我用到的自定义导航是单页面使用,所以多页面使用建议自行查阅。首先代码,里面一定要引入uview哟,配套使用Uview的样式组件,引入方式自行查阅官方文档。
Form 表单 | uView Vue3.0 横空出世,继承uView1.0意志,再战江湖,风云再起! (fsq.pub)
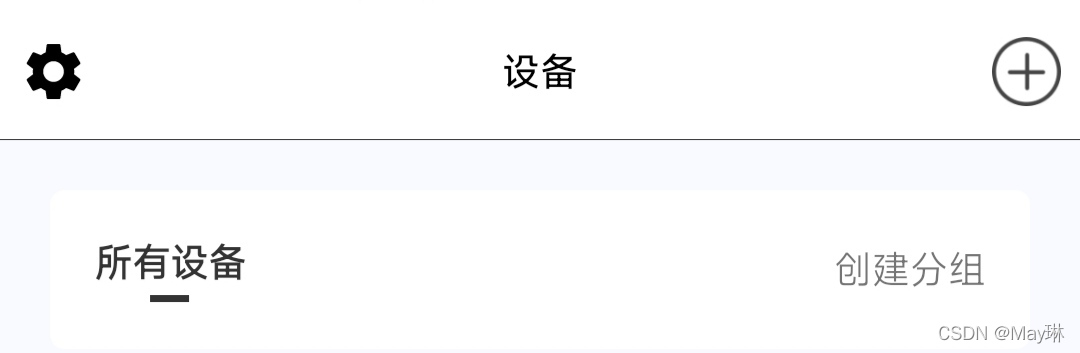
实现效果如下:(ps:由于本人CSS样式没学好,借助了uview布局实现)

步骤如下:
1、更改page.json该页面的style,主要是navigationStyle设为custom
{ "path": "pages/xxx/xxx/index", "style": { "navigationBarTitleText": "设备", "enablePullDownRefresh": false, "n







 这篇博客介绍了如何在uniapp中使用vue3实现单页面的自定义导航。通过设置page.json的navigationStyle为custom,配合uView的样式组件进行布局设计,使用免费图标并配置点击事件来完成导航功能。
这篇博客介绍了如何在uniapp中使用vue3实现单页面的自定义导航。通过设置page.json的navigationStyle为custom,配合uView的样式组件进行布局设计,使用免费图标并配置点击事件来完成导航功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1797
1797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








