目录:
一.获取HTTP协议:
二.HTTP基本格式及格式内容:
三.HTTP请求"报头"详情 (header):
一.获取HTTP协议:
一.HTTP 是什么
HTTP (全称为 "超文本传输协议") 是⼀种应用非常广泛的应用层协议.
当我们在浏览器中输入⼀个 "网址", 此时浏览器就会给对应的服务器发送⼀个 HTTP 请求. 对方服务器 收到这个请求之后, 经过计算处理, 就会返回⼀个 HTTP 响应
HTTP 是⼀个文本格式的协议. 可以通过 Chrome 开发者⼯具或者 Fiddler 抓包, 分析 HTTP 请求/响应 的细节
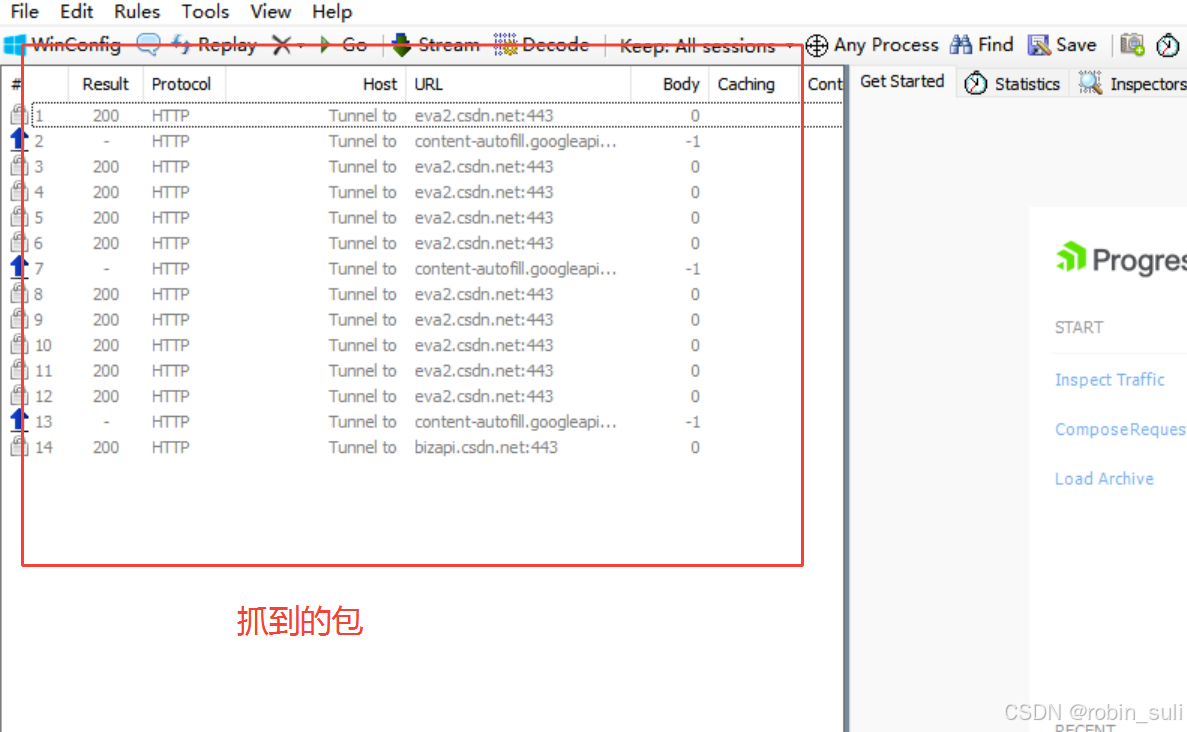
二.Fiddler抓包工具简单介绍:
(下载地址: https://www.telerik.com/fiddler/)
左边是抓到的包

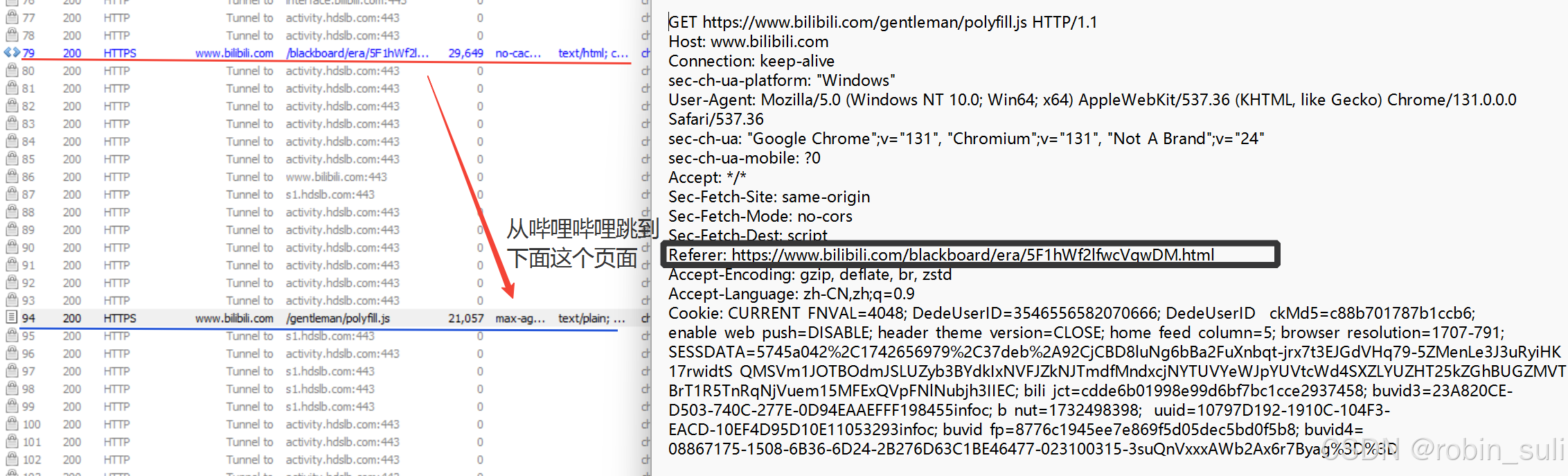
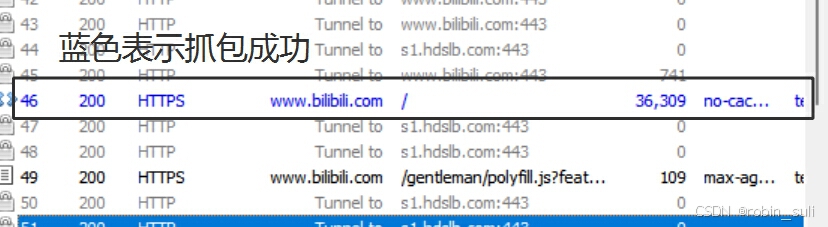
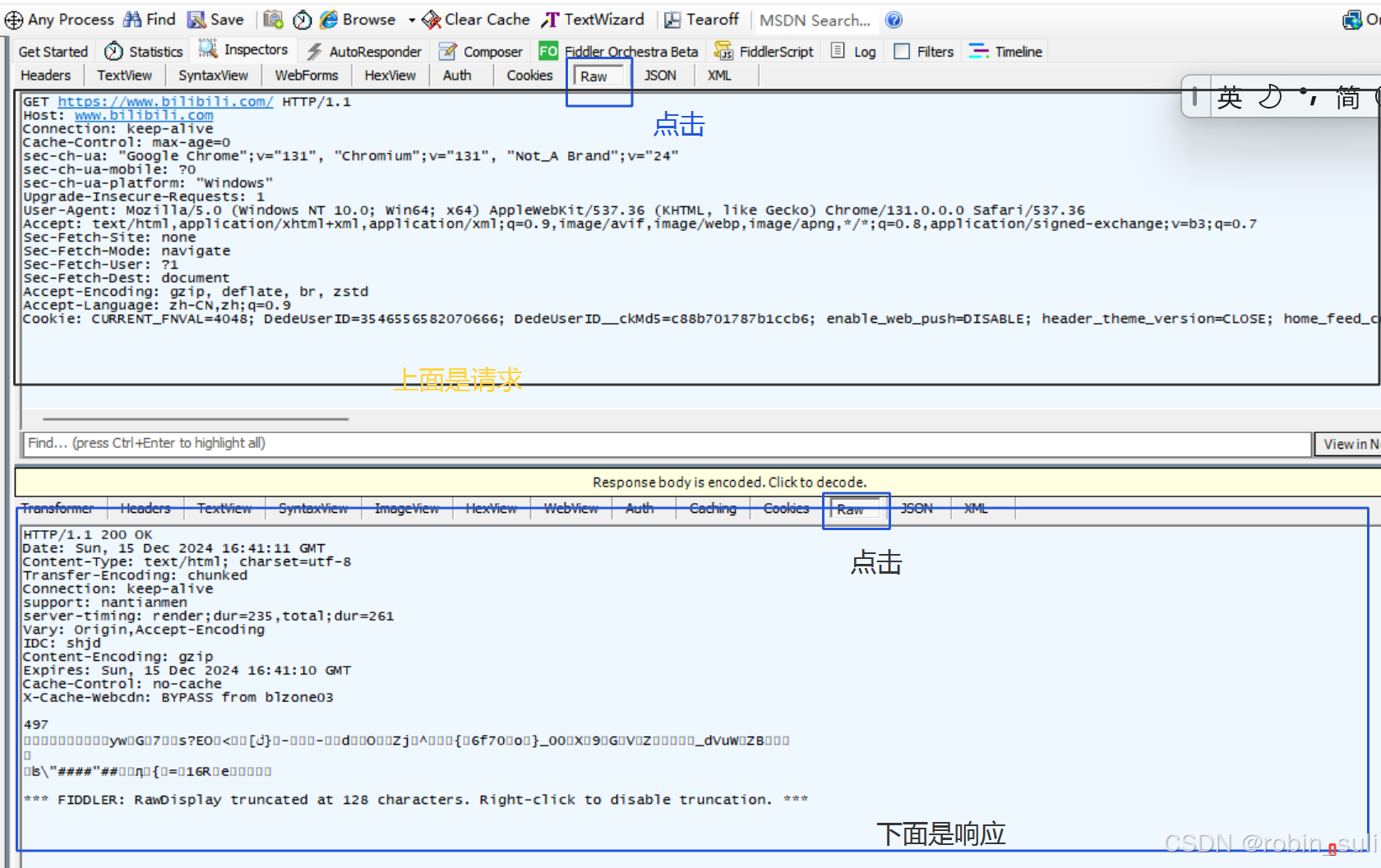
右边抓一个哔哩哔哩来演示使用:
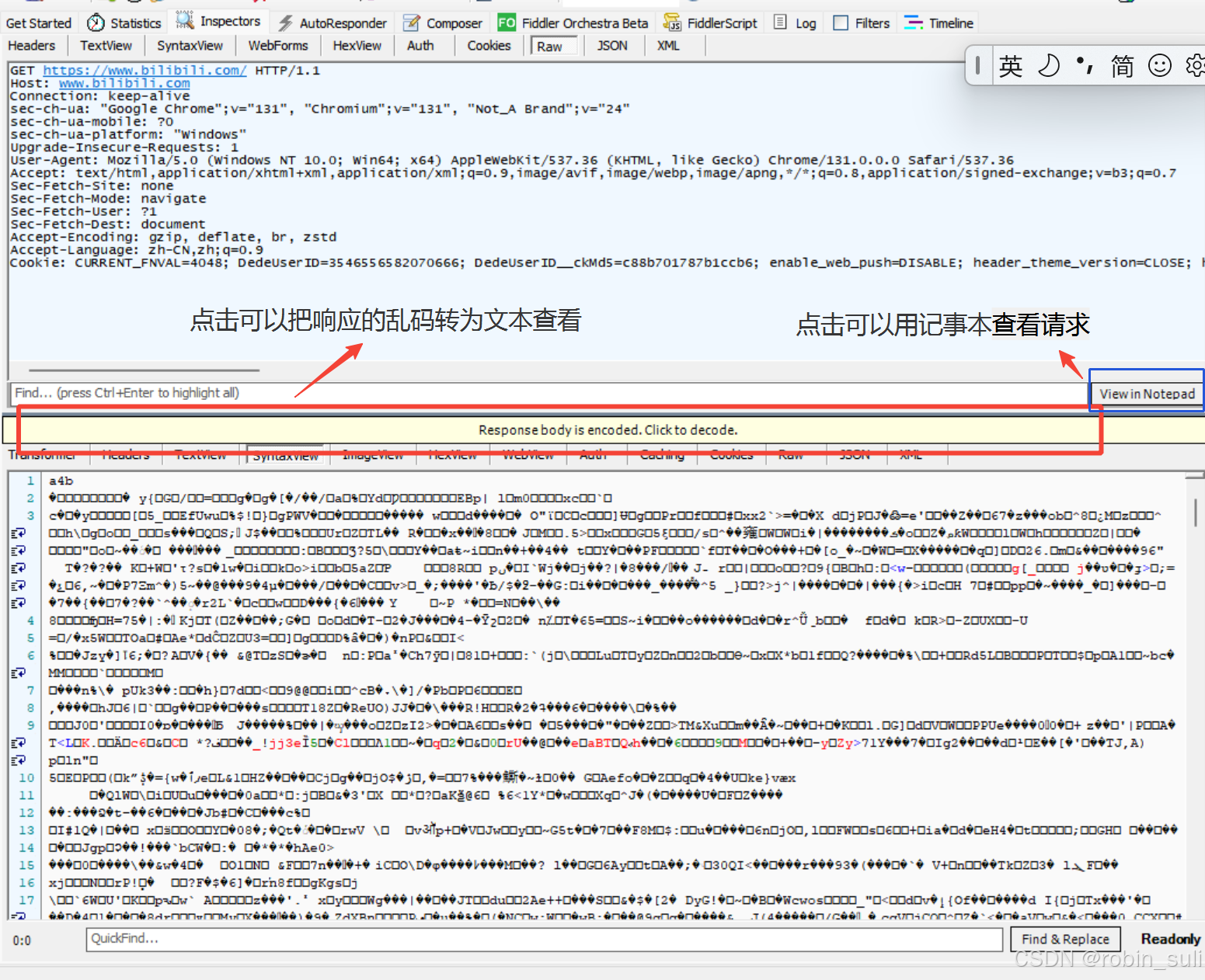
上面表示请求,下面表示响应响应是乱码格式,但是可以转化
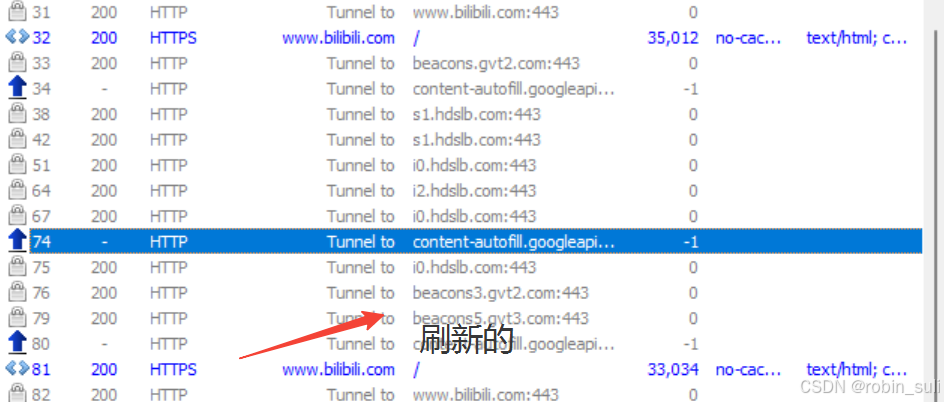
使用Fiddler时可以按,ctrl+F5强制刷新(也可以直接按页面的刷新按钮)
刷新作用:忽略本地缓存,重新从服务器获取数据
这里涉及到浏览器的缓存机制:
浏览器从服务器加载网页数据资源时候,由于网络加载资源比硬盘内存慢,所以直接把网络一些依赖静态资源数据缓存到本地硬盘
二.HTTP基本格式及格式内容:
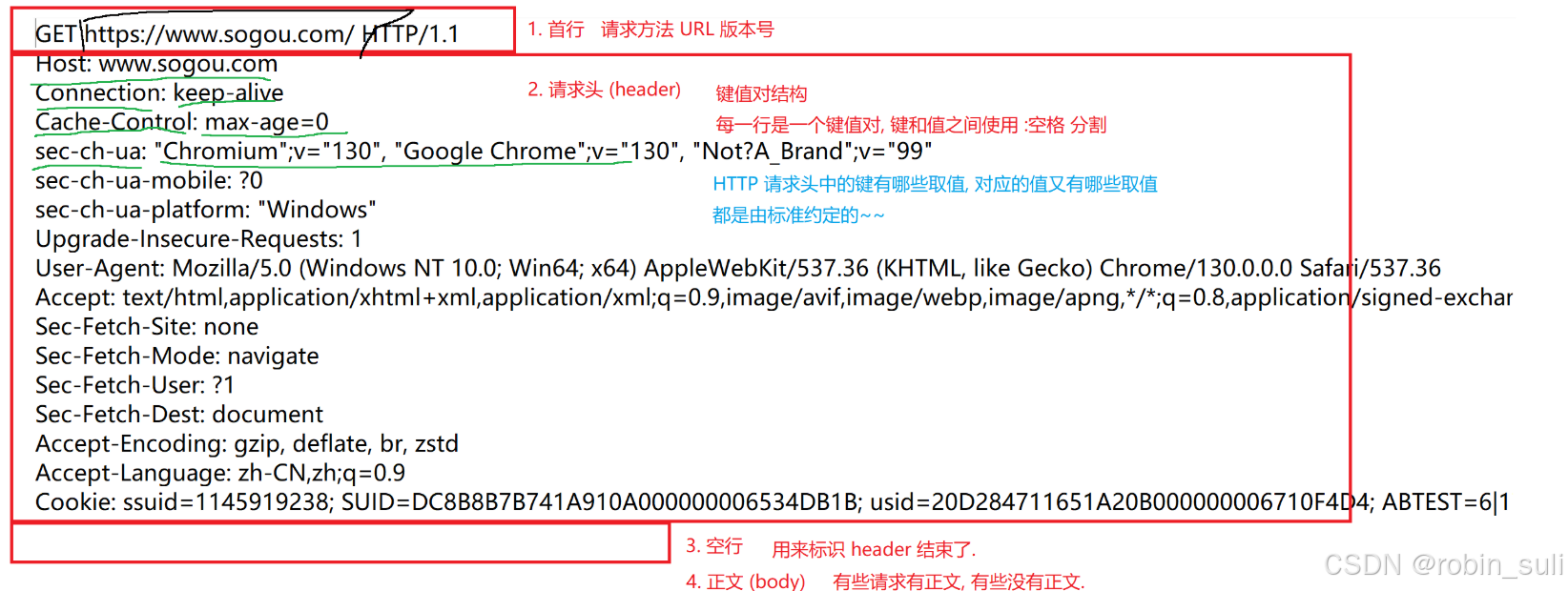
1.构成:
首行:有URL其实就是说的 "网址"
请求头(header)
空行
正文(body)
2.具体解释:
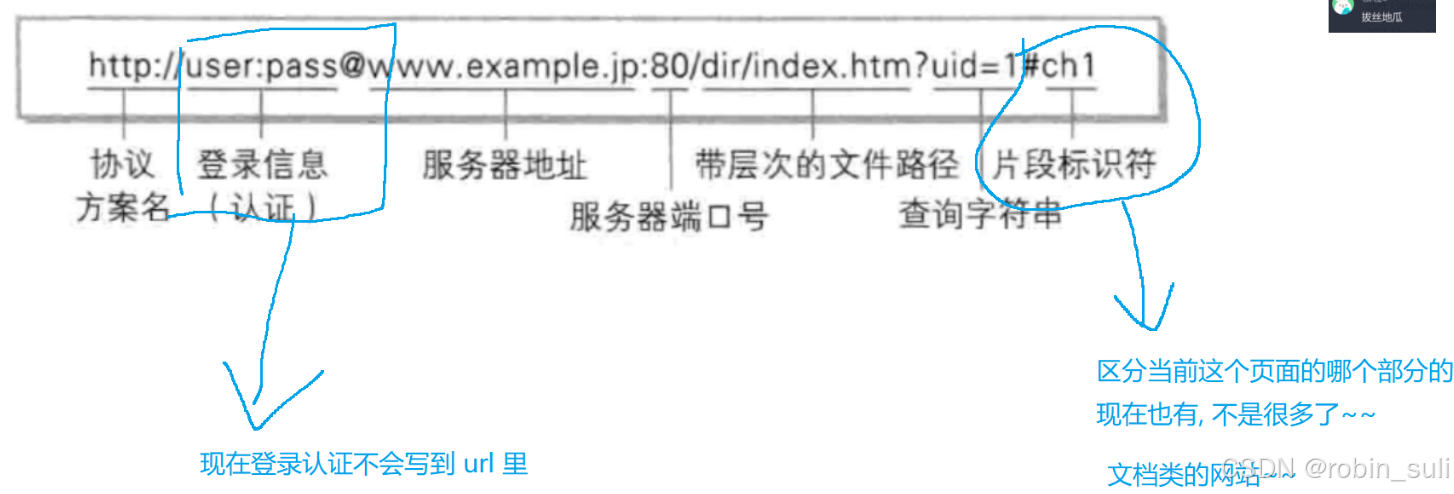
2.1.URL格式:
平时我们俗称的 "网址" 其实就是说的 URL (Uniform Resource Locator 统⼀资源定位符).
互联网上的每个文件都有⼀个唯⼀的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它. URL 的详细规则由 因特网标准RFC1738 进行了约定
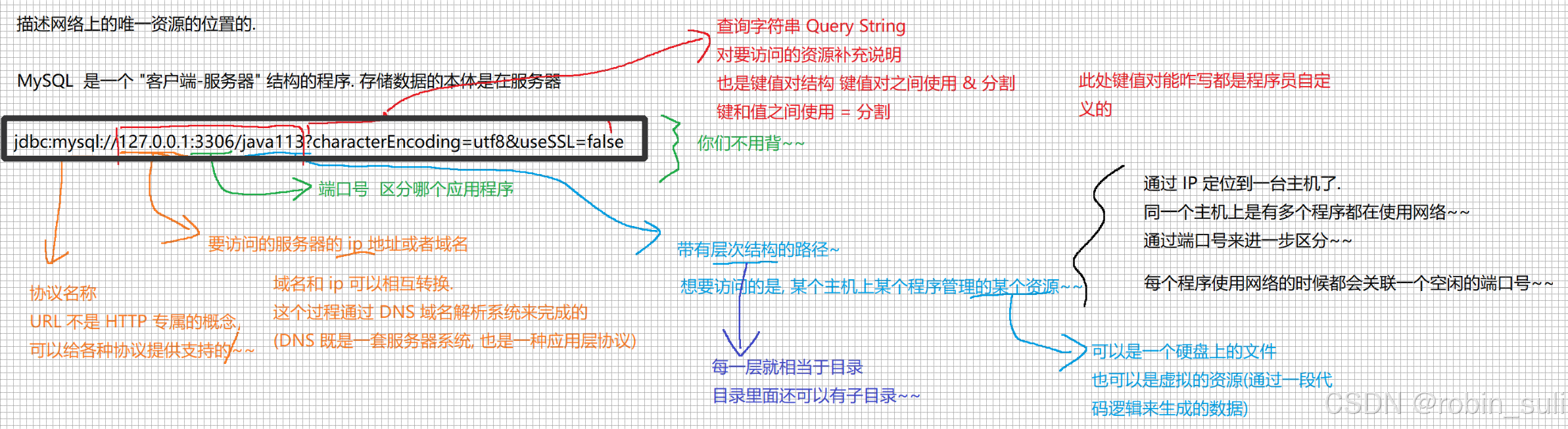
我们创建JDBC时候也要指定URL
URL的构成:协议名称 + 要访问服务器的IP地址域名 + 端口号 + 查询字符串
协议名:URL不仅仅只支持HTTP协议,也支持多种协议
要访问服务器的IP地址域名:比如Mysql的IP地址为127.0.0.1;www.Mysql.com
端口号:Mysql的端口号3306
带有层次结构的路径:(表示要想访问某个主机上某个程序上的某个资源) 像盘符一样,每一层就相当于一个目录,有很多子目录构成
查询字符串:要对查询的资源的补充说明,结构为键值对之间使用 “&”分隔,键和值之间用“=”分隔
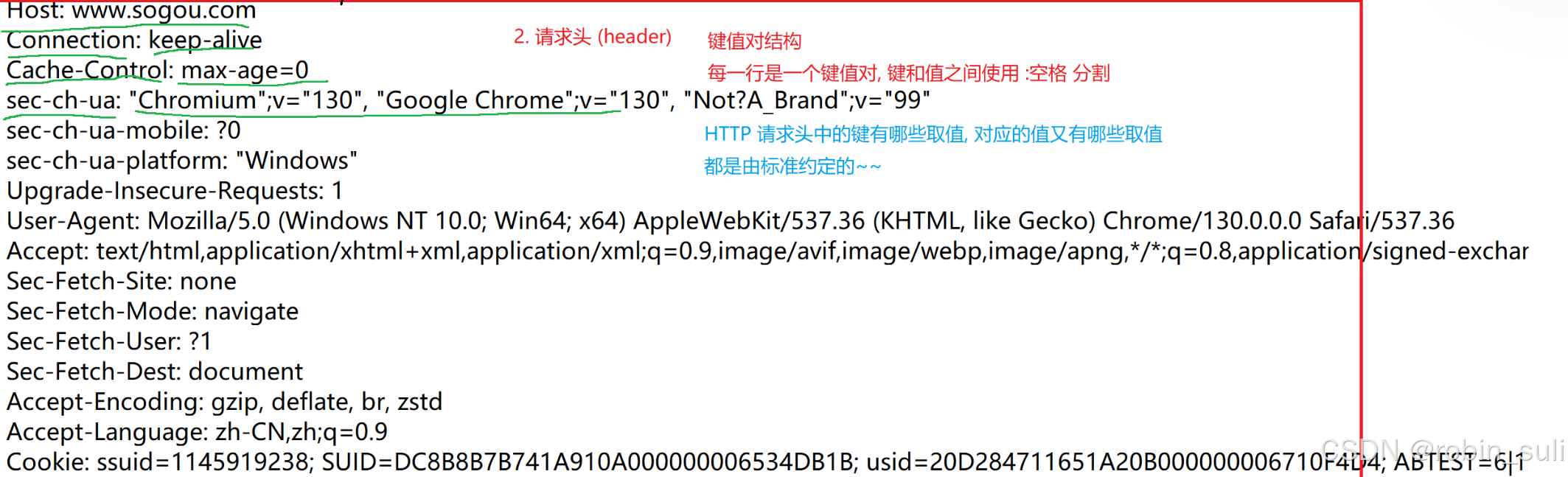
2.2.请求头(header):结构也是键值对的形式每一行就是一个键值对,键值对之间用 “: 空格”分隔。
2.3.空行:用来标识请求头(header)结束
2.4. 正文:Get 请求一般没有正文在给服务器发送数据时会通过查询字符串发送过去,一般post就有正文。
3. 认识一些请求 "方法" :
注意:POST和GET是最常见的请求,但是都是开发不一定严格按照语义来区分
GET 请求一般没有正文在给服务器发送数据时会通过查询字符串发送过去
POST登录和上传文件会使用到
4.GET和POST的区别 (经典面试题):
4.1.语义上:可以混着用
4.2.携带数据:POST可以也携带查询字符串,GET也可以携带正文body
4.3.GET请求可以设置为幂等,POST无要求 (就可以允许GET请求被缓存)
幂等解释:请求一定得到的响应也一定 (知道预期,不是给了这种请求然后返回另一种响应)
5.网络上一些不怎么准确的观点:
5.1.POST比GET更安全?
安不安全其实和这两个无关,主要是传输过程有没有加密!
5.2.GET传输数据有长度限制?
GET请求一般没有正文,所以很早大概IE6时候浏览器URL确实会被限制,都是现在不存了
5.3.GET只能传输文本,POST只能传输二进制?
GET的URL里确实只能放文本,都是这个文本可能是通过base64把二进制转码成文本的;
再说GET也可以有正文(body)
三.HTTP请求"报头"详情 (header):
上面说过:报头也是键值对的形式每一行就是一个键值对,键值对之间用 “ : + 空格 ” 分隔
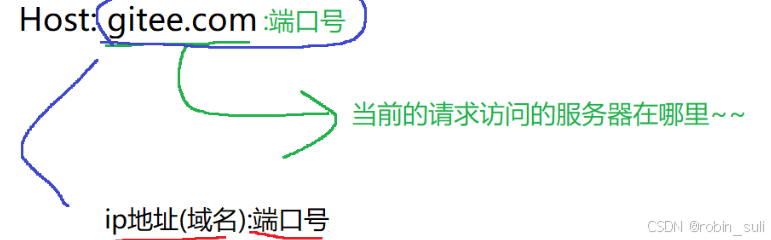
1.Host:
表示服务器主机的地址和端口号
这里的端口没有显示
2.Content-Length:
表示body中数据长度,单位是字节
补充(HTTP协议是基于TCP协议实现的)
3.Content-Type:
表示请求中的body中数据的格式
数据的格式 :
HTML:test/html
CSS : test/css
JavaScript : application/JavaScript
JSON : application/JSON
图片:image/png (二进制)
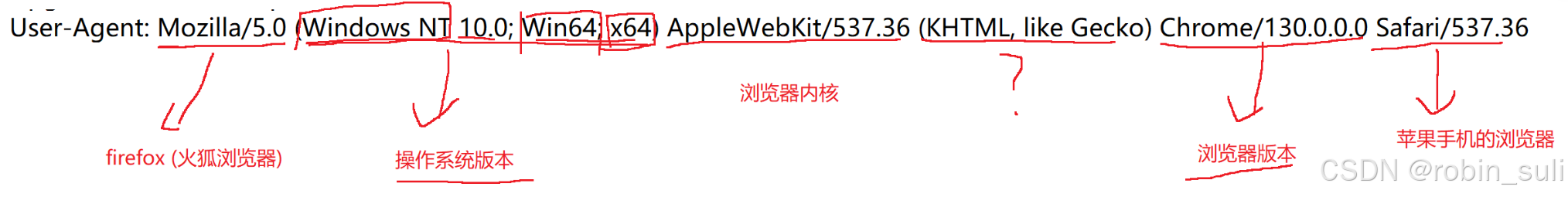
4.User-Agent (UA) :
表示用户使用的浏览器和操作系统情况
应用:
早期浏览器支持的功能比较少,一些用户浏览器版本高,一些用 户版本底,所以为了给不同用户更好的体验;通过User-Agent 区分用户的操作系统和浏览器状况,来返回不同的页面和功能。
5.Referer:
描述了当前页面的来源 (这个页面从那个页面跳转过来)

从 https://www.bilibili.com跳到-->

应用:
广告商和公司双方合计广告费用时使用
主要是广告商家使用,因为公司有自己的计费服务器查看日志就行
都是广告商家要和各大平台合作发广告所以,需要使用Referer看从哪个页面跳转过来的
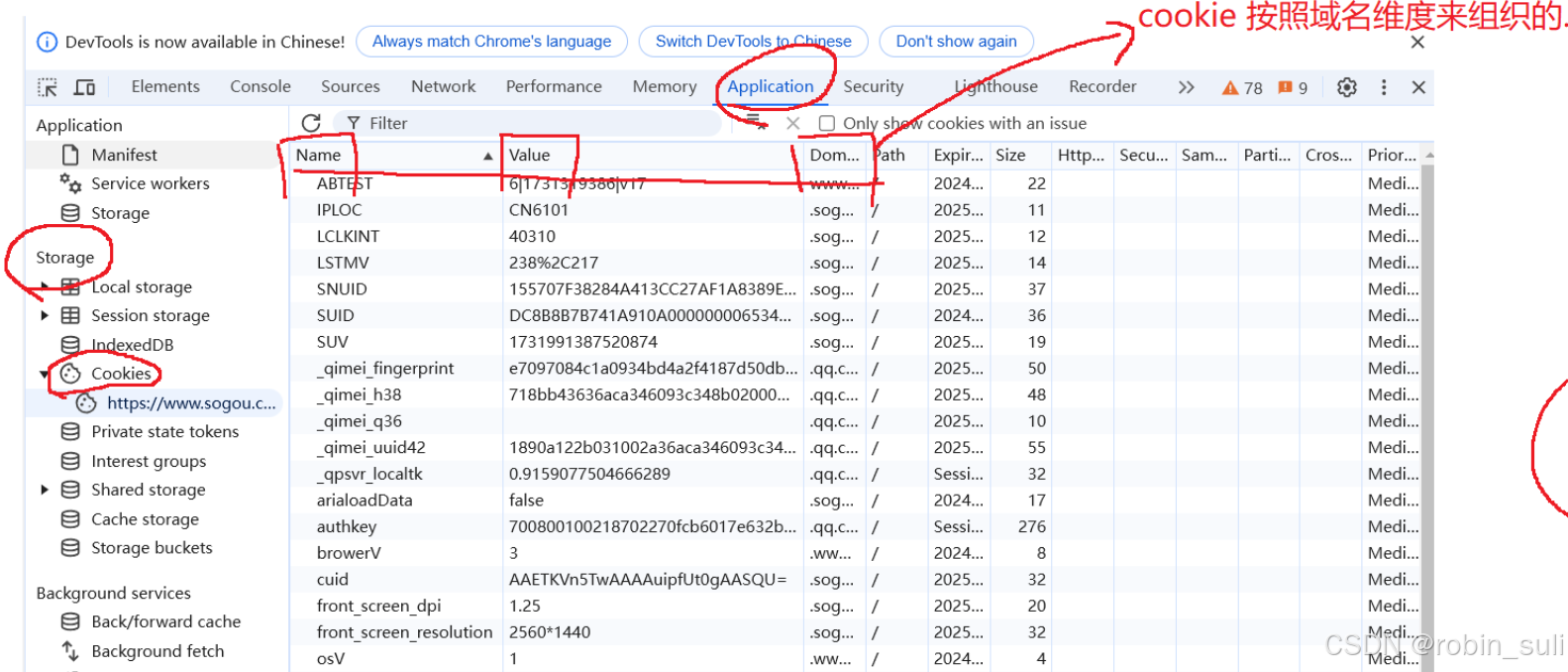
6.cookie :
是浏览器允许网页在本地磁盘存储数据的一种机制,但是,不是让网页代码直接访问文件系统(JS也不可以) 而是包装了一层,就是套了一层壳 (以键值对通过域名把数据来组织起来存储)
注意:cookie里面存储在客户端,Session存储在服务器
我们说的cookie以键值对方式存储数据,就是通过这个SessionID和Session实现的。
举个小栗子相当于:有2个病人去大医院看病,这四个人要先去前台开发票,他们开了发票后医院就给他们的信息建立了档案,他们只需要拿着诊疗卡去看病,医师就可以区分这2个人,这里的诊疗卡就相当于Session,里面记录了病人的基本信息,而诊疗卡的在医生电脑上的序号ID就相当于SessionID。
键值对方式:
诊疗卡ID1:病人信息1;
诊疗卡ID2:病人信息2;
病人信息就相当于Session,SessionID相当于信息的序号
注意:cookie中存储着SessionID
7.Cookie和Session的区别:
Cookie 是客户端保存用户信息的一种机制. Session 是服务器端保存用户信息的一种机制.
Cookie 和 Session之间主要是通过 SessionId 关联起来的,
SessionId 是 Cookie 和 Session 之间的桥梁
Cookie 和 Session 经常会在一起配合使用. 但是不是必须配合.
完全可以用 Cookie 来保存一些数据在客户端. 这些数据不一定是用户身份信息, 也不一定是SessionId
Session 中的sessionId 也不需要非得通过 Cookie/Set-Cookie 传递, 比如通过URL传递.


































 4110
4110












