使用Hexo+服务器搭建个人博客
已经有了Github Page的我为什么我要写这篇文章?
一方面是把数据和服务寄存在别的平台上总归没有自己掌控心里踏实,另外也是因为我还是那个爱折腾的肥宅。
我想还是因为好奇心很重,之前我用服务器搭建过个人静态网站,全手写的HTML,效果堪比上世纪九十年代的黄页。
今天看到一位博主负雪明烛使用Hexo搭建的静态网页:

再看看我丑陋的页面,不知道被甩了多少条街,遂萌生绮念。
今天我非要建一个漂亮的博客不行
1.环境要求
这一篇文章是面向有服务器的同学,所以环境是搭建在远程服务器上的。没有服务器的同学可以看我的下一篇文章,搭建在Github Page上。
其实现在服务器已经白菜价,阿里云、腾讯云、亚马逊AWS等等等,几十块钱就能租用一个月有需要的同学可以考虑买来玩一玩 。
这里我推荐一家美国的主机商DigiticalOcean,点击前面我的推广链接注册新账号,会送100美元的额度,期限是两个月,也就是可以白用两个月。
这家最便宜的机型一个月只要5美元,1000mbps带宽,1T流量每月,还支持ipv6,同学们可以尝试一下。如果你点我的推广链接注册并且用掉25美元额度,我也可以获得25美元奖励。
只需要paypal付款5美元(paypal支持银联储蓄卡美元结算)。
好了广告打完了。
如果你是其他云服务器也没关系,只要安装两个工具:
1.node.js
2.git
我默认大家的服务器系统都是linux的了。。windows安装业都是非常容易解决的问题,如果你已经安装了nodejs和git就可以看下一节了。
安装git
一般的系统都自带,如果没有自行了解。
安装node.js
Ubuntu apt-get命令安装:
sudo apt-get install nodejs
sudo apt-get npm
这个方式有可能安装的node和npm版本很低,可以使用nvm安装
wget:
$ wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh
安装完成后,重启终端并执行下列命令即可安装 Node.js
$ nvm install stable
2.安装Hexo
Hexo是一个静态网页生成器,简单的说就是你写好的markdown文档存进Hexo就会自动帮你生成漂亮排版的博客网页。

Hexo有自动归档、文章标签、自定义页面等各种功能,最重要的是配置起来十分简单。
前面的必备准备完成后,只需要一个操作就能够安装Hexo
$ npm install -g hexo-cli
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init myblog #blog是博客文件夹名可以自己指定
$ cd myblog #进入该文件夹
$ npm install #这个操作功能是补全依赖环境
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml
网站的配置信息,您可以在此配置大部分的参数。package.json
应用程序的信息。
EJS、Stylus和 Markdown renderer 已默认安装,您可以自由移除。scaffolds
模版文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。
例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。source
资源文件夹是存放用户资源的地方。
除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。
Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
也就是你写的markdown存在这里面就会自动被包含到博客页面。themes
主题文件夹。Hexo的博客主题存在这里面,你可以去网上下载好看的主题或者自己写。
配置
您可以在 _config.yml 中修改大部份的配置。
网站
| 参数 | 描述 |
|---|---|
title | 网站标题 |
subtitle | 网站副标题 |
description | 网站描述 |
author | 您的名字 |
language | 网站使用的语言 |
timezone | 网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York, Japan, 和 UTC 。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
网址
| 参数 | 描述 | 默认值 |
|---|---|---|
url | 网址 | |
root | 网站根目录 | |
permalink | 文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_defaults | 永久链接中各部分的默认值 |
网站存放在子目录
如果您的网站存放在子目录中,例如
http://yoursite.com/blog,则请将您的url设为http://yoursite.com/blog并把root设为/blog/。
目录
| 参数 | 描述 | 默认值 |
|---|---|---|
source_dir | 资源文件夹,这个文件夹用来存放内容。 | source |
public_dir | 公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
tag_dir | 标签文件夹 | tags |
archive_dir | 归档文件夹 | archives |
category_dir | 分类文件夹 | categories |
code_dir | Include code 文件夹 | downloads/code |
i18n_dir | 国际化(i18n)文件夹 | :lang |
skip_render | 跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。 |
提示
如果您刚刚开始接触Hexo,通常没有必要修改这一部分的值。
文章
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name | 新文章的文件名称 | :title.md |
default_layout | 预设布局 | post |
auto_spacing | 在中文和英文之间加入空格 | false |
titlecase | 把标题转换为 title case | false |
external_link | 在新标签中打开链接 | true |
filename_case | 把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts | 显示草稿 | false |
post_asset_folder | 启动 Asset 文件夹 | false |
relative_link | 把链接改为与根目录的相对位址 | false |
future | 显示未来的文章 | true |
highlight | 代码块的设置 |
相对地址
默认情况下,Hexo生成的超链接都是绝对地址。例如,如果您的网站域名为
example.com,您有一篇文章名为hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对于域名的。相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点,都没有关系,这在进行反向代理时可能用到。通常情况下,建议使用绝对地址。
分类 & 标签
| 参数 | 描述 | 默认值 |
|---|---|---|
default_category | 默认分类 | uncategorized |
category_map | 分类别名 | |
tag_map | 标签别名 |
日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format | 日期格式 | YYYY-MM-DD |
time_format | 时间格式 | H:mm:ss |
分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page | 每页显示的文章量 (0 = 关闭分页功能) | 10 |
pagination_dir | 分页目录 | page |
扩展
| 参数 | 描述 |
|---|---|
theme | 当前主题名称。值为false时禁用主题 |
deploy | 部署部分的设置 |
接下来就是使用了
Hexo 使用指南
在myblog目录下
输入
hexo generate
或者
hexo g
生成页面,每次你加入了一篇新博客的时候,都要生成一次
Hexo默认有一个HelloWorld文档,上面的generate生成了一个只有HelloWorld的博客文档网页。
然后我们输入
hexo server (这一步执行以后命令行会不断刷新信息,可以
或者
hexo s
开启网页服务。
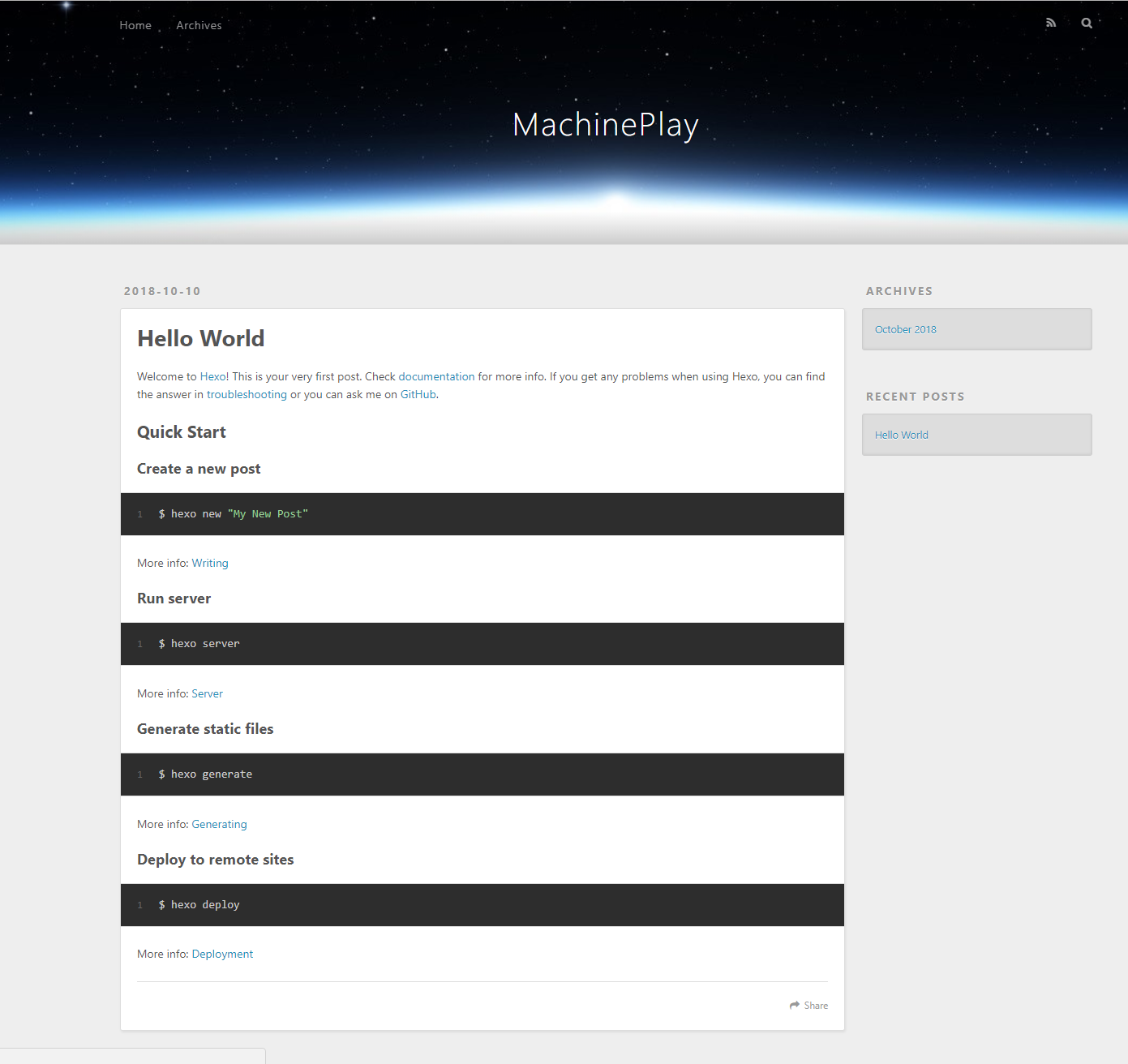
在浏览器登陆你服务器ip:4000就可以看到效果了

看到这个样子就说明成功了,这个就是hexo默认的博客主题。现在你已经可以在这个主题下写博客了。
可以换主题的。
这个4000端口是默认的,既然我们有公网ip,就可把端口设置成80,就只用输入ip或者域名了哈哈,域名的事情后面再说。
发布文章
hexo new "博客文章文件名"
或新建和复制md文件放到
/source/_posts文件夹或其子文件夹中
文章要按照规定格式书写
开头部分 可以按标准写入标签、分类、以便归档
这里写的标签会自动汇集到 tags 页面上
比如我这篇
---
title: Hexo部署静态博客网站
tags:
- 实用
- 博客搭建
category:
- 技术杂谈
---
在/source/_posts文件夹或其子文件夹中复制md文件、或者直接写md文件保存好。
比如我在/source/_posts新建了一个 Hexo部署静态博客网站.md
之后输入
hexo clean #清除页面缓存
hexo g #生成静态网页
hexo s#启动网页服务
就把刚刚放进去的文章发布了。

注意
- 已发布的文章发生修改, 可直接预览,即 不执行上述3个命令,刷新浏览器即可;
- 远程部署必须要执行上述命令
- 修改内容一旦预览与修改不一致,则需要clean








 本文介绍如何使用Hexo和服务器搭建个人博客,包括环境要求、安装步骤、配置方法及使用指南,适合有服务器的同学。
本文介绍如何使用Hexo和服务器搭建个人博客,包括环境要求、安装步骤、配置方法及使用指南,适合有服务器的同学。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








