背景故事
最近写到一个设置页的需求,里面加起来有十多项设置,每一项设置都有相应的业务逻辑。
刚开始,我说成,设置页嘛,简单,新建个布局文件,编写一个个layout,后来发现有很多设置项布局是一样的,可以直接复制之前的,但复制多几遍后,我感觉不对劲,这些View都是一样的,我感觉一直在写重复的代码。
不止如此,在代码进行数据初始化时,还需要给每个设置项定义id,然后通过id获取到各个不同的设置项,再进行相应的赋值操作。比如,我们要为每个设置项定义点击事件:

如果只是定义点击事件还好,如果还涉及设置项的显示和隐藏,那就恶心了,你的代码会出现会多setVisbility的代码,后续这样的代码维护起来也很麻烦。
如果设置项一多,在布局文件中一个个写Layout肯定不是办法。

看看微信的设置,这么多设置项,如果要我在布局文件中一个个写View,那工作量就大了。
所以基于上面的考虑,SettingPie由此而生。
简单使用
首先将其引入到项目中,SettingPie采用kotlin编写,java也可以使用。
dependencies {
implementation 'io.github.jamgudev:settingpie:1.0.0'
}
如果你想在设置列表中添加一个标题

你可以这样设置:
SetListBuilder(recyclerView)
.addItem {
SetItemBuilder().viewType(VIEW_TYPE_TEXT_TITLE).mainText("端游角色卡设置", 14, "#999999")
}.build()
SettingPie是基于RecyclerView的,所以需要在构造方法中传入recyclerView实例,后续添加的设置项都会放入到该RecyclerView中。
在addItem内传入布局类型,以及属性配置,即可添加一个文本。
而如果你接下来希望有这样的设置项:

可以添加这样的代码:
SetListBuilder(binding.recycler)
.showDecoration(true) // 默认不显示分割线,如果需要显示需置为true
.addItem {
SetItemBuilder().viewType(VIEW_TYPE_TEXT_TITLE).mainText("端游角色卡设置", 14, "#999999")
}
.addItem {
SetItemBuilder().viewType(VIEW_TYPE_NORMAL).mainText("角色动作", textColor = "#999999")
.hintText("攻击")
.layoutProp(LayoutProp {
Toast.makeText(this@MainActivity, "clicked", Toast.LENGTH_SHORT).show()
})
.hintIcon("https://q.qlogo.cn/qqapp/1104466820/2480FDF9E6072E6536CE5FF7B946674F/100")
.mainIcon("https://q.qlogo.cn/qqapp/1104466820/2480FDF9E6072E6536CE5FF7B946674F/100")
}
.addItem {
SetItemBuilder().viewType(VIEW_TYPE_NORMAL).mainText("光效").hintText("九幽冥火")
.hintIcon("http://img.daimg.com/uploads/allimg/210729/3-210H92301020-L.jpg")
.mainIcon(R.drawable.ic_launcher_background)
}.build()
其实也就是新增两项viewType为VIEW_TYPE_NORMAL的Item,通过在mainText()中设置文字的属性、颜色等,还可以通过layoutProp设置点击事件。
如果你想要第二栏的头像显示为圆形,可以在传入url值时,同时传入一个足够大的圆角,如下:
.hintIcon(url, 16)
hintIcon()有很多重载,你可以利用这些方法,对图片进行详细的设置,例如图片的大小、加载图片时的placeHolder,errorHolder等。
同时也支持加载本地的资源文件,传入资源ID即可
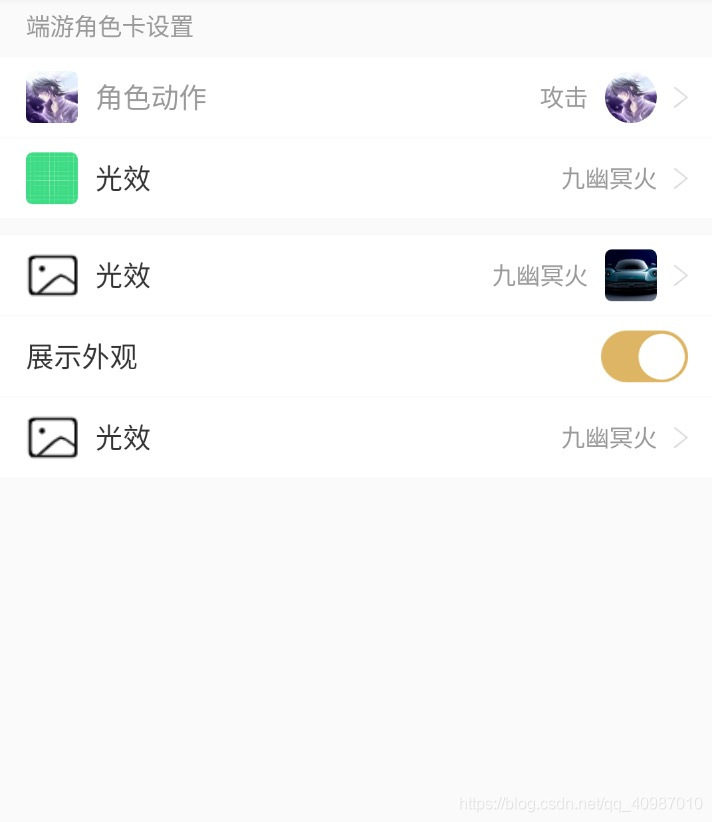
上面添加的设置项与之前的设置项都是紧挨着的,如果要设置页表现如下,应该怎么设置呢?

.addGroupItems {
ArrayList<SetItemBuilder>().apply {
add(
SetItemBuilder().viewType(VIEW_TYPE_NORMAL).mainText("光效").hintText("九幽冥火")
.hintIcon("http://img.daimg.com/uploads/allimg/210729/3-210H92301020-L.jpg")
.mainIcon(R.drawable.default_img_placeholder)
)
add(
SetItemBuilder().viewType(VIEW_TYPE_CHECKBOX).mainText("展示外观")
.checkBoxProp(CheckBoxProp(true, 50) { _, isChecked ->
Toast.makeText(
this@MainActivity,
"check box clicked = $isChecked",
Toast.LENGTH_SHORT
).show()
})
.layoutProp(LayoutProp {
Toast.makeText(this@MainActivity, "clicked", Toast.LENGTH_SHORT).show()
})
)
add(
SetItemBuilder().viewType(VIEW_TYPE_NORMAL).mainText("光效").hintText("九幽冥火")
.mainIcon(R.drawable.default_img_placeholder)
)
}
}
只需要接着add就可以了,只不过这次调用的addGroupItems(),以添加整组的方式,SettingPie会自动在组前,添加一道较宽的分隔线来间隔。
SettingPie还支持设置内边距、列表分割线等其他属性,更多的用法请访问SettingPie的主页:https://github.com/jamgudev/SettingCreatorHelper,如果觉得我写的还不错,欢迎start和fork支持。
兄dei,如果觉得我写的还不错,麻烦帮个忙呗 😃
- 给俺点个赞被,激励激励我,同时也能让这篇文章让更多人看见,(#.#)
- 不用点收藏,诶别点啊,你怎么点了?这多不好意思!
拜托拜托,谢谢各位同学!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








