1.首先找到package.json 可以看到执行这段命令webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
2.可以看到基于webpack 起了一个服务,具体的配置需要转到webpack.dev.conf.js文件具体分析
3.这个文件是一个配置对象,基本配置项是:entry、output、module、plugins
entry和output
这里引入了一个chunk的概念,chunk 表示一个文件,默认情况下webpack的输入和输出都 是一个文件,这个文件就是一个chunk,chunkId就是产出时给每个文件一个唯一标识id,chunkhash就 是文件内容的md5值,name就是在entry中指定的key值
如下
module.exports = {
entry: {
collection: './src/main.js' // collection 为chunk名, chunk的入口文件是main.js
},
output: {
path: './dist/js',
filename: '[name].[chunkhash].js' // 输出到dist/js目录下, 以collection+chunk内容的MD值作为输出的文件名
}
}
entry的三种形式
对象entry
这里可以看到entry 是一个对象,entry: { <key>: <value> } 对象形式可以说是最完整的 entry配置,对象中的每一对属性对,都代表这一个入口文件 因此多页面配置的时候,用对象形式是最佳的。
key
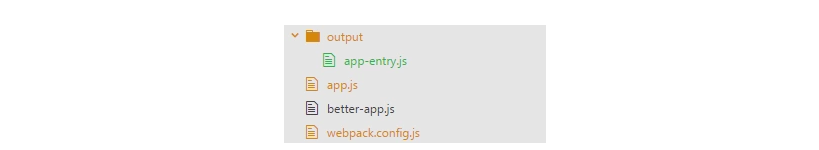
1.key可以是简单的字符串,比如:'app', 'main', 'entry-1'等。并且对应着output.filename配置中的[name]变量
entry: {
'app-entry': './app.js'
},
output: {
path: './output',
filename: '[name].js'
}
上面的配置打包成功后生成的文件如下

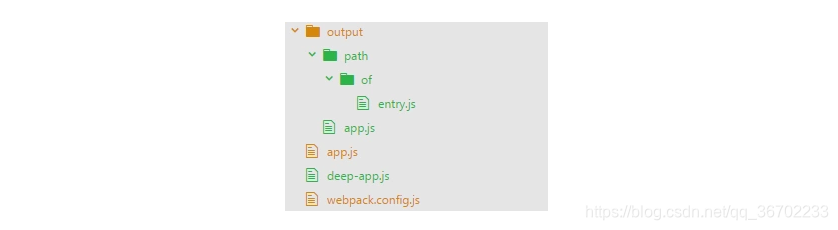
2.key还可以是路径字符串 此时webpack 会自动生成路径目录,并将路径的最后作为[name].这个特性在多页面配置下也是很有用的
entry: {
'path/of/entry': './deep-app.js',
'app': './app.js'
},
output: {
path: './output',
filename: '[name].js'
}
上面的配置打包成功后生成的文件如下

value
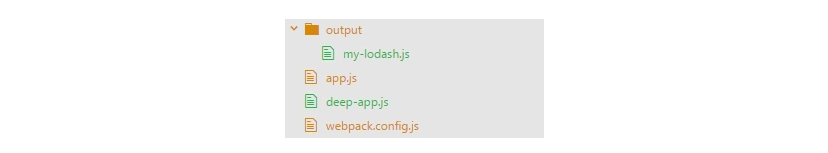
1.value如果是字符串,而且必须是合理的noderequire函数参数字符串。比如文件路径:'./app.js'(require('./app.js'));比如安装的npm模块:'lodash'(require('lodash')),因此这个value是一个必须存在的文件
entry: {
'my-lodash': 'lodash'
},
output: {
path: './output',
filename: '[name].js'
}
上面的配置打包成功后生成的文件如下

2.value如果是数组,则数组中元素需要是上面描述的合理字符串值。数组中的文件一般是没有相互依赖关系的,但是又处于某些原因需要将它们打包在一起。比如:
entry: {
vendor: ['jquery', 'lodash']
}
字符串entry
entry: './app.js' 等价于 entry: { main: './app.js' }
数组entry
entry: ['./app.js','lodash'] 等价于 entry: {main: ['./app.js','lodash']}
未完待续!
 Webpack中entry的三种形式解析
Webpack中entry的三种形式解析




 博客围绕Webpack展开,先介绍基于Webpack起服务及配置文件分析,引出基本配置项entry和output,引入chunk概念。重点阐述entry的三种形式:对象entry、字符串entry和数组entry,详细说明对象entry中key和value的不同情况及打包结果。
博客围绕Webpack展开,先介绍基于Webpack起服务及配置文件分析,引出基本配置项entry和output,引入chunk概念。重点阐述entry的三种形式:对象entry、字符串entry和数组entry,详细说明对象entry中key和value的不同情况及打包结果。


























