信令服务器
webRTC采用的是“端对端”对等连接,在信息通路形成之后,可以没有服务器参与,但是信息通路的搭建不能没有信令服务器。
信令服务器主要用于交换以下信息:
- 会话控制信息:比如加入房间,离开房间,禁言,错误等信息。
- 媒体信息:中转通过SDP来表示的offer,answer信息,如如各自的音视频解码方式,带宽等。
- 网络信息:通过信令服务器“发现”参与P2P连接的两个webRTC客户端。首先将由一端将网络相关信息传到信令服务器,服务器帮它交换到对端,对端拿到你的信息后,若在同一局域网内,直接通过P2P传输;若不在,首先进行P2P穿越,看是否能打通,打通则传输,打不通则中转等。

Nodejs和socket.io
其实,在服务器的选择方面,有许多成熟好用的web服务器可以使用。Nodejs 现在是非常流行的Web服务器,选择Nodejs的主要原因是安装快捷,同时可以使用JS语言开发服务器程序,非常适合新手。
socket.io是一个基于Nodejs的库,在现有的Node Server上引入socket.io即可使用。socket.io特别适合用来开发WebRTC的信令服务器,通过它来构建信令服务器特别的简单,这主要是因为它内置了房间 的概念。

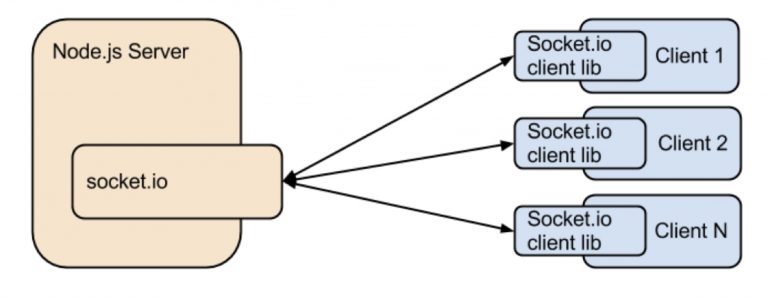
上图是socket.io与Nodejs配合使用的逻辑关系图。可以看到,socket.io分为服务端和客户端两部分。
服务端由Nodejs设置侦听某个服务端口。客户端要想与服务端相连时,首先要加载socket.io的客户端库,通过调用 io.connect();就与服务端连上了。
需要特别强调的是 socket.io 消息的发送与接收。socket.io 有很多种发送消息的方式,其中最常见的有下面几种:
-
给本次连接发消息:
socket.emit() -
给某个房间内所有人发消息:
io.in(room).emit() -
除本连接外,给某个房间内所有人发消息:
socket.to(room).emit() -
除本连接外,给所有人发消息:
socket.broadcast.emit()
消息的接受也非常简单:
- 发送 command 命令:
发送端: socket.emit('cmd’);
接收端: socket.on('cmd',function(){...});
- 发送一个 command 命令,带 data 数据
发送端: socket.emit('action', data);
接收端: socket.on('action',function(data){...});
- 发送了command命令,还有两个数据
发送端: socket.emit(action,arg1,arg2);
接收端: socket.on('action',function(arg1,arg2){...});
信令服务器的搭建
接下来我们来看一下,通过 Nodejs + socket.io 构建的一个服务器。
首先是客户端的HTML代码,这个客户端页面非常简单,就只有两个视频框用来显示本地和远端的媒体流。注意这里在<script>标签里引入了JS文件,
其中,socket.io.js 是用来与服务端建立 socket 连接的,adapter-latest.js是用于解决webRTC中不同浏览器之间的适配的问题的,main.js是自己写的一些业务逻辑,可以通过socket与服务端通讯。
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Realtime communication with WebRTC</title>
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<h1>Realtime communication</h1>
<div id="videos">
<video id="localVideo" autoplay muted playsinline></video>
<video id="remoteVideo" autoplay playsinline></video>
</div>
<!-- This file is automatically added/served when running "node index.js". -->
<script src







 本文介绍了如何使用Node.js和Socket.IO搭建WebRTC的信令服务器,阐述了信令服务器在会话控制和媒体信息交换中的作用。详细讲解了Node.js与Socket.IO的结合使用,包括客户端和服务器端的代码示例,以及网络信息和媒体信息交换的过程。
本文介绍了如何使用Node.js和Socket.IO搭建WebRTC的信令服务器,阐述了信令服务器在会话控制和媒体信息交换中的作用。详细讲解了Node.js与Socket.IO的结合使用,包括客户端和服务器端的代码示例,以及网络信息和媒体信息交换的过程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5619
5619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








