项目文件介绍
1.1 router文件夹

1.1.1 routers文件的作用
- routers 表示路由表
- routers 数组中的每个对象都对应着一条路由规则,并且每个对象都有两个必填属性
- 属性:path(表示路由地址),component(表示路由地址对应的页面视图文件)

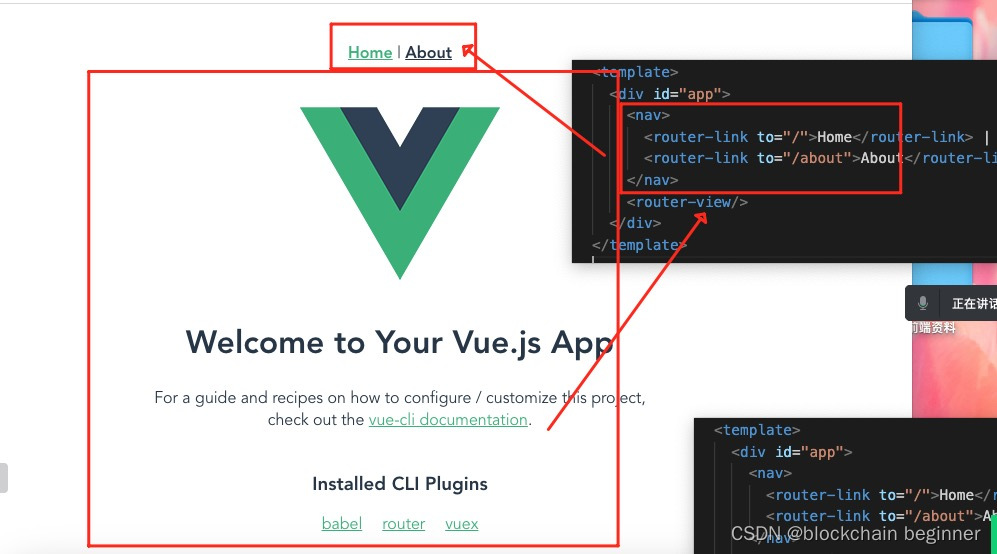
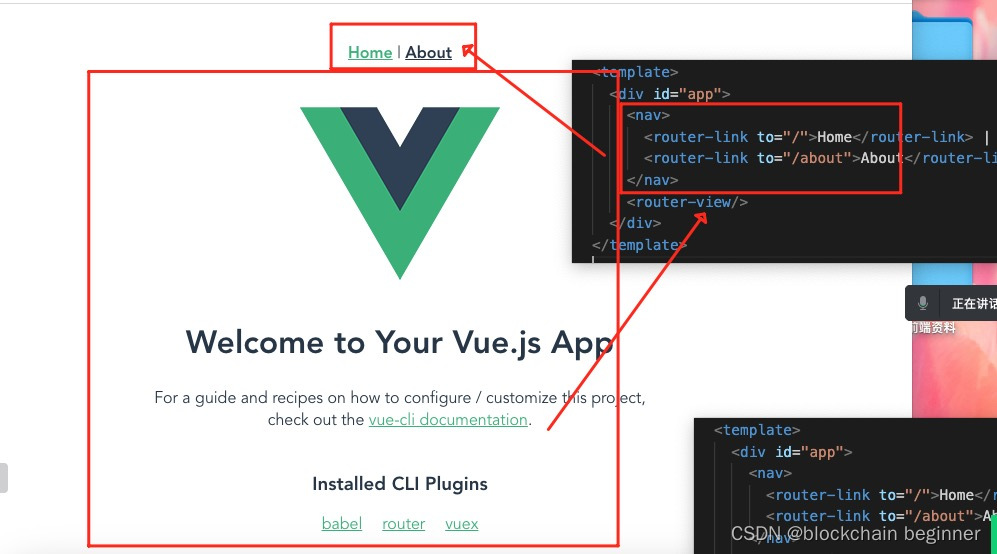
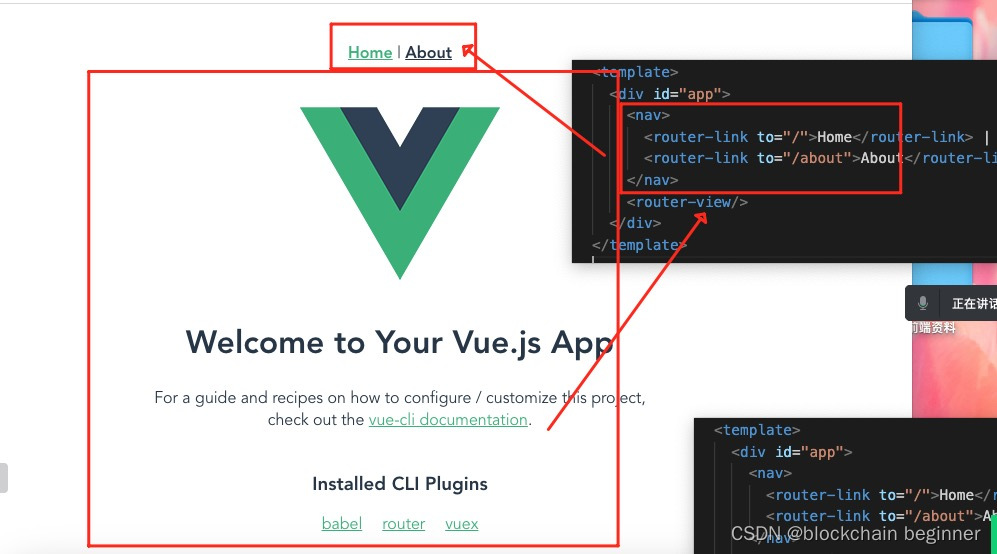
1.1.2 routers文件中的组件的使用


1.2 views文件夹
1.2.1 views文件夹的作用
用于存放routers中index.js文件的引用页面的内容

3.node_modules文件夹:项目依赖文件
4.public文件夹:放置静态资源(图片),webpack在打包时会原封不动的打包到dist文件夹中。
5.src文件夹(程序员源代码文件夹):
5.1 assets文件夹:放置静态资源(多个组件共用的静态资源),在webpack打包时会把静态资 源当成模块打包到JS文件中
5.2 components:放置非路由组件(全局组件)
5.3 APP.vue:唯一的根组件
5.4 main.js:程序入口文件,整个程序中最先执行的文件
5.5 api设计请求相关的
5.6 项目的配置项文件
6.babel.config.js:配置文件(与babel相关),一般不去修改
7.package.json:相当于项目的身份证,配置信息,记录项目叫做什么、项目中有哪些依赖、项目怎么运行,
8.package-lock.json:可以删除,是一个缓存文件
9.README.md:说明性文件











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


