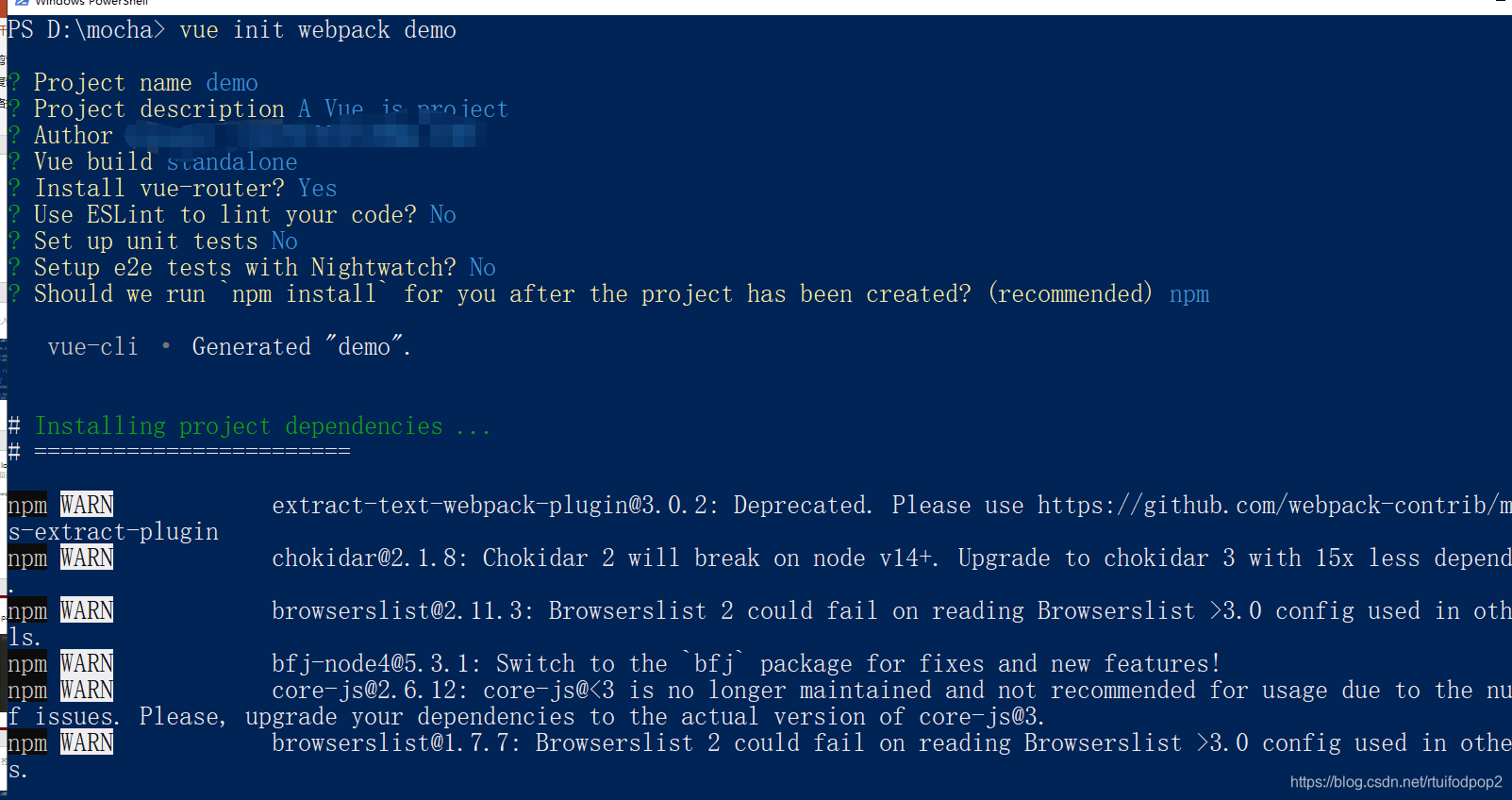
1:创建webpack项目指令:vue init webpack demo

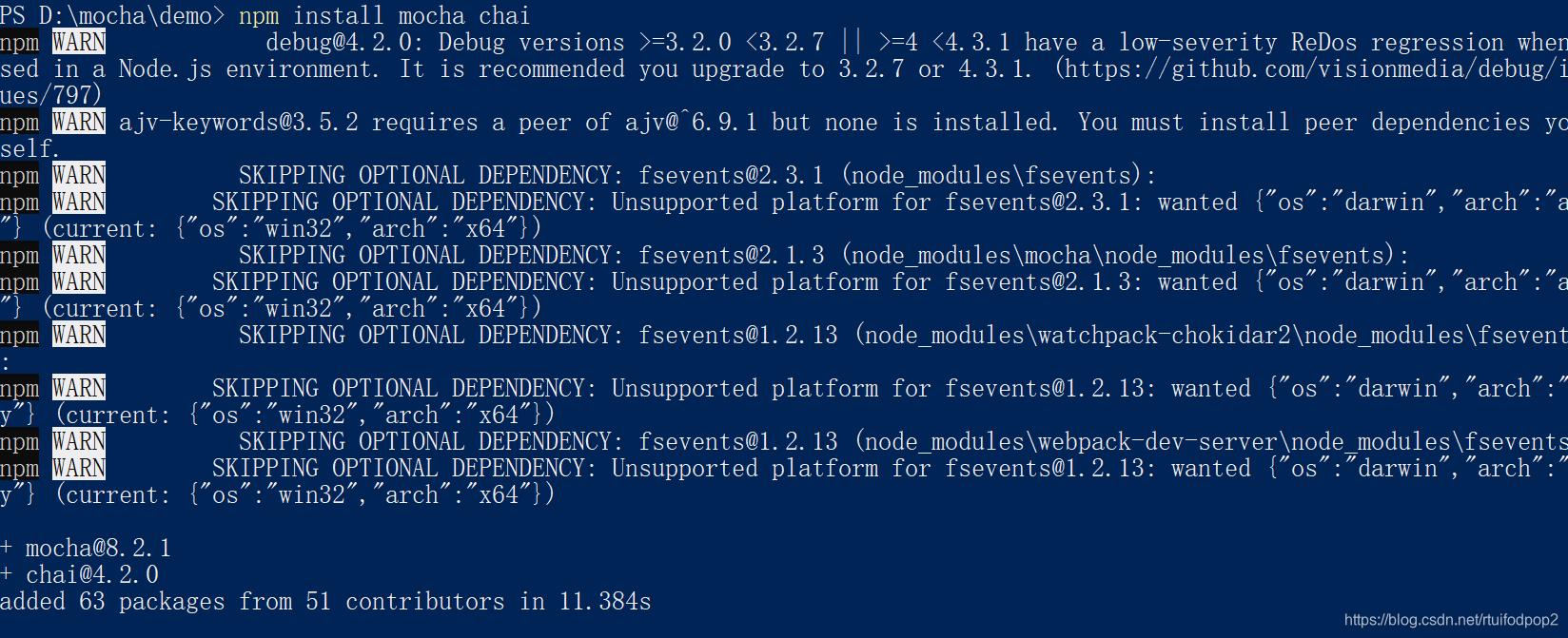
2:基于项目分别下载mocha和chai :npm install mocha chai

3:把在当前目录下建立test目录,存放测试文件

函数代码
function add(a, b) {
return a + b;
}
module.exports.add = add;
测试代码
var add = require("../mains.js").add;
var expect = require("chai").expect;
describe("加法函数测试", function () {
it("1+1=2", function () {
expect(add(1, 1)).to.be.equal(2);
});
});
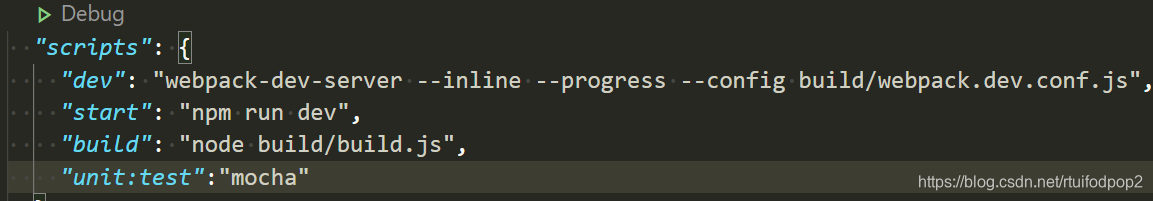
4:在package.json里面进行写指令来执行test目录下面的文件,并执行npm run unit:test






 本文介绍如何在基于Webpack的项目中使用mocha和chai进行单元测试。具体步骤包括创建项目、安装依赖、编写测试代码及配置npm脚本来运行测试。
本文介绍如何在基于Webpack的项目中使用mocha和chai进行单元测试。具体步骤包括创建项目、安装依赖、编写测试代码及配置npm脚本来运行测试。
















 1444
1444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








