我们知道css modules指的是所有的类名和动画名称默认都有各自作用域的CSS文件,是在构建步骤中对CSS类名和选择器限定作用域的一种方式(类似于命名空间)。通过CSS Modules可以保证单个组件的所有样式集中在同一个地方、只应用于该组件。
它可以保证某个组件的样式,不会影响到其他组件。
css的写法和平常我们的写法是一样的
比如引入css
import style from "./helloWorld.module.css";
调用css
`<div class="${style.isT}"/>`
helloWorld.module.css文件内容如下
.isT{
font-size: 30px;
height: 40px;
display: block;
}
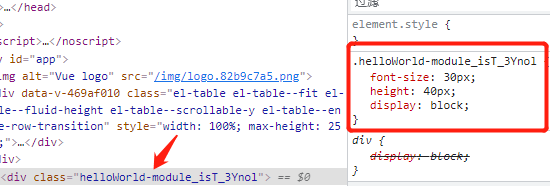
最终可以看到输出的结果

平常时写css时看到我们的标签类名都是和自己写的一致的,CSS Modules这种方式很容易学,因为它的规则少,同时又非常有用,比如保证了类名不会重复,解决工程中的样式污染。
当然也有它的弊端,比如你明明定义的是isT但结果类目却变成了别的,让你感觉很诧异,CSS Modules 不是一个官方的规范,也不是浏览器的一种机制,它是一种构建步骤中的一个进程。
总体而言还是一个相当不错的css模块。
 CSSModules:局部样式解决方案
CSSModules:局部样式解决方案








 CSSModules是一种在构建过程中通过限定类名作用域来防止样式冲突的机制。它允许每个组件的样式独立且不会影响其他组件,简化了类名管理,避免了样式污染问题。尽管不是官方规范,但其简单易学并能有效处理CSS模块化,是一个实用的技术实践。
CSSModules是一种在构建过程中通过限定类名作用域来防止样式冲突的机制。它允许每个组件的样式独立且不会影响其他组件,简化了类名管理,避免了样式污染问题。尽管不是官方规范,但其简单易学并能有效处理CSS模块化,是一个实用的技术实践。
















 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








