最近做了一个表单很多的项目,常用的表单都用到了,但是,表单在Mac的Safari浏览器,以及iphone的自带浏览器上,还有Firefox浏览器表现出来的效果,总是差强人意,明明做了很多重置默认样式的工作,好像还是不太够,所以,项目结束后,赶紧总结下这些重置表单样式的css,以及其对应的场景。
1.先总结下常用的html表单元素
MDN官网关于input输入元素的介绍
项目中用到了
input type="text"
input type="number"
input type="password"
input type="radio"
input type="checkbox"
input type="email"
input type="tel"
input type="search"
以上这些是这个项目中用到的表单元素
2、重置表单元素的css
各个浏览器内核,都有一些默认的css样式,会强加到我们的html元素上面,如果我们没有写css覆盖掉这些样式,那么我们的表单元素可能就会继承浏览器的一些默认样式,而达不到理想的效果。
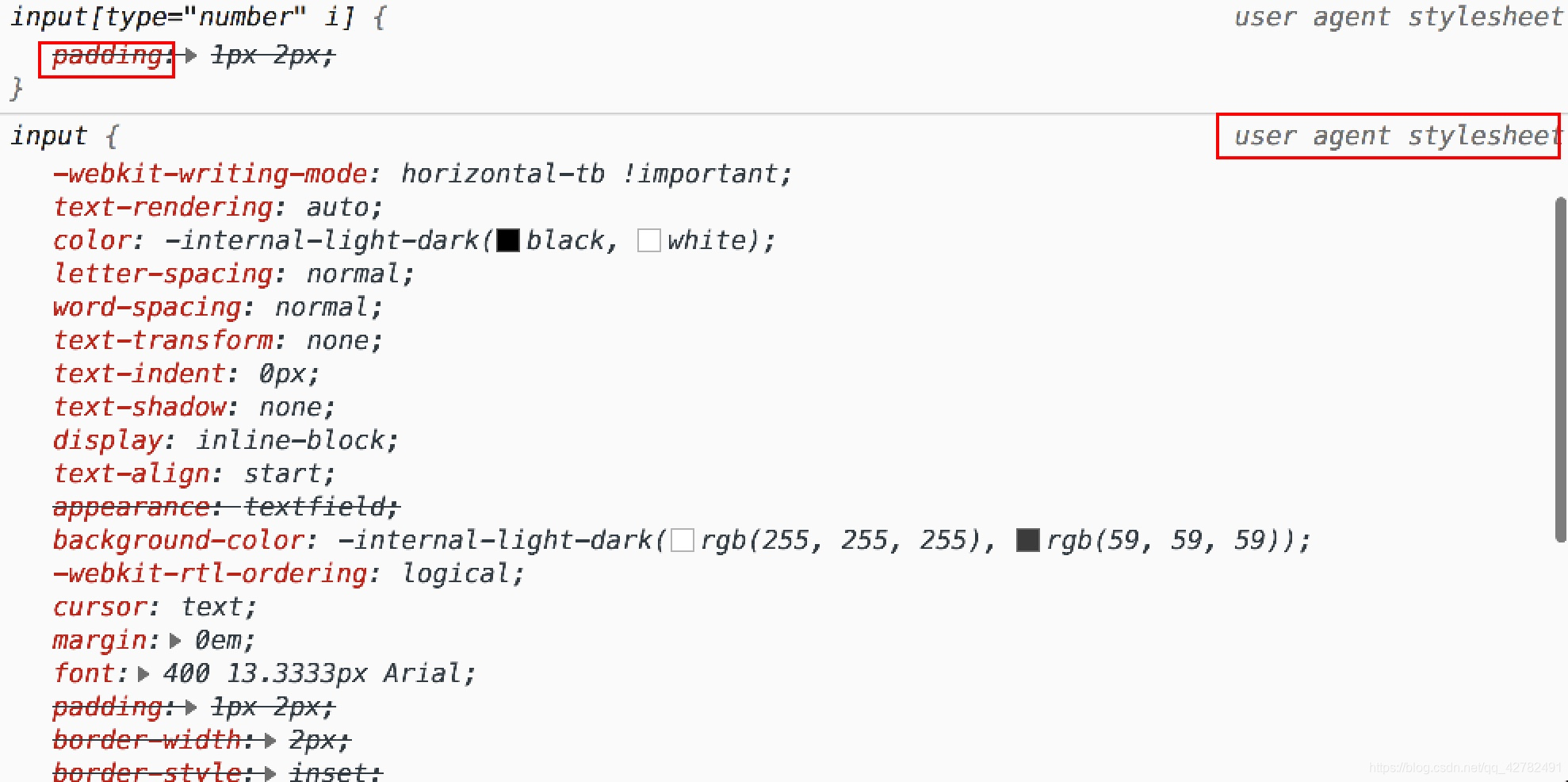
chrome自带的input样式如下图1-1

最常用的重置表单元素的css
-webkit-appearance: none;
appearance:none;
-moz-appearance:none;
outline: none;
但是,得到的input type=“number”,当输入的时候,会有上下的小箭头,我们需要将其去掉
/*chrome remove input[number]的上下箭头*/
input[type='number']::-webkit-outer-spin-button,
input[type='number']::-webkit-inner-spin-button{
-webkit-appearance: none !important;
margin: 0;
}
/*Firefox remove input[number]的上下箭头*/
input[type="number"]{-webkit-appearance: none;-moz-appearance:textfield;outline: none;}
时间有限,先写这么多,大家有遇到的其他问题,欢迎随时来讨论。








 本文总结了在项目中遇到的HTML表单元素样式问题,特别是在Safari、iPhone和Firefox浏览器上的表现。文章列举了常用的表单元素,并提供了重置表单元素CSS的代码,以解决浏览器默认样式的影响,包括去除Chrome中number类型input的小箭头。欢迎讨论更多兼容性问题。
本文总结了在项目中遇到的HTML表单元素样式问题,特别是在Safari、iPhone和Firefox浏览器上的表现。文章列举了常用的表单元素,并提供了重置表单元素CSS的代码,以解决浏览器默认样式的影响,包括去除Chrome中number类型input的小箭头。欢迎讨论更多兼容性问题。
















 742
742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








