ps:小项目由html和css实现
目录
项目需求
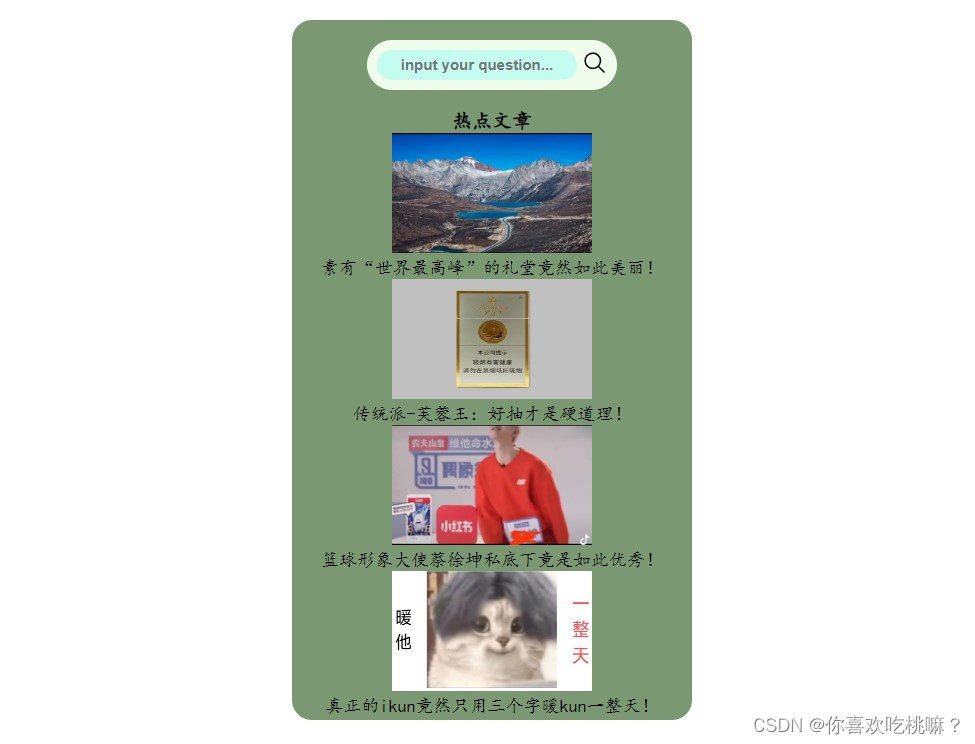
效果图展示

(纯路人,树枝666)
需求分析
甲方
为了给前端小白一个练手的小项目,我们需要一个简易的新闻搜索卡片,其内容必须具有但不限于一个具有搜索内容的搜索框以及热点新闻的图文混排部分内容。
乙方
可以由效果图我们可以简单分析下产品的组成:上下两部分布局;上面部分为;一个<input>和一个搜索按钮链接。下面部分为;图文混排的显示部分,外部应该套用<a>标签包裹图文内容链接到对应的目标端点。最后使用一个<div>标签将所有内容包裹起来设置宽高,设置背景色后居中显示即可完成甲方需求。
根据我们的需求分析,接下来我们就可以一步步进行对这个小项目的设计了
项目设计
html部分
1.使用一个div标签,包裹整体。
<div class="whole"></div>2.使用div标签包裹搜索框部分;<input>和一个用一个<a>标签包裹的<img>搜索图标部分。
<div class="search-box">
<input type="text" placeholder="input your question...">
<a href="#">
<img src="./search-outline.svg" alt="search" class="search-img">
</a>
</div>3.使用div标签包裹文字显示部分;同时添加标题标签和<a>标签去设置内容的显示。
<div class="text">
<h4>热点文章</h4>
<a href="https://baike.baidu.com/item/%E4%B8%81%E7%9C%9F%E7%8F%8D%E7%8F%A0/55355315?fromtitle=%E4%B8%81%E7%9C%9F&fromid=54518786&fr=aladdin"
class="passage"><img src="./大美礼堂.jpg" alt="理塘" class="photo">
<p>素有“世界最高峰”的礼堂竟然如此美丽!</p>
</a>
<a href="https://baike.baidu.com/item/%E7%8E%8B%E6%BA%90/5







 本文介绍了一个使用HTML和CSS实现的新闻搜索卡片项目。内容包括项目需求分析,甲方希望有一个包含搜索框和图文混排的新闻卡片。在需求分析中,乙方详细解释了产品的构成,并给出了HTML结构设计,包括搜索框、图文内容和整体布局。接着,文章展示了CSS部分,用于设置样式,包括输入框、文字和整体布局的样式。最终,实现了甲方的需求,卡片功能完整,视觉效果良好。
本文介绍了一个使用HTML和CSS实现的新闻搜索卡片项目。内容包括项目需求分析,甲方希望有一个包含搜索框和图文混排的新闻卡片。在需求分析中,乙方详细解释了产品的构成,并给出了HTML结构设计,包括搜索框、图文内容和整体布局。接着,文章展示了CSS部分,用于设置样式,包括输入框、文字和整体布局的样式。最终,实现了甲方的需求,卡片功能完整,视觉效果良好。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1143
1143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










