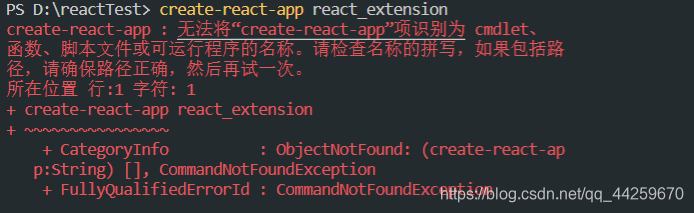
问题描述:
今天在创建react项目时突然间不知道为啥创建不成功,令我难以理解 可能原因:
原因是全局中出现一个 create-react-app 代替了 npx中的所以出问题
解决方案一:
忽视掉本地的create-react-app已存在的版本进行项目的创建
npx --ignore-existing create-react-app my-app
解决方案二:
卸载create-react-app
npm uninstall -g create-react-app
如果卸载失败,请手动卸载
which create-react-app 查看位置
rm -rf /…/create-react-ap 卸载成功
npx create-react-app my-app 就成功了
解决方案三:
卸载全局安装包
npm uninstall -g create-react-app && yarn global remove create-react-app
然后安装一个最新版本的create-react-app:
命令如下:
npm install -g create-react-app
三个办法总得有一个吧
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








