- 博客(24)
- 收藏
- 关注
原创 【无标题】
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:撤销:Ctrl/Command + Z重做:Ctrl/Command + Y加粗:Ctrl/Command + B斜体:Ctrl/Command + I标题:Ctrl/Command + S
2025-03-10 17:33:06
 980
980
原创 函数提升的优先级大于变量提升的优先级
Markdown 666 字数 2 行数 当前行 1, 当前列 666HTML 666 字数 1 段落。发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。文章内添加文章内添加@[TOC]自动根据文章标题生成目录。函数提升的优先级大于变量提升的优先级。
2022-11-14 15:51:02
 244
244
原创 函数提升的优先级大于变量提升的优先级
前言很多人可能不理解这句话到底是什么意思,然后很多博客写的分析还是错误的,无语子,下面才是最标题的正确解释二者优先级:函数提升会优先于变量提升,而且不会被同名的变量覆盖,但是,如果这个同名变量已经赋值了,那函数变量就会被覆盖。当二者同时存在时,会先指向函数声明。console.log(a); //f a() {...}console.log(a()); //2var a = 1;function a() { console.log(2); }console.log(a);
2021-09-23 10:39:41
 1505
1505
原创 Vscode的相对路径读取问题及处理
问题描述:今天在vscode中用到了读取文件路径,要从ff.js中读取到asd.mp3,但是路径一直错误在代码中这样中这样写却报错,感觉到很苦恼这样写确实对的,摸不着头脑原因分析:vscode和一般的比较符号vscode一般的“./2.txt”相对于工作路径(.vscode文件夹所在的位置)相对于当前运行文件“2.txt”相对于工作路径相对于当前运行文件“/2.txt”相对于磁盘根目录相对于磁盘根目录解决方案:提示:在设置中搜
2021-08-16 15:18:52
 1184
1184
 1
1
转载 do not access object.prototype method ‘hasownproperty‘ from target object no-prototype-bui
问题描述:提示:遇到一个 ESLint 规则问题:obj.hasOwnProperty('key')ESLint 的 no-prototype-builtins 规则do not access object.prototype method 'hasownproperty' from target object no-prototype-builtins # 解决方案:当时没想明白这个规则的设计点在哪里。根据其文字提示“不要从目标对象访问 Object 原型方法”,想到一种解决方案—
2021-08-08 16:18:37
 1664
1664
 1
1
原创 Django请求第三方api接口
文章目录前言1.创建view视图2.然后编写url用来前后端交互数据3.可能出现的bug前言我们经常在前端写一些ajax请求但是一直出现跨域的问题,所以我们就把目标放到了后端,可是发现根本不知道怎么去使用第三方接口提示:以下是本篇文章正文内容,我们就用名人名言的api作为案例1.创建view视图这一步是为了在后端将数据请求到,我们直接上代码# 名人名言接口def famous(request): url = 'https://v1.alapi.cn/api/mingyan' #.
2021-06-03 17:42:48
 4509
4509
 2
2
原创 django 使用ajax的403错误和500
问题描述:今天在做一个登录界面,一开始用的form表单提交,没什么问题,但是后来一想还是用ajax吧,然后!!!!就出现了该死的403和500,接下来我们一个一个的处理,灰常简单解决方案:500:源码后端会出现以下错误我们在提交ajax的post的请求的时候,在url的地址那里一定要加上 /,记住这是post请求的时候,get不需要奥,或者我们这里可以用 {% url ‘name’ %},这样我们就可以解决可恶的500错误,但这时候就会出现403的错误,没事我们继续解决。403:一开
2021-05-27 11:54:32
 329
329
原创 vue 手动控制click点击事件是否可用
通过 clickFleg 的 真假 控制点击事件是否可触发当 clickFleg 为 真 时,事件可触发事件名 handlerKey 后面必须加 () 不然不起效果
2021-05-20 11:15:37
 883
883
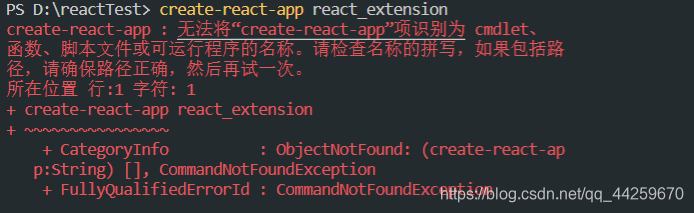
原创 create-react-app无法创建react项目
问题描述:今天在创建react项目时突然间不知道为啥创建不成功,令我难以理解可能原因:原因是全
2021-05-11 17:33:33
 1508
1508
原创 js中的展开运算符(扩展运算符)
文章目录前言一、...对于数组的用法二、...在函数中的使用三、...对于对象的使用总结前言我们现在经常接触到js的一个…运算符,被称为展开运算符由于我对这个不是很熟练所以,打算写下一篇小文章记录一下提示:以下是本篇文章正文内容,下面案例可供参考一、…对于数组的用法 let arr=[1,2,3] // 展开一个数组 console.log(...arr) console.log("-----------"); // 复制一
2021-05-04 11:07:26
 5817
5817
 2
2
原创 webpack-dev-server 不能正常启动 和 项目启动报错 spawn cmd ENOENT errno
问题描述:【webpack5】webpack-dev-server 不能正常启动,一运行npx webpack-dev-server,就会出现以下错误我的版本信息 原因分析:这里的大概意思就是webpack-cli 与webpack-dev-server 版本不兼容的问题,解决方案:解决办法1.webpack-cli的版本降为3.3.12解决办法2.npx webpack serve 使用这个命令运行但是也许会出现别的问题...
2021-04-30 11:51:22
 2333
2333
 1
1
原创 浅淡js中的this指向问题
js中的this指向问题文章目录js中的this指向问题前言一、this指向的三种主要情况二、详解1.当以普通函数方式使用this时,this指向的是window2.当在方法使用this时,this指向该方法所属的对象3.当以构造函数调用this时,this指向的是创建的对象总结前言我们经常在js中遇见写this关键词,它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用,但却时常不知到this到底指向的是哪里的this,随着函数使用场合的不同,this的值会发生变化。下面分四种情况
2021-04-25 22:49:19
 466
466
 2
2
原创 Vue的下拉选择框设置默认值
Vue的下拉选择框设置默认值解决方案:vue select下拉框绑定默认值vue select下拉框绑定默认值:首先option要加value值,以便v-model可以获取到对应选择的值一、当没有绑定v-model,直接给对应的option加selected属性二、当给select绑定了v-model的值的时候,要给v-model绑定的data值里写默认值...
2021-04-19 08:30:59
 17766
17766
原创 jQuery的拖拽上传文件操作及图片预览
jQuery的拖拽上传文件操作及图片预览文章目录jQuery的拖拽上传文件操作及图片预览前言一、拖拽上传到服务器二、添加预览图片功能前言今天遇到一个比较简单的问题,如何拖拽上传文件,然而就是一个简单的问题困扰了我整整一天,下面就是解决办法提示:以下是本篇文章正文内容,下面案例可供参考一、拖拽上传到服务器一种方法是通过ajax获取方法,然而我没有学过ajax所以想到另一种办法,废话不说,直接放代码。// 拖拽上传 $("#file-main").on({ //拖进触发的事
2021-04-13 16:33:30
 1917
1917
原创 python,音乐,视频生成二维码
音乐,视频生成二维码:问题描述及解决方案::今天在写一个生成二维码的小案例,可是只能做到生成文字和链接,连图片都不能生成。然后突然想到,让用户上传文件到服务器的指定文件夹,然后将服务器的文件链接地址写到二维码里,因为二维码自动跳转链接。这何尝不是一个解决办法呢我这里用的是django+nginx,所以直接获取static/(想要分享的文件名)就可以了,其他后端也应该类似,然后将文件地址放到自己网址的后面写到二维码里面就可以了http://imyuanli.cn/static/kebiao.png
2021-04-12 09:15:18
 2327
2327
 5
5
原创 django的安装,项目创建及运行
django提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录django一、django的安装,项目创建及运行1.安装2.项目创建3.项目运行二、HelloWorld(以下运行代码及截图全部从pychrm截取,没有dos框了)1.编写函数(要自己手打哦,就不粘贴代码了)2.运行项目3添加html页面一、django的安装,项目创建及运行1.安装 pip install --index-url https://pypi.douban.com/simple djan
2021-03-15 10:33:09
 489
489
原创 在Html画布(canvas)上无法添加内容
项目场景: 我们想在以画布为背景的上面放置内容,但是会遇到各种各样的情况解决方案:提示:请让该div和canvas同样处于同一画布,都用position:absolute;然后设置canvas的z-index="-1",是的,你没看错然后把要覆盖canvas的那个div的z-index=“99999”;前提是两者针对父级都是绝对定位。div{position:absolute;z-index:99999;}canvas{position:absolute;z-index:-
2021-02-25 18:37:27
 719
719
原创 css3的transform:tanslateZ没有效果:
css3的transform:tanslateZ没有效果:问题描述:提示:今天在写css属性的时候发现transform:tanslateZ属性怎么改都是没有动画效果的的,translateX或tansform:translateY都是可以的。原因分析:提示:在使用translateZ的属性的时候,首先加上transform-style:preserve-3d(在变形元素自身上指定该属性是没有用的,它用于指定舞台,所以要在变形元素的父元素上设置该属性)设置后运行发现还是没有效果,这时候只能求
2021-02-19 19:56:42
 2168
2168
 1
1
原创 Django不显示favicon!解决办法!
Django不显示favicon问题问题描述:相信很多像我一样的django新手,在给你的项目中添加ico的时候老是不显示,百度半天然后会发现让你添加这添加那的。解决方案:其实!!!很简单,我们在学习django的时候上来的第一步就是让你将DEBUG改成false,如下图所示:DEBUG =FalseALLOWED_HOSTS = ['*']但是!!这就是问题,将DEBUG设置成False后,django就不会自动处理静态文件所以一些图片显示什么的就会有可能出现bug,所以我们在本地
2021-01-21 16:42:35
 825
825
 1
1
原创 Django+uwsgi+nginx+Ubuntu(二)
Django +Nginx+uwsgi(基于Ubantu系统)(二)文章目录Django +Nginx+uwsgi(基于Ubantu系统)(二)前言一、uwsgi1.测试uwsgi2.测试你的django项目二、配置nginx1.配置nginx2.运行nginx三、配置uwsgi1.配置uwsgi2.用uwsgi配置文件运行你的django项目总结前言提示:上一章我们讲了一些基础和nginx的安装和一些简单的命令。朋友们还需要自学一些ubuntu版本的命令提示:以下是本篇文章正文内容,下面案例
2020-12-18 23:44:52
 282
282
 2
2
原创 Django+uwsgi+nginx+Ubuntu(一)
提示:本文章是自己经历两天的疯狂百度为了沉淀自己学的东西写出来的,也为了一些和我一样错误的人少走点弯路Django +Nginx+uwsgi(基于Ubantu系统)(一)前言提示:本文仅仅讲述在ubantud的系统下如何部署Django项目提示:以下是本篇文章正文内容,下面案例可供参考一、拥有自己的服务器(虚拟机也可)示例:我用的是在华为云上面的服务器东西还没做好就先不给大家看网址了(嫌丢人),大概就是这样的一个,其实什么样的服务器都无所谓。然后创建的时候选择的是ubantu16,就ok了
2020-12-10 17:31:59
 193
193
 3
3

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅