2014年Googel I/O大会上重磅推出了一套全新的界面设计语言MaterialDesign。因为设计人员也不了解这个东西,开发人员实现起来也很费劲,几乎没有一个可以用的API,都需要自己实现所以普及程度比较低。
而google也意识到了这一问题,于是2015年的Google I/O大会上推出了一个Design Support库,这个库将一些具有代表性的一些控件和效果进行了封装,这样就大大的简化了实现难度。
DrawerLayout是MaterialDesign推荐的一个滑动菜单,就是将一些菜单隐藏起来,不放在主屏幕上,可以通过滑动的方式将菜单显示出来。节省空间也有好看的动效。效果如下:

1.使用
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/draw_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="主页面" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
android:gravity="center"
android:textColor="@color/colorAccent"
android:text="侧滑"
android:textSize="50sp"
android:background="@color/colorPrimary"/>
</androidx.drawerlayout.widget.DrawerLayout>通过DrawerLayout包裹两个TextView一个是主页面一个是侧滑菜单。侧滑菜单需要 android:layout_gravity="left" 这个属性必须指定, lift表示从左边出来当然从左边出来除了lift还的可以用start。两个的区别是start会根据系统语言进行判断如果系统语言从左到右比如英语、汉语滑动就是左边,但是如果系统语言是从右到左,比如:阿拉伯语就是从右到左。
在toolbar的左侧添加一个导航按钮:

ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu);//让导航按钮显示出来 HomeAsUp按钮 id:android.R.id.home
}@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
drawerLayout.openDrawer(GravityCompat.START);//将滑动菜单展示出来 GravityCompat.START 最好和xml的保持一致
break;
}
return true;
}
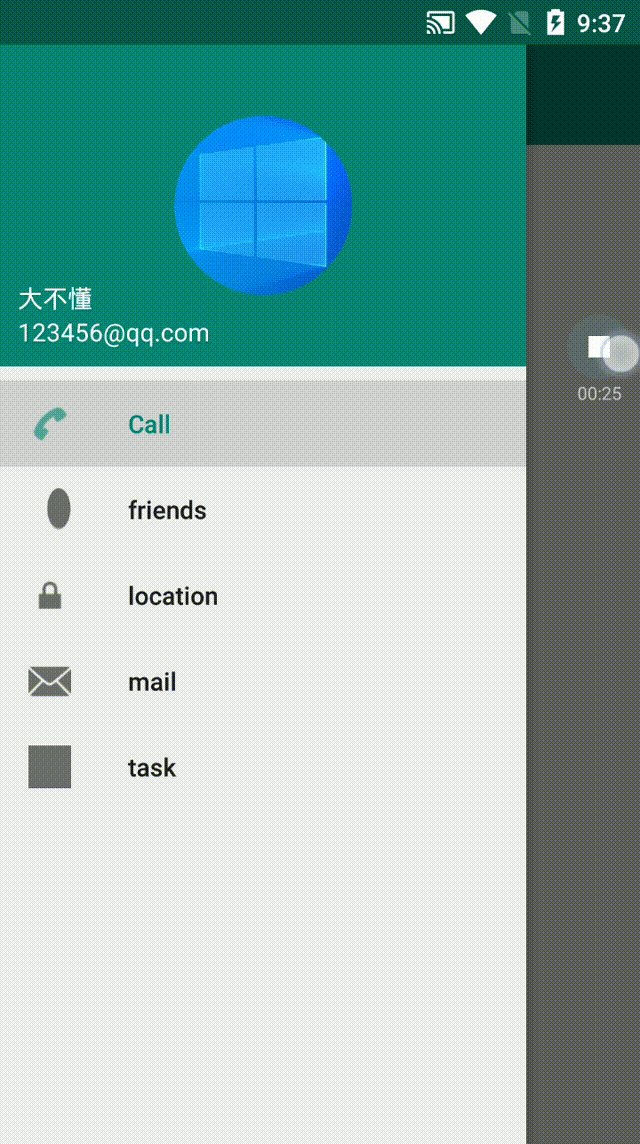
2.结合NavigationView的使用

2.1添加依赖
implementation 'com.android.support:design:28.0.0-alpha3'
implementation 'de.hdodenhof:circleimageview:2.1.0'2.2编写xml
2.2.1mainActivity
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/draw_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toobar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="主页面" />
</FrameLayout >
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
app:headerLayout="@layout/nav_header"
app:menu="@menu/nav_menu" />
</androidx.drawerlayout.widget.DrawerLayout>2.2.2nav_header
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="?attr/colorPrimary"
android:padding="10dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/imge"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:src="@mipmap/bigpic" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="123456@qq.com"
android:textColor="#FFF"
android:textSize="14sp" />
<TextView
android:id="@+id/mail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/name"
android:text="大不懂"
android:textColor="#FFF"
android:textSize="14sp" />
</RelativeLayout>
2.2.3nav_menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!-- group 表示一个组 single菜单中只能单选-->
<group android:checkableBehavior="single">
<item
android:id="@+id/call"
android:icon="@android:drawable/ic_menu_call"
android:title="Call" />
<item
android:id="@+id/friends"
android:icon="@android:drawable/btn_minus"
android:title="friends" />
<item
android:id="@+id/location"
android:icon="@android:drawable/ic_lock_lock"
android:title="location" />
<item
android:id="@+id/mail"
android:icon="@android:drawable/ic_dialog_email"
android:title="mail" />
<item
android:id="@+id/task"
android:icon="@android:drawable/title_bar_tall"
android:title="task" />
</group>
</menu>2.3mainActivity
NavigationView nav_view = findViewById(R.id.nav_view);
nav_view.setCheckedItem(R.id.call);
nav_view.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
drawerLayout.closeDrawers();
return true;
}
});转发表明出处:https://blog.youkuaiyun.com/qq_35698774/article/details/107894719
android互助群:

感谢:郭霖的《第一行代码 第二版》




























 473
473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










