Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
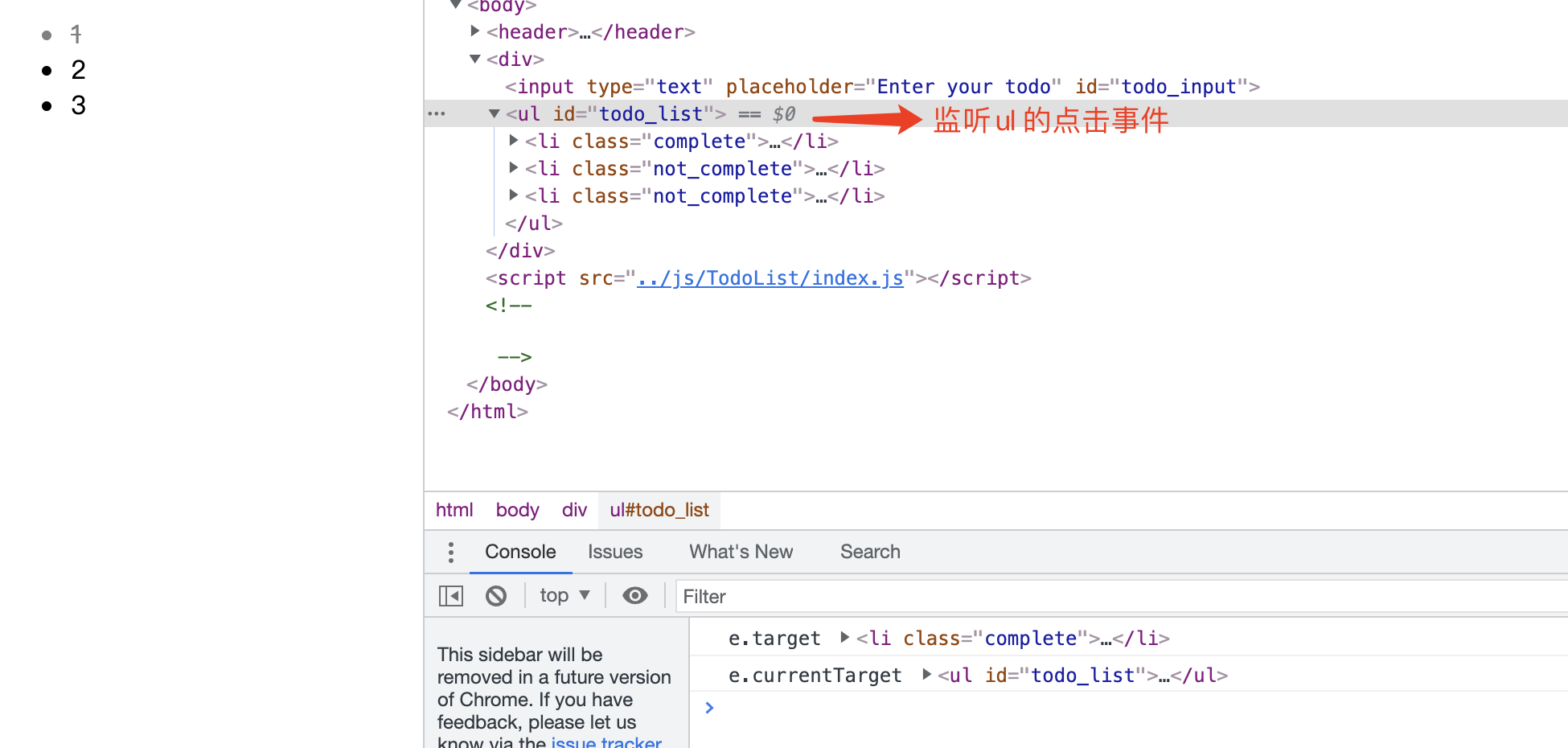
如下图,给 ul 绑定点击事件,然后点击其中某个 li,输出当前的 e.target、e.currentTarget

- e.target 获取的是实际点击的元素
- e.currentTarget 获取的是绑定点击事件的元素
事件中的this也是指向当前绑定事件的元素,所以:
e.currentTarge === this是一定的,
而e.target===this不一定
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
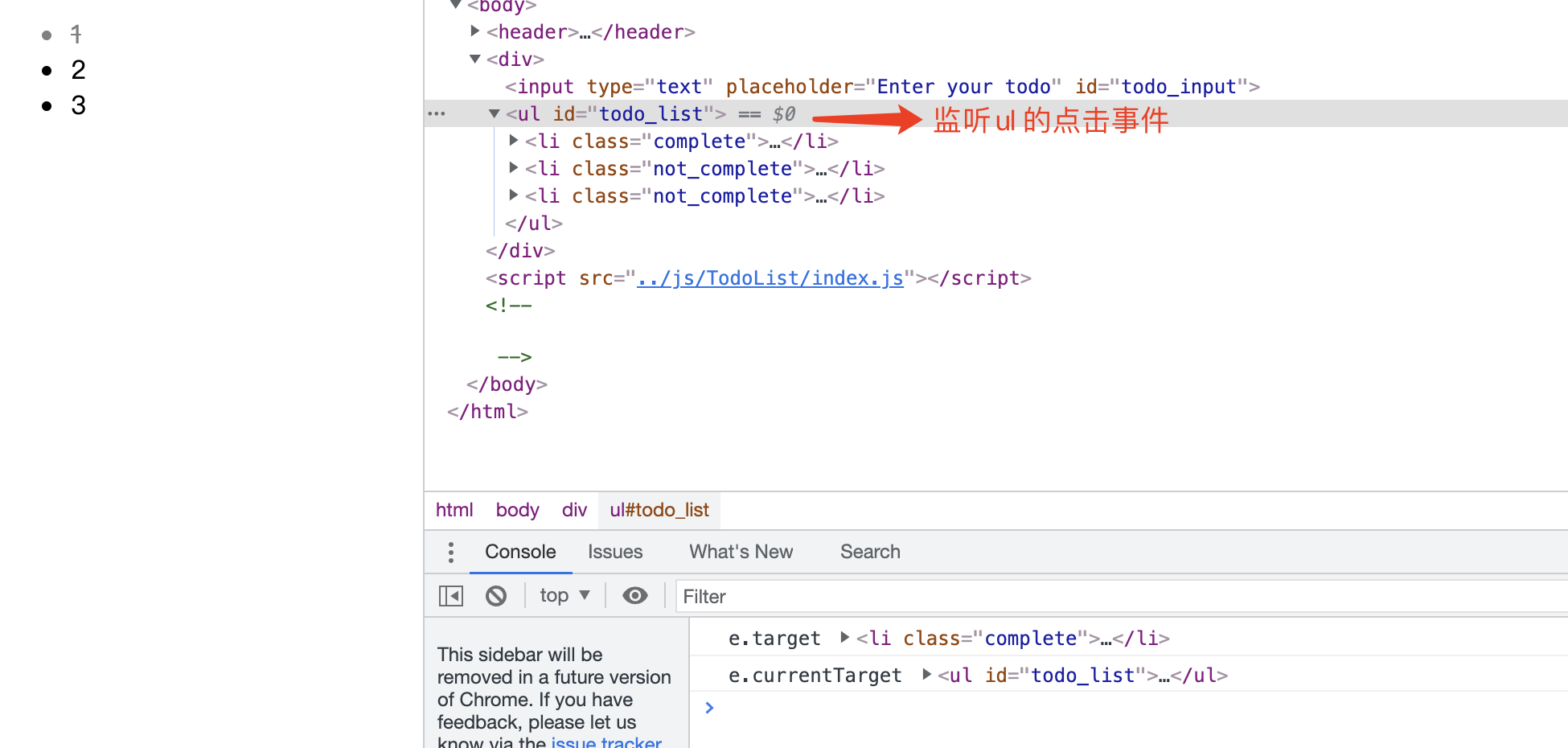
如下图,给 ul 绑定点击事件,然后点击其中某个 li,输出当前的 e.target、e.currentTarget

事件中的this也是指向当前绑定事件的元素,所以:
e.currentTarge === this是一定的,
而e.target===this不一定

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


