提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
如果你已经完成了一个前端项目,怎么将它部署到你的服务器呢。
一、完成编译
在你的项目目录执行
npm run build
执行完毕后将会生成一个dist目录,里面包含的项目编译结果,结构如下:

二、Nginx部署项目
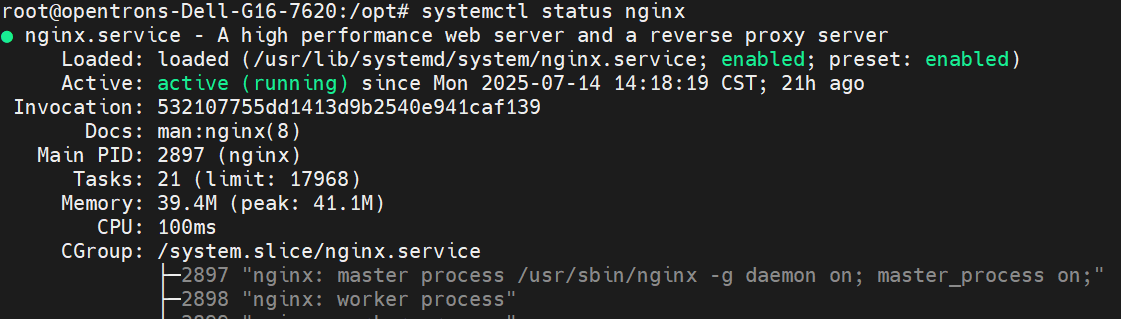
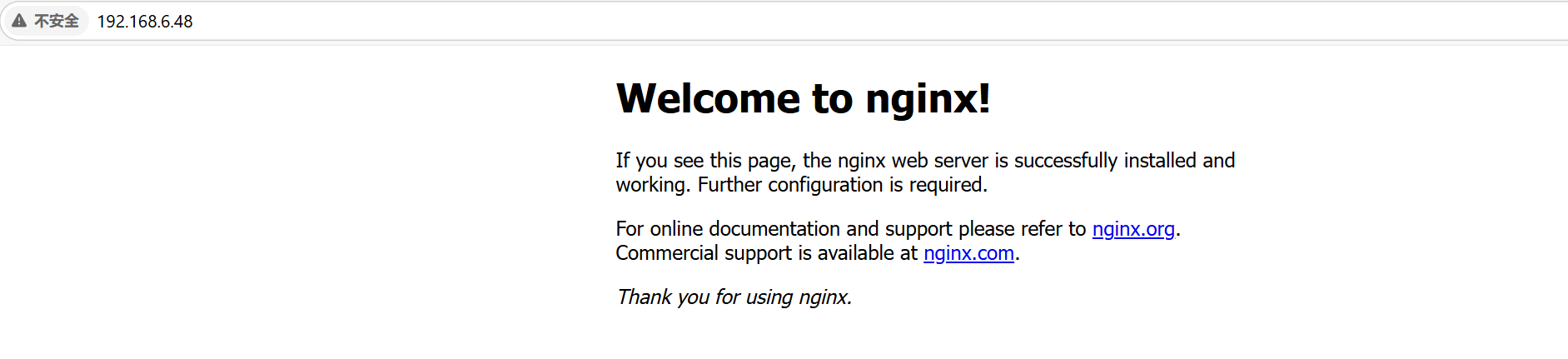
1. 确保Nginx安装成功
首先要安装nginx,然后确保nginx服务一直是启动状态。

访问服务器测试nginx是否在线

2. 配置服务
配置 vi /etc/nginx/nginx.conf, 添加如下server
server {
listen 80;
server_name 192.168.6.48; # 替换为你的域名或留空匹配所有
# 静态文件目录
root /opt/web-ui; # 替换为你的实际目录
index index.html;
# 启用目录列表(可选)
autoindex off;
# 处理前端路由(如果是单页应用)
location / {
try_files $uri $uri/ /index.html;
}
# 禁止访问隐藏文件
location ~ /\. {
deny all;
return 404;
}
}
3. 重启服务
systemctl daemon-reload
systemctl restart nginx.service
然后重新访问服务器,发现静态页面别加载出来了。
总结
以上就是如何用nginx快速部署静态网页到服务器。




















 1344
1344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








