一,包的安装/更新/卸载
npm i 或者 npm install
装包,默认安装最新版本,直接npm i 会安装package.json中dependencies的所有包
npm i xx@1.0
安装指定版本
npm i -S 或者 npm i --save
装包到生产环境(也就是上线后需要的依赖),在package.json的dependencies中生成版本信息
npm i -D 或者 npm i --save-dev
装包到开发环境(也就是开发时需要的依赖),在package.json的devDependencies中生成版本信息
npm i xx@1.0 --save-exact
精确安装指定版本的包到生产环境。精确的意思就是,什么版本就是什么版本,版本号前面的^ 会消失掉。有^ 代表是补丁版本
npm uninstall xx
卸载包
npm update xx@1.0
更新包,默认更新到最新
npm outdated
检查包是否过时,默认列出所有过时的包
npm i xx1@npm:xx@1
npm i xx2@npm:xx@2
安装同一个包的不同版本,如要引入1版本,则import ‘xx1’。npm 6.9及以后的版本可用
二,信息查看
npm ls
查看安装过的包,加-g就是查看全局安装过的包, --depth 0就是查看第一层,不再深入递归查询出子文件夹
npm ls 包名 -g
查看某个包,有则显示版本,没有则是empty
npm root xx
查看包的安装路径
npm view xx versions
查看某个包在线上的所有版本
三,配置向
npm config set proxy="http://xx.com:8080"
因为公司的防火墙原因,无法完成任何模块的安装,这个时候设置代理可以解决
npm config set registry="https://registry.npm.taobao.org"
设置安装源,如上就是设置源为国内的淘宝镜像
npm config list -l
查看所有配置
四,npm发布自己的包
npm adduser
首先发包得登录自己的npm账号,输入这个指令后会提示输入账号和密码还有邮箱
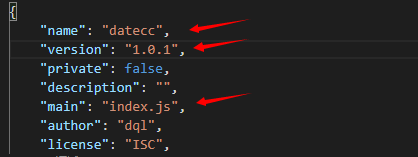
以vue项目的组件为例,发布前,需要在package里配置

name是名字,不能和别人的一样,否则发布失败
version是版本号,每次发布自己手动修改,版本号需递增,否则发布失败
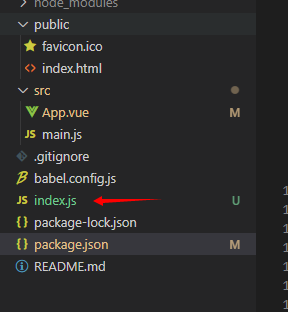
main设置入口文件,入口文件需和package同级,如不同级,则应该写/xx/yy这样的相对路径,目录结构如下

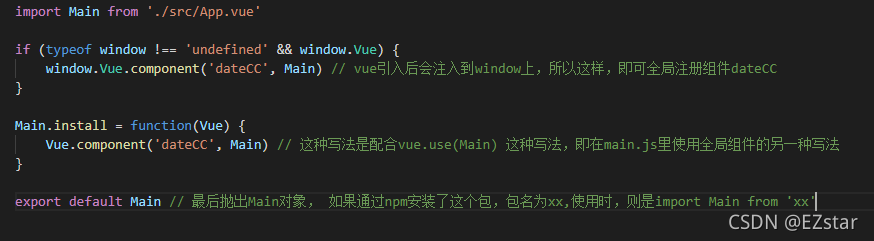
入口文件内容还是和一个js文件引入vue组件的写法一致,如下

准备好这一切后,就可以发布了
npm publish
到打好包的项目路径下,执行此命令,发布
npm unpublish 包名@1.0
删除发布的包的指定版本
发布的时候还可以设置打包后生成的js文件为入口文件,但需要webpack配合生成打包后的入口js。
五,其它
npm cache clean
清除npm本地缓存
npm init
初始化package.json
npm start
"scripts": {
"start": "xxx"
}
启动指令,npm start指令会匹配到package的scripts里的配置,然后启动对应脚本。start此类的支持自定义,常见的自定义为dev




















 7610
7610










