1、前言:
当在浏览器中输入http://srv-10.gzproduction.com:13920/kd-auth-server/login时,发生了什么呢?
2、概述
1、浏览器进行DNS域名解析,得到对应的ip地址
2、根据此ip,找到对应服务器建立tcp连接
3、浏览器发起http请求
4、服务器响应http请求,浏览器得到html代码
5、浏览器解析http代码,并请求html代码中的资源
6、浏览器对页面进行渲染呈现给用户
7、服务器关闭http连接
3、过程详解
3.1 DNS解析
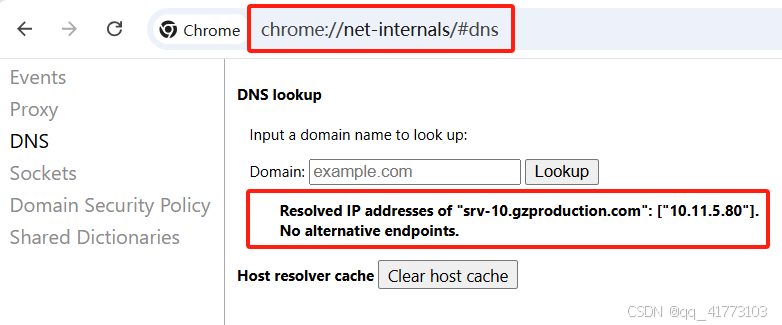
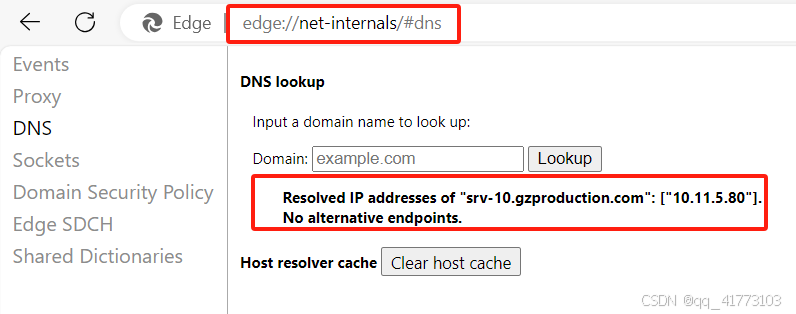
①首先搜索浏览器自身的DNS缓存。对于各浏览器,可直接在地址栏输入 浏览器名称:/net-internals/#dns/ 来查看DNS缓存信息,如chrome和edge浏览器查看dns缓存,如下图所示。


②若未找到浏览器自身的DNS缓存,则搜索系统的DNS缓存。系统DNS缓存查看命令如下。
windows: ipconfig/displaydns
Linux:sudo killall -USR1 systemd-resolved
sudo journalctl -u systemd-resolved > cache.txt
③若未找到,则从hosts文件中查找。
④若未找到,浏览器发起DNS系统调用,向本地配置的首选DNS服务器发起域名解析请求。该DNS服务器一般由电信运营商提供。
3.2 TCP三次握手
三次握手完成后TCP连接进入Established状态,可以发起http请求。
3.3 发起http请求
3.4 服务器响应http请求
接收到http请求后,服务器端首先进行负载均衡,把短时间较高的访问量分摊到不同的机器上处理。负载均衡方案有软件、硬件两种。软件方案常见的是nginx。nginx的作用主要有两个,第一是处理静态文件请求,第二是转发请求给后端服务器。后端服务器查询数据库返回数据,而后仍然通过http协议传输。
3.5 浏览器解析
浏览器拿到index.html文件后,解析其中的html代码,遇到js、css、image等静态资源时,向服务器请求去下载。
3.6 浏览器进行页面渲染
浏览器利用内部工作机制,将请求的静态资源和html代码进行渲染,渲染之后呈现给用户,浏览器是一个边解析边渲染的过程。
3.7 服务器关闭TCP连接




















 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








