PicGo的官网:
PicGo:一个用于快速上传图片并获取图片 URL 链接的工具
客户端管理工具的基本界面:

PicGo客户端(Windows平台)下载:
直接在PicGo的Github官网下载就可以,如果Github下载很慢的话,也可以通过下面的连接下载,不过安装包很可能已经不是最新版本了。
蓝奏云:
点开图床设置中的腾讯云COS设置可以看到如下界面:

腾讯云的官网:
接下来我们需要去腾讯云控制台设置一下,来得到SecretId,SecretKey,AppID等内容
可以直接访问该链接:https://cloud.tencent.com/product/cos
或者按照如下图示操作:

打开链接后,应该和下图一样:

注意一下:
点击
立即使用后,浏览器中的URL,如果是这样: https://console.cloud.tencent.com/cos5其中最后的
cos5代表,COS的版本是:v5,等会儿在PicGo客户端设置时要选择对应的版本,不要选错了
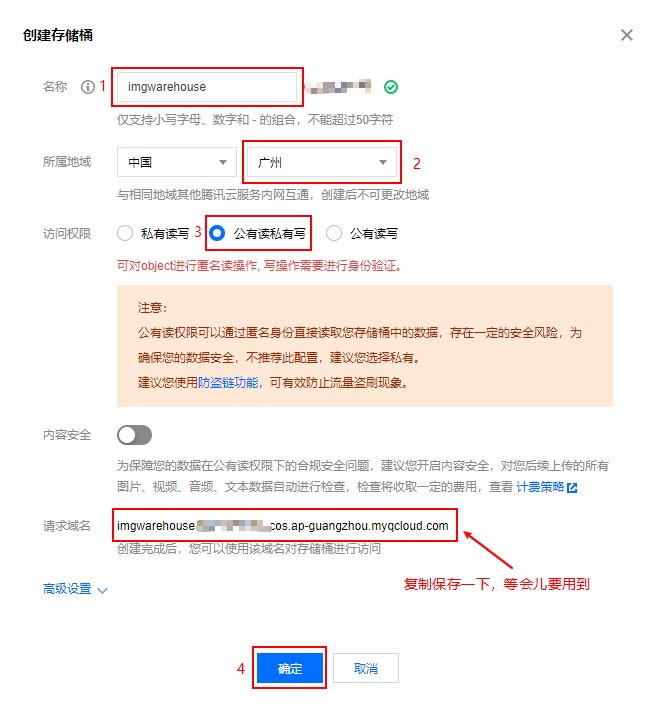
然后,我需要新建一个存储桶来作为图床存储图像,几个关键的选项,如下所示:

创建完成后,点击 返回存储桶列表,然后选择刚刚创建的存储桶所在行的 配置管理选项

在弹出的页面,将存储桶的名称和所属区域这两条信息保存一下,等会设置时会用到

然后我们需要新建一个专用于PicGo客户端访问的子用户,并获取子用户的APPID,SecretId,SecretKey
返回到对象存储的概览页面: https://console.cloud.tencent.com/cos5 ,点击下面的密钥管理选项

点击后会提示,请前往「云 API 密钥」进行管理,也就是此链接:https://console.cloud.tencent.com/cam/capi
前往后,会弹出如下页面,选择 使用子账号密钥:

注:也可以选择
继续使用,可以直接得到主账号的 AppId、SecretId、SecretKey 等信息,这样操作上会更简单一些,但也会有更大安全隐患。
然后,我们选择,自定义创建子用户

自定义创建中的具体步骤和操作图示,如下:
步骤1:选择类型

步骤2:填写用户信息

步骤3:用户权限设置

我们可以先在搜索框中检索
QcloudCOS关键字,然后再选择QcloudCOSDataFullControl选项
步骤4:再次检查要创建用户的信息
创建完成后的页面,如下图所示:

复制保存SecretId和SecretKey 备用
最后,我们返回到访问管理主页面: 访问密钥 - 控制台 (tencent.com)
然后在 用户列表中可以查看刚刚创建的子用户所对应的 AppID

至此,我们已经将PicGo客户端中的腾讯云COS设置所需的所有信息都得到了,依次填入即可,如下所示:

需要注意的是:存储路径哪里,
img后边的/一定不要丢了,否则不会上传到img目录下,而是在它的上一级目录,并且图像的名字也会和预期的不一致
不想用腾讯云COS对象存储的话,我们也可以使用github仓库作为免费图床,具体操作如下所示:
GitHub设置流程:
- 创建仓库
- 创建token
- 保存token
创建好仓库以后,我们需创建一个access token,供PicGo客户端使用
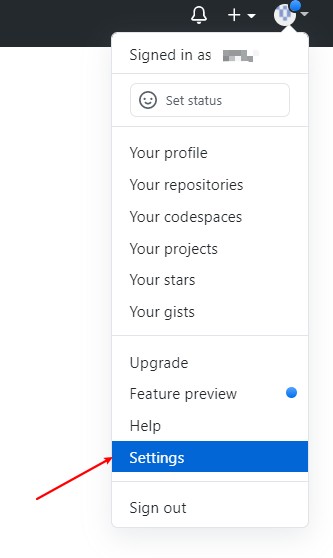
首先,如下所示,打开用户设置:

然后依次选择
Setting==>Developer settings==>Personal access tokens ==> Generate new token
或者直接打开此链接:https://github.com/settings/tokens
打开后的页面如下所示:

选择 Generate new token后,安装如下所示,继续操作,填写access token的备注和对仓库的访问权限:

填写完成后,点击底部的绿色按钮 Generate token提交即可
然后,复制红框内生成的token,保存到其他地方

然后,在PicGo客户端的图床设置中的GitHub设置中填入对应的信息即可,如下所示:

注意:
不使用CDN加速的域名格式:
https://raw.githubusercontent.com/[username]/[仓库名]/master使用CDN加速的域名格式:
https://cdn.jsdelivr.net/gh/[username]/[repo_name]@masterCDN加速的域名也可以是:
https://cdn.jsdelivr.net/gh/{你的github用户名}/{仓库名称}/{具体路径}
PicGo相关插件
参考资料:
https://blog.youkuaiyun.com/yefcion/article/details/88412025








 本文详细介绍如何使用PicGo配置腾讯云COS及GitHub作为图床的方法,包括创建存储桶、子用户、GitHub仓库和个人访问令牌等步骤。
本文详细介绍如何使用PicGo配置腾讯云COS及GitHub作为图床的方法,包括创建存储桶、子用户、GitHub仓库和个人访问令牌等步骤。
















 485
485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








