在jQuery的事件绑定中,如果元素同时绑定了单击事件(click)和双击事件(dblclick),那么
执行单击事件(click)时,不会触发双击事件(dblclick), 执行双击事件(dblclick)时却会触 发两次单击事件(click)。
但有时候我们希望在执行双击事件的时候不去出发单击事件,那究竟该如何实现呢?
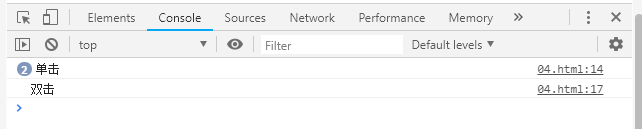
- 双击先出发单击事件,再触发双击事件。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button>点击</button>
<script src="./jquery.js"></script>
<script>
$(function (param) {
$('button').click(function (param) {
console.log('单击');
});
$('button').dblclick(function(){
console.log('双击');
});
});
</script>
</body>
</html>

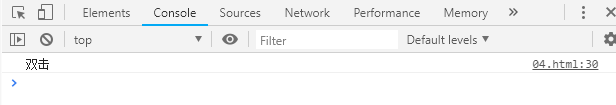
2. 解决单双击冲突问题。两次单击的时间间隔为300ms
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button>点击</button>
<script src="./jquery.js"></script>
<script>
$(function (param) {
//单击两次的时间间隔为300ms
var timer = null;
$('button').click(function (param) {
clearTimeout(timer);
timer = setTimeout(function(){
console.log('单击');
}, 300);
});
$('button').dblclick(function (param) {
clearTimeout(timer);
console.log('双击');
});
});
</script>
</body>
</html>






 本文探讨了在使用jQuery时,如何解决单击(click)和双击(dblclick)事件之间的冲突问题。通过设置定时器,确保双击事件触发时不会误触发单击事件,实现了更精确的事件控制。
本文探讨了在使用jQuery时,如何解决单击(click)和双击(dblclick)事件之间的冲突问题。通过设置定时器,确保双击事件触发时不会误触发单击事件,实现了更精确的事件控制。
















 1143
1143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








