一·项目启动
1·进入项目目录下的终端执行命令
npm run dev

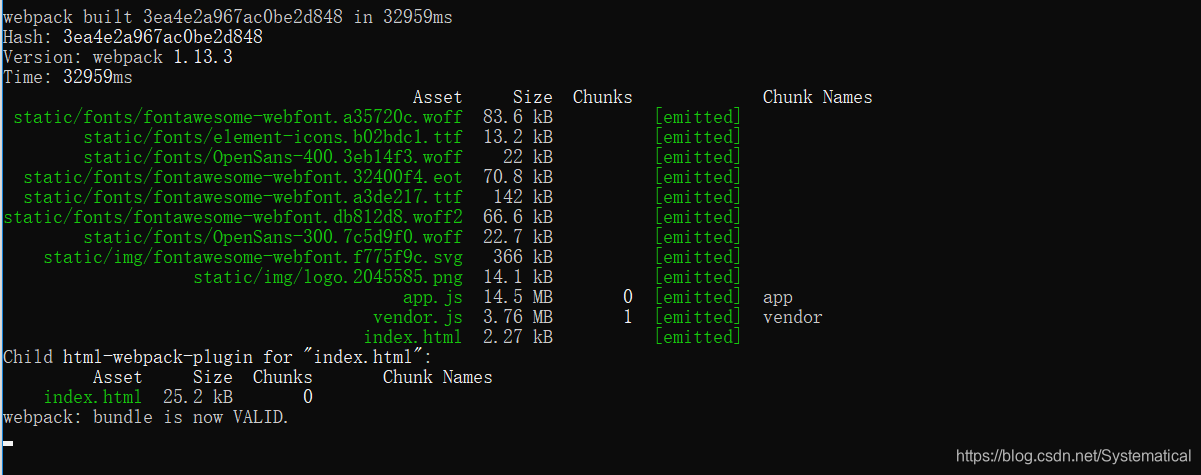
正常情况如下图,如遇到错误不会编译成功,且编译后的html文件不能正常渲染。

二·项目编译
1·进入项目目录下的终端执行命令
npm run build

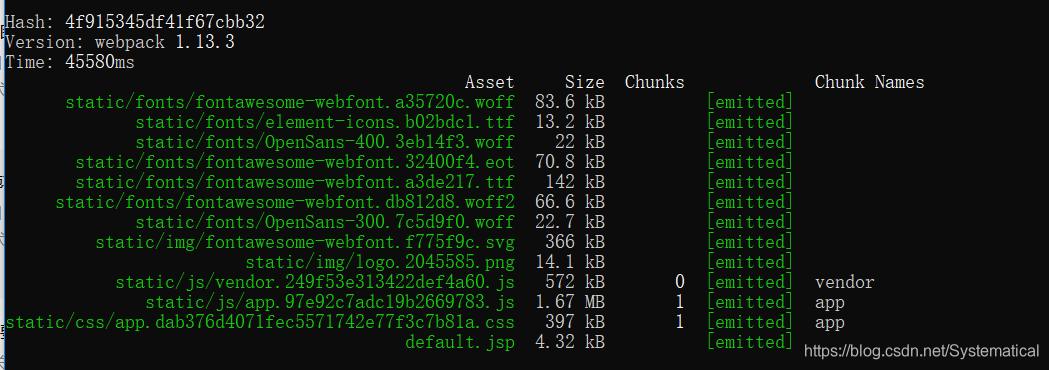
正常情况如下图,如遇到错误不会编译成功,且编译后的html文件不能正常渲染。

编译完成后在同级目录下生成dist


二·项目部署
1·项目使用 Apache http server作为启动容器
2·环境搭建:
1.安装Apache主程序httpd:【yum install httpd】
2·启动/sbin/service httpd start
3·项目目录cd /var/www/html
4·程序目录/etc/httpd
3·默认使用80端口,如需修改其他端口请
修改配置文件 Listen 80 为指定端口
/etc/httpd/conf/httpd.conf
4·把前端页面放置在/var/www/html下,如放在根目录那就是服务器ip:端口进行访问
如在www目录下新建目录如ump 那就是服务器ip:端口+/ump进行访问
5·若无修改Apache http server 配置文件 需要,正常前端程序部署无需重启Apache http server服务。





 本文介绍了如何使用Vue和Node进行项目编译,通过`npm run dev`启动项目,`npm run build`进行编译。编译后的内容将在dist目录下生成。接着讲解了如何使用Apache HTTP Server部署项目,包括环境搭建、配置端口和放置前端页面,以及访问路径的设定。
本文介绍了如何使用Vue和Node进行项目编译,通过`npm run dev`启动项目,`npm run build`进行编译。编译后的内容将在dist目录下生成。接着讲解了如何使用Apache HTTP Server部署项目,包括环境搭建、配置端口和放置前端页面,以及访问路径的设定。

















 621
621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








