零、学习目标
能说出网格布局常用的属性
能利用网格布局实现简单的界面设计
一、网格布局概述
1、布局特点
GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
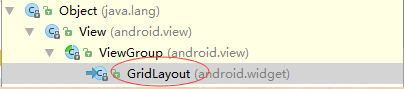
2、继承关系图

3、常用属性
(1)针对布局的属性
rowCount:行数
columnCount:列数
(2)针对子控件的属性
layout_row:子控件在布局的行数
layout_column:子控件在布局的列数
layout_rowSpan:跨行数
layout_columnSpan:跨列数
二、案例演示——计算器界面
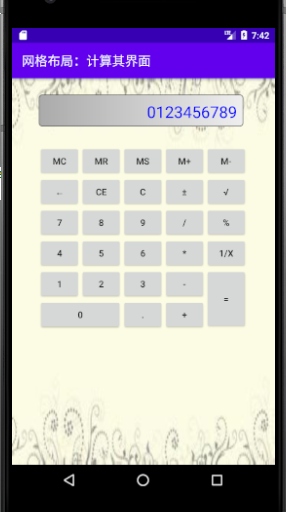
(一)运行效果

(二)涉及知识点
1、网格布局(GridLayout)
2、线性布局(LinearLayout)
3、文本视图(TextView)
4、按钮(Button)
(三)实现步骤
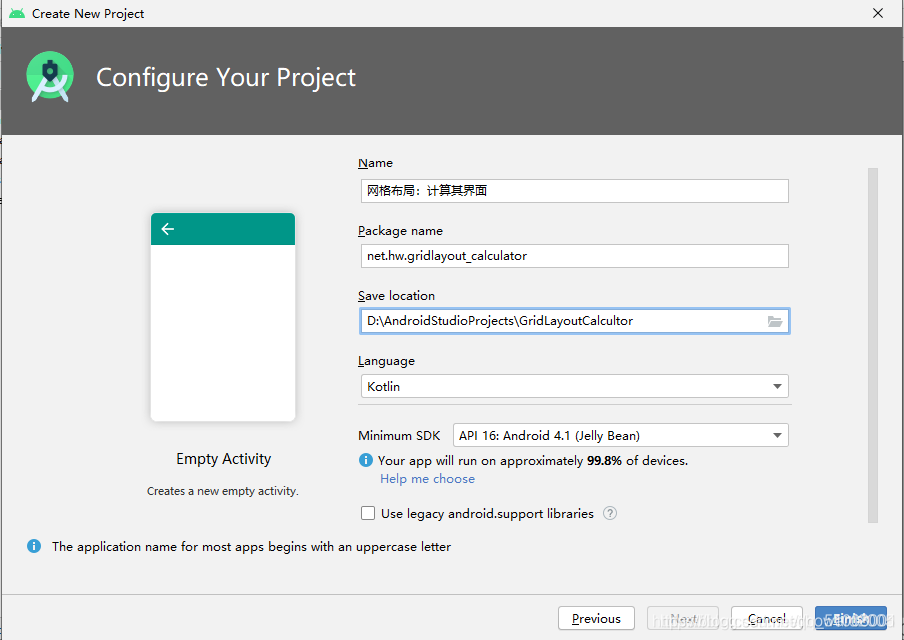
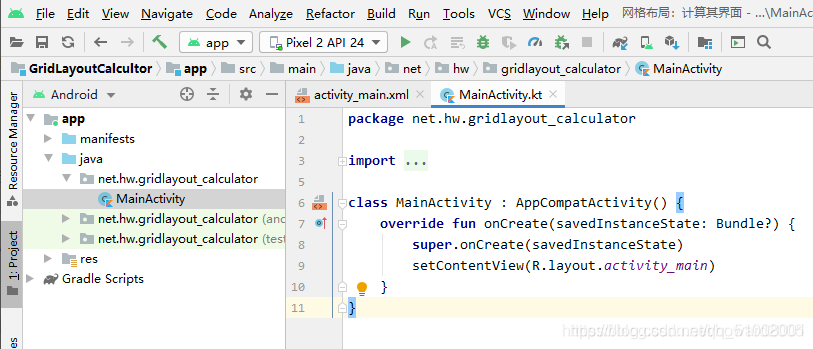
1、创建安卓应用【GridLayoutCalculator】


2、将一张背景图片拷贝到drawable目录里

3、主布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:padding="15dp"
android:gravity="center_horizontal"
tools:context="net.hw.calculator.MainActivity">
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:columnCount="5"
android:rowCount="7">
<TextView
android




 本文介绍了Android中的网格布局(GridLayout),包括其布局特点、继承关系及常用属性。通过一个计算器界面的案例,详细展示了如何利用网格布局、线性布局、TextView和Button实现界面设计。同时,提供了课后作业,帮助巩固学习成果。
本文介绍了Android中的网格布局(GridLayout),包括其布局特点、继承关系及常用属性。通过一个计算器界面的案例,详细展示了如何利用网格布局、线性布局、TextView和Button实现界面设计。同时,提供了课后作业,帮助巩固学习成果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2077
2077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








