plugins
plugins用于扩展webpack的功能,相比着loader更加灵活,不用指定文件类型。常用的plugins有三个,html-webpack-plugin、commonChunkPlugin和ExtractTextPlugin。
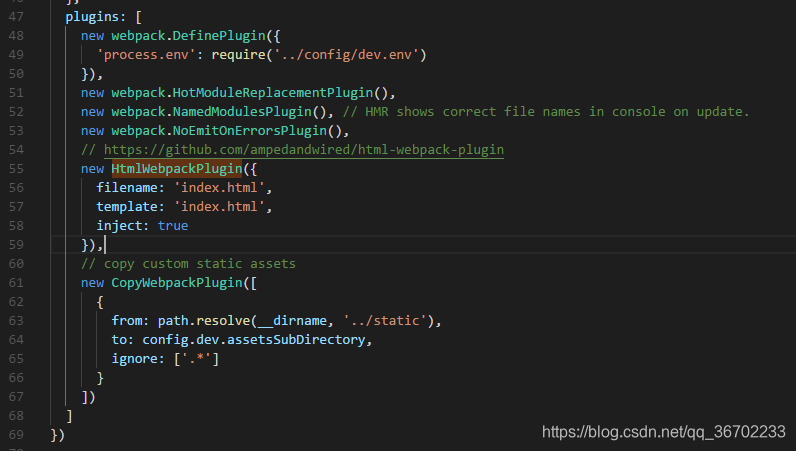
脚手架webpack.dev.conf.js的插件

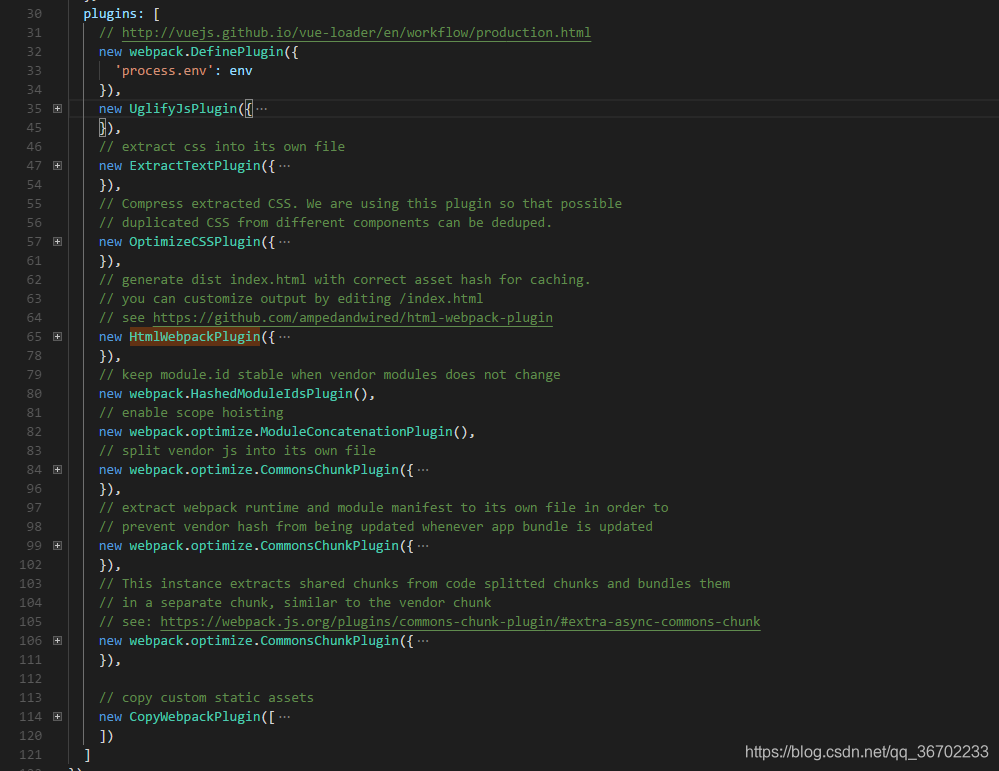
脚手架webpack.prod.conf.js的插件

DefinePlugin
通过使用DefinePlugin插件可以使得前端项目更加工程化,在实际项目中我们的环境有dev和prod等等,为了区分这些环境,我们可在这创建环境变量用来区分。:在vue-cli创建的项目中,凡是src下的文件,都可以访问到这里面定义的变量这个变量,例如main.js,App.vue等等
html-webpack-plugin
生成入口html文件,由于webpack输出的js文件需要插入到html文件,以构成web入口;该插件默认有一个html文件模板,但是一般情况下需要为其指定一个html文件作为模板,webpack打包输出的js文件会插入到body结束标签之前。配置项如下:
title:生成html文档的标题。
filename:输出文件的文件名称,默认为index.html,还可以指定输出文件目录(html/index.html)。
template:本地模板文件的路径,支持加载器(如handlebars、ejs、undersore、html等)。
templateContent:指定模板的内容,不能与template共存,templateContent可以是一个字符串,可以是一个函数返回html字符串,也可以异步调用返回html字符串。
inject:true | 'head' | 'body' | false,注入所有资源到特定的template或templateContent中,如果设置为true或body,则所有的Javascript资源将被放置到body元素的底部,设置为head将放置到head元素中,设置为false表示所有的静态资源都不会被放置到模板中。
favicon:添加特定的 favicon 路径到输出的 HTML 文件中。
hash:true | false 表示是否给所有包含的js、css文件后面添加hash值,可以用来清除缓存,
chunks:用来指定生成的html文件需要包括哪些入口文件,如不设置则所以入口JS文件都会被引入进来。
如:入口文件有index.js\main.js\common.js,如果chunks不设置,则这几个入口文件都会被引入,如设置chunks:['index','main']则index.js\main.js文件会被引入。
如若配置多个html页面, 只需要在从新写一个类似的配置
plugins: [
new HtmlwebpackPlugin({
template: './app/index.html',
}),
new HtmlwebpackPlugin({
filename: 'list.html',
template: './app/list.html',
})
]
copy-webpack-plugin
顾名思义可以了解到这个插件就是复制作用,在脚手架中主要是将static的文件拷贝出来,可以看到配置项主要是两个路径
UglifyJsPlugin
uglifyJsPlugin 用来对js文件进行压缩,从而减小js文件的大小,加速load速度。uglifyJsPlugin会拖慢webpack的编译速度,所有建议在开发简单将其关闭,部署的时候再将其打开。因此这个插件只在webpack.prod.conf.js文件中。这里我们经常用到的配置就是去掉生成环境的日志打印和debugger
compress: {
warnings: false,
drop_console: true, // console
drop_debugger: true,
pure_funcs: ['console.log']// 移除console
}
extract-text-webpack-plugin
官网是这么解释的Extract text from bundle into a file.,把额外的数据加到编译好的文件中
CommonsChunkPlugin
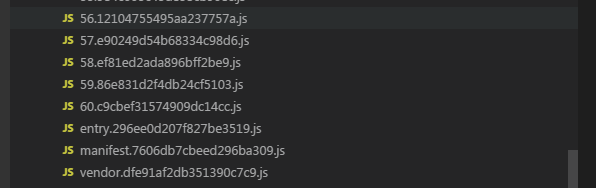
主要提取公共业务代码与第三方类库代码,我们通常希望将入口之间的通用代码和第三方类库的代码提取出来,单独作为一个js文件来引用,第三方的文件一般很少变动,可以利用缓存机制把相关内容缓存起来,通用代码则可以避免重复加载。在vue-cli项目build后的代码如下

可以看到有manifest.js vendor.js entry.js 另外一类下面解释
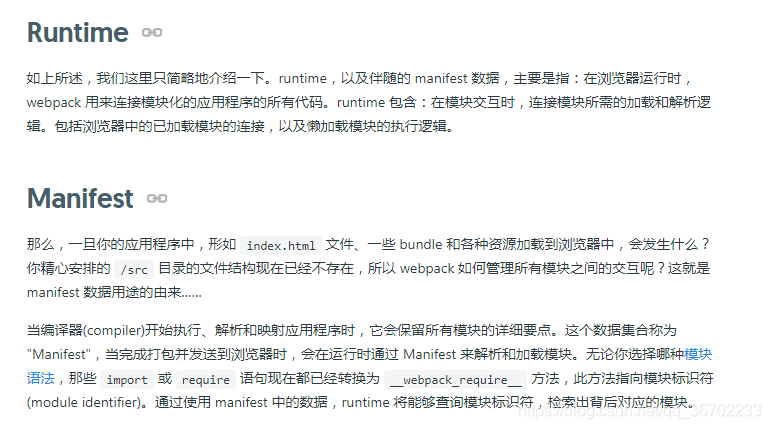
在介绍manifest.js 前看看官网的解释

简单来说manifest文件包含了加载和处理模块的逻辑。上面所说manifest管理的是整个项目的模块逻辑,因此它的改变与否取决于这些模块的改变。
vendor
第三方依赖代码,正常一个成型的项目在迭代开发的话,vendor文件理论上不会有大的变化,因此每次打包的时候,只要依赖没变,chunkhash也不会变,这样就起到浏览器缓存的作用。
entry
项目的业务代码即入口文件
因此CommonsChunkPlugin的作用就是生成了这几个文件,刚说的以数字开头的文件是怎么生成的呢?其实就是我们按需加载的文件,可以试试在项目中写路由的时候按照按需加载的模式来写,build 之后的包会有相应的js 文件,只有访问对应的路由才会加载对应的js 文件




 本文介绍了Webpack的插件功能,其用于扩展Webpack功能,比loader更灵活。详细阐述了DefinePlugin、html - webpack - plugin、copy - webpack - plugin等多个常用插件的作用、配置及使用场景,如区分环境、生成入口html、复制文件、压缩js等。
本文介绍了Webpack的插件功能,其用于扩展Webpack功能,比loader更灵活。详细阐述了DefinePlugin、html - webpack - plugin、copy - webpack - plugin等多个常用插件的作用、配置及使用场景,如区分环境、生成入口html、复制文件、压缩js等。
















 1670
1670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








