1.安装路由插件
npm install vue-router -s
2.在src下创建routes.js文件
import Home from '@/components/Home.vue'
import User from '@/components/user/user.vue'
export const routes = [
{path:'/',component:Home},
{path:'/user',component:User}
]
3.在main.js里面引用路由
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router' //1.引⼊路由模块
import {routes} from './routes' //2.引⼊静态路由表
Vue.use(VueRouter); //3.使⽤路由模块
//4.创建⼀个VueRouter模块的实例
const router = new VueRouter({
routes:routes
});
new Vue({
el: '#app',
router,//5.把router实例放⼊到vue实例中
render: h => h(App)
})
4.在app.vue中使用路由
<template>
<div id="app">
<div>
<span>
<router-link to="/Home">首页</router-link>
</span>
<span>
<router-link to="/Products">商品列表</router-link>
</span>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {}
}
}
</script>
<style>
</style>
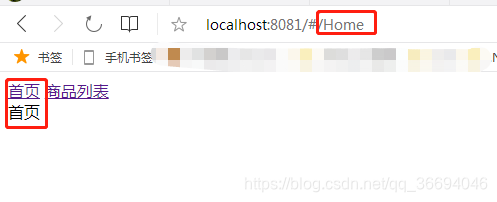
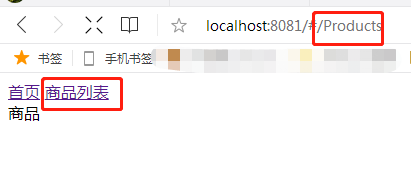
6.展示结果







 本文详细介绍了如何在Vue.js项目中安装和配置路由,包括安装vue-router插件、创建routes.js文件定义路由、在main.js中引入并创建VueRouter实例,以及在app.vue中使用router-link和router-view进行页面跳转。通过这些步骤,你可以实现项目的路由导航功能。
本文详细介绍了如何在Vue.js项目中安装和配置路由,包括安装vue-router插件、创建routes.js文件定义路由、在main.js中引入并创建VueRouter实例,以及在app.vue中使用router-link和router-view进行页面跳转。通过这些步骤,你可以实现项目的路由导航功能。
















 1059
1059

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








