移动端适配的解决方案
1.rem + less +媒体查询
2.flexible.js + less +rem
rem布局适配
为什么用rem?
因为rem只根据html的字体大小有关,所以只要在不同的屏幕下,只要更改html的字体大小,就可以控制1rem = 多少,将盒子的高宽等 用px的地方都改为rem, 达到改变html字体大小从而改变整个页面的大小,达到适配效果。
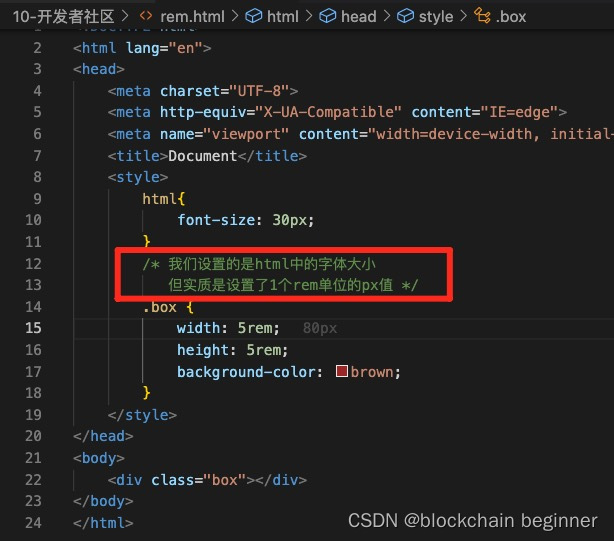
如何使用rem?
rem是根据一个html字体大小为单位 比如我们设置了一个html字体大小为16px 那么1rem就是16px 2rem 就是32px
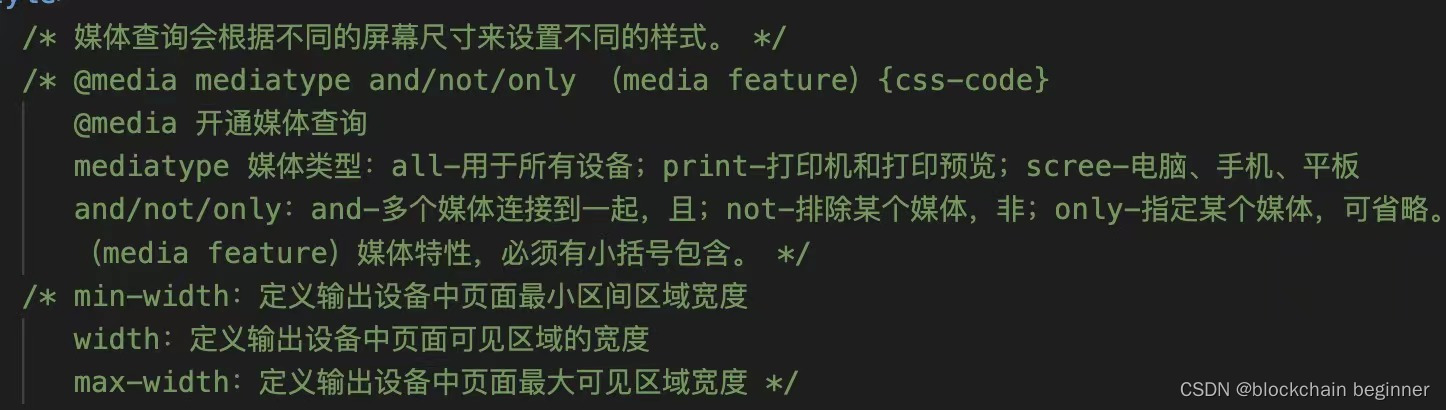
语法
媒体查询
媒体查询( Media Query )是CSS3新语法,可以针对不同的屏幕尺寸、媒体类型设置不同的样式,重置浏览器大小的过程中,会根据浏览器的宽高重新渲染,目前很多苹果手机、安卓手机、平板等设备都用得到多媒体查询。

px rem em vw vh 的区别
px
px,表示像素,所谓像素就是呈现在我们显示器上的一个个小点,每个像素点都是大小等同的,所以像素为计量单位被分在了绝对长度单位中
有些人会把px认为是相对长度,原因在于在移动端中存在设备像素比,px实际显示的大小是不确定的
rem
rem,相对单位,相对的只是HTML根元素font-size的值
em
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(1em = 16px)
为了简化 font-size 的换算,我们需要在css中的 body 选择器中声明font-size= 62.5%,这就使 em 值变为 16px*62.5% = 10px
这样 12px = 1.2em, 10px = 1em, 也就是说只需要将你的原来的px 数值除以 10,然后换上 em作为单位就行了
特点:
- em 的值并不是固定的
- em 会继承父级元素的字体大小
- em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸
- 任意浏览器的默认字体高都是 16px
vw、vh
vh和vw相对于视口的高度和宽度, 1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度
1.安装flexible插件
- amfe-flexible可以自动的做到在不同的屏幕里 将一个html大小设置为屏幕大小的十分之一 在我们的项目里通过npm i 指令下载这个插件

1.1 在node-module找到我们下载的flexible文件夹

1.2 在main.js文件中引入flexible插件

1.3验证是否成功
2. postcss-pxtorem
- 将px单位自动转化为rem单位
2.1安装方式
在终端输入 npm install postcss postcss-pxtorem --save-dev

PostCSS示例配置








 本文详细介绍了移动端适配的解决方案,包括使用rem布局、媒体查询和不同长度单位的区别。重点讲述了rem的工作原理和使用方法,以及如何通过flexible.js和postcss-pxtorem实现px到rem的转换,以实现不同屏幕尺寸下的页面适配。
本文详细介绍了移动端适配的解决方案,包括使用rem布局、媒体查询和不同长度单位的区别。重点讲述了rem的工作原理和使用方法,以及如何通过flexible.js和postcss-pxtorem实现px到rem的转换,以实现不同屏幕尺寸下的页面适配。

















 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








