前言
本次用Vite基于Vue3和TS语言来搭建脚手架,Vite搭建脚手架是非常方便的。
一、Vite是什么?
Vite是一款现代化的前端构建工具,由 Vue.js 创始人尤雨溪(Evan You)团队开发,旨在为开发者提供极速的开发体验和高效的生产构建。
二、使用步骤
1. 安装node.js
需要用的node包管理工具npm, 首先安装node, 如果是windows用户,从这里下载。
运行 node -v :

2. 创建项目
打开终端,创建项目(示例):
npm create vite@latest web-files --template vue-ts
注意:其中web-files是项目名,根据实际的添加。
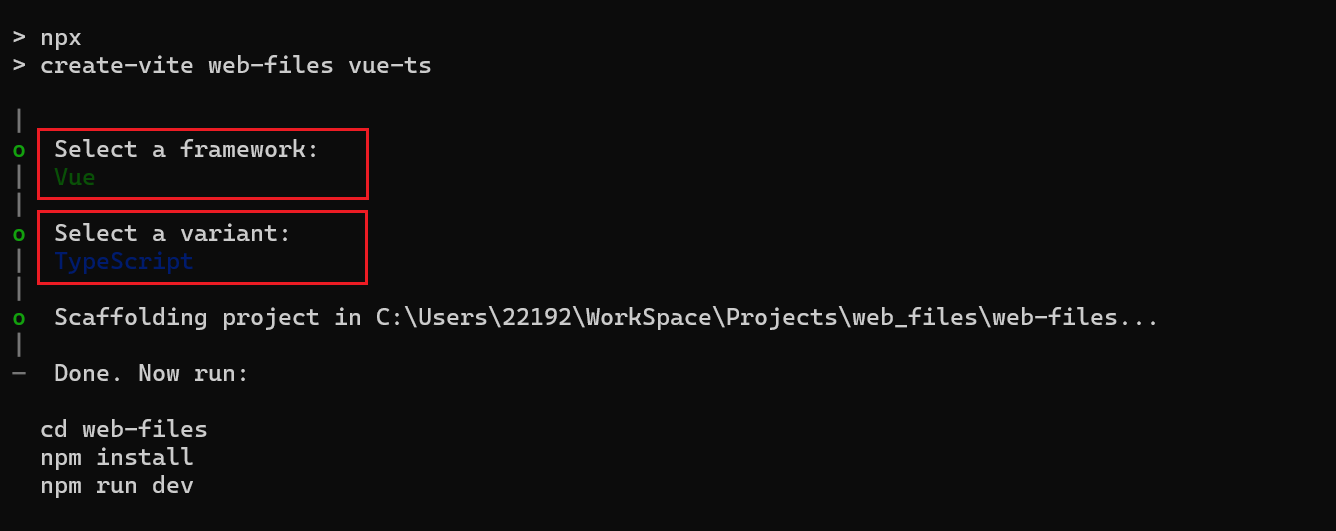
选择Vue框架,选择TS语言 :

3. 运行项目
进入项目目录,启动项目
cd web-fiels
npm install
npm run dev
通过浏览器既可以查看启动的项目了

总结
提示:以上就是关于Vite创建项目内容,Vite可以很方便的创建项目,它有着很方便的交互可以根据用户的选择完成项目的初始化。




















 2799
2799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








