不是专门做前端的,代码写的不太好,权当抛砖引玉。
整体思路:
共有5层,除了背景颜色的div没什么用之外,canvas1用来读取图片作为背景,canvas2把文字展示出来,并记录拖拽文字的位置,canvas4 绘制拖拽后文字的位置,canvas3在最后保存的时候,把背景图片和文字重新绘制出来,canvas4用来把canvas1背景图片和canvas3拖拽后的文字给画到一个canvas上,保存图片,还有一个canvas,判断canvas1是不是空的。
除此之外,还用到了判断当前浏览器支持的字体,和颜色选择器,网络上都可以找到就不说了。
用到的js文件,设置的0积分
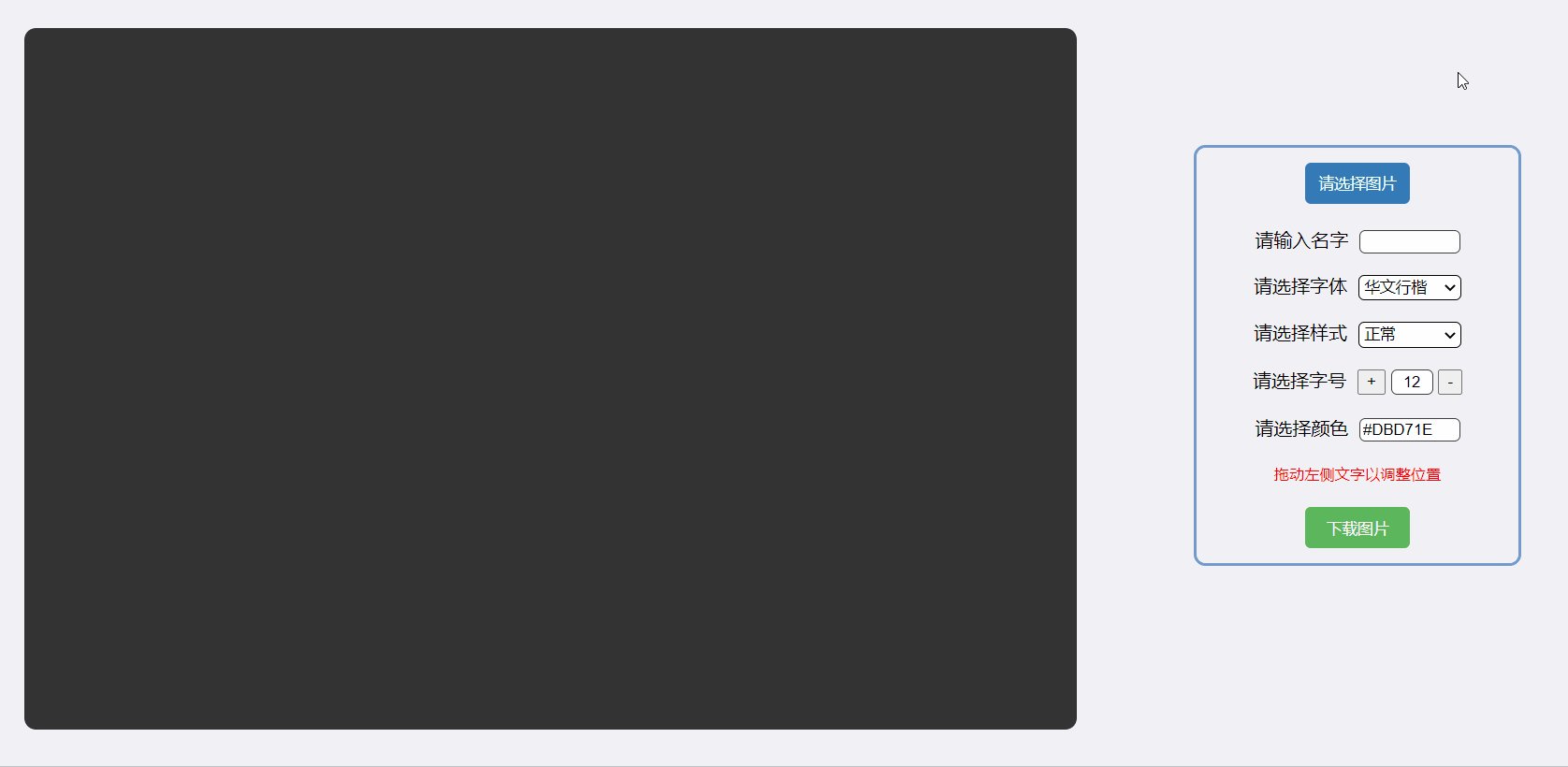
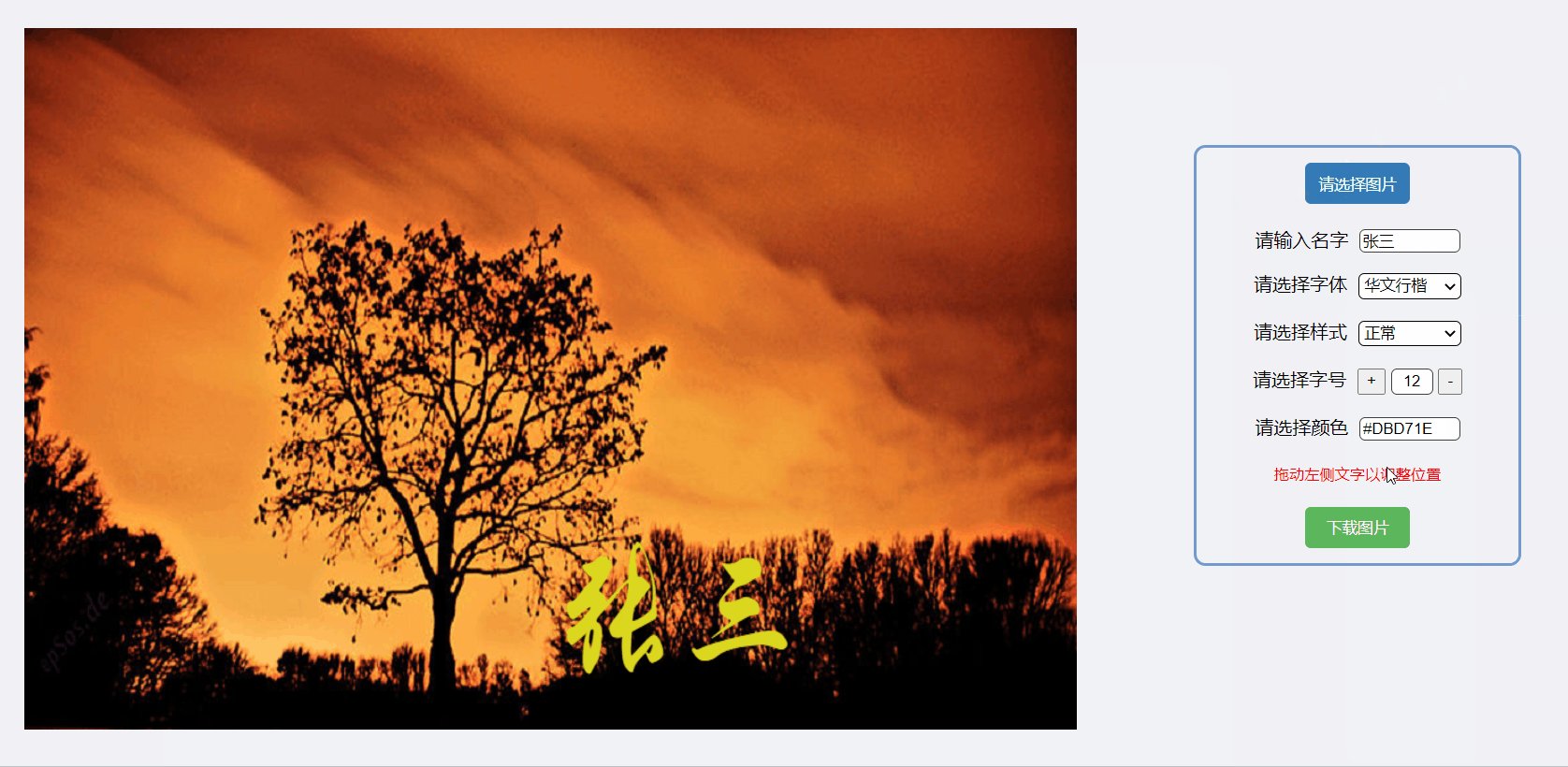
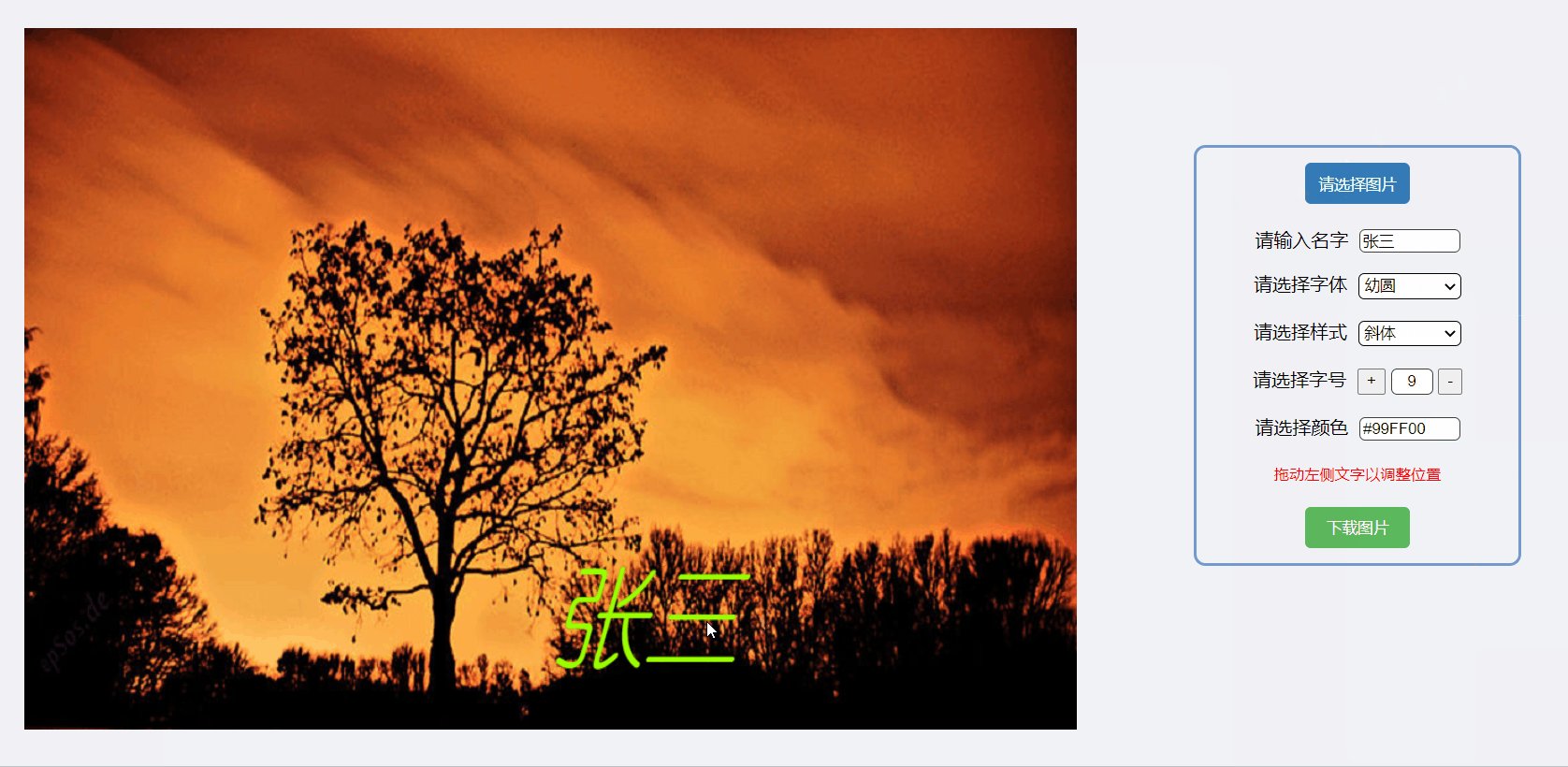
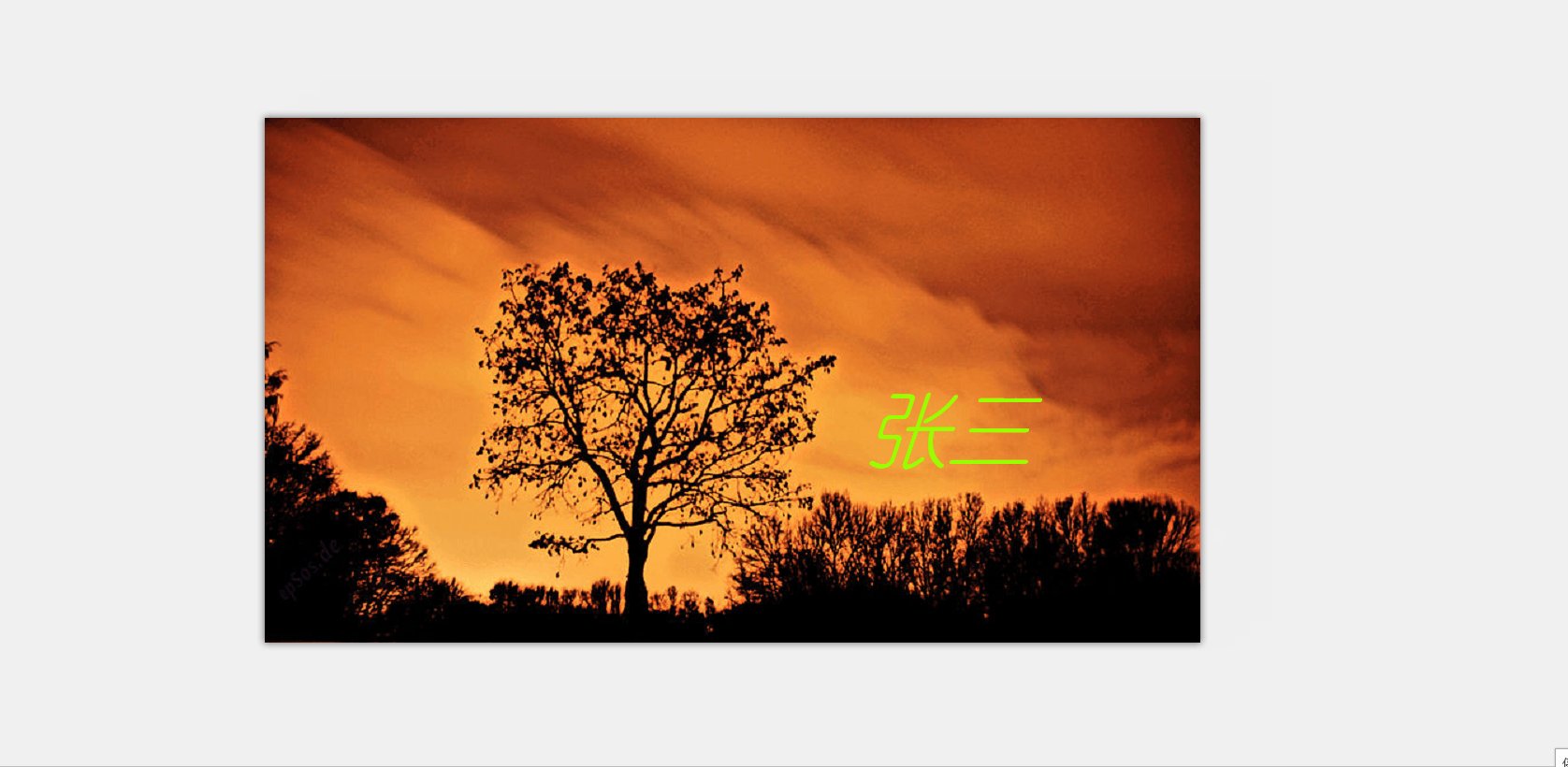
下边儿是效果和代码

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="js/font-ch-en.js" charset="utf-8"></script>
<script type="text/javascript" src="js/isSupportFontFamily.js" charset="utf-8"></script>
<script type="text/javascript" src="js/jquery1.4.3.js" charset="utf-8"></script>
<script type="text/javascript" src="js/jquery.colorpicker.js" charset="utf-8"></script>
<style>
td{
text-align: center;
}
</style>
</head>
<body style="background-color: #F1F2F6;">
<div>
<div id="canvas_box" style="overflow: hidden;position: relative;">
<div style="width: 900px;height: 600px;background: #333;float: left;border-radius: 10px;margin-left: 100px;margin-top: 40px;"></div>
<canvas id="canvas3" style="width: 900px;height: 600px;display: block;position: absolute;margin-left: 100px;margin-top: 40px;" ></canvas>
<canvas id="canvas4" style="width: 900px;height: 600px;display: block;position: absolute;margin-left: 100px;margin-top: 40px;" ></canvas>
<canvas id="canvas1" style="width: 900px;height: 600px;display: block;position: absolute;margin-left: 100px;margin-top: 40px;" ></canvas>
<canvas id="canvas2" style="width: 900px;height: 600px;display: block;position: absolute;margin-left: 100px;margin-top: 40px;" ></canvas>
</div>
<div style="position: absolute;margin-left: 1100px;margin-top: -500px;">
<table style="border: solid 3px #7399cd;width: 280px;height: 360px;border-radius: 10px;">
<tr>








 本文介绍了一个使用HTML5 Canvas实现的在线编辑器,允许用户上传图片、添加文字并调整字体、样式、颜色和位置。通过拖拽文字来改变其在图片上的位置,最后可以下载生成的图片。代码中包含了对浏览器字体支持的检测、颜色选择器以及拖拽事件的处理。需要注意的是,检查canvas是否为空的操作可能导致性能问题。
本文介绍了一个使用HTML5 Canvas实现的在线编辑器,允许用户上传图片、添加文字并调整字体、样式、颜色和位置。通过拖拽文字来改变其在图片上的位置,最后可以下载生成的图片。代码中包含了对浏览器字体支持的检测、颜色选择器以及拖拽事件的处理。需要注意的是,检查canvas是否为空的操作可能导致性能问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








