UE5实现WEB和UE通讯思路
两个方案,根据需求选择适合自己的:
1.UE打包为像素流页面,嵌入WEB进行通讯。
2.UE和WEB基于WEB UI插件实现通讯,打包为像素流页面。
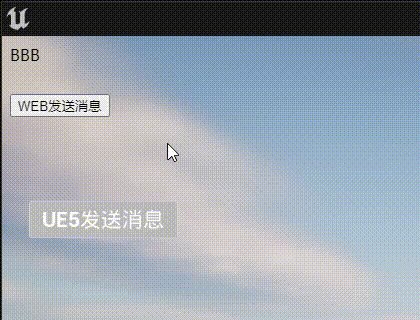
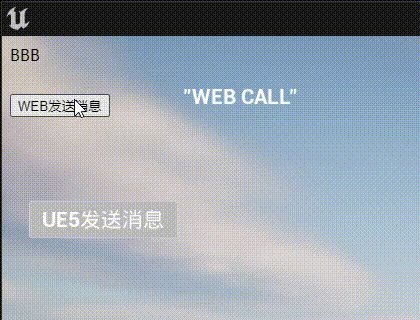
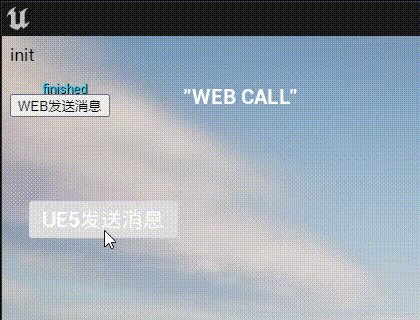
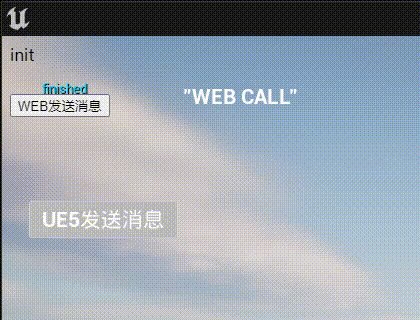
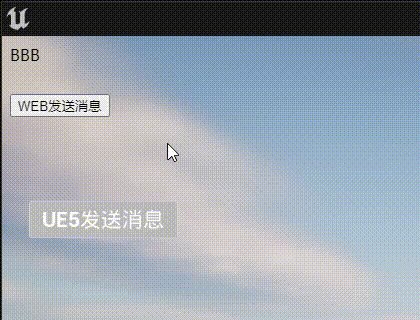
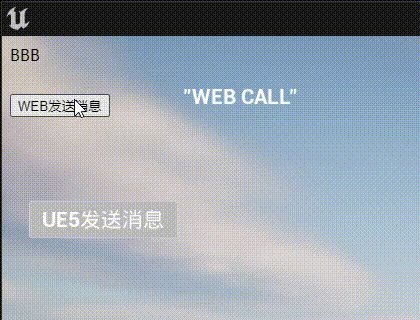
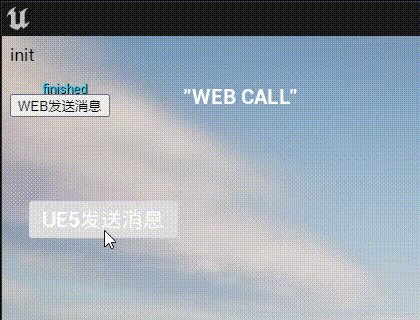
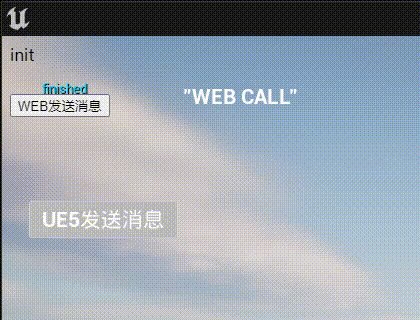
实现效果如下 ↓

本文着重说明第二种方案。
示例项目工程文件:https://download.youkuaiyun.com/download/qq_35079107/86270090
注意使用前需要创建C++编译。
1.使用WebUI插件(注意:根据引擎版本选择插件版本)

两个方案,根据需求选择适合自己的:
1.UE打包为像素流页面,嵌入WEB进行通讯。
2.UE和WEB基于WEB UI插件实现通讯,打包为像素流页面。
实现效果如下 ↓

本文着重说明第二种方案。
示例项目工程文件:https://download.youkuaiyun.com/download/qq_35079107/86270090
注意使用前需要创建C++编译。

 1326
1326
 1311
1311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


