1.用动态面板制作“一级菜单”

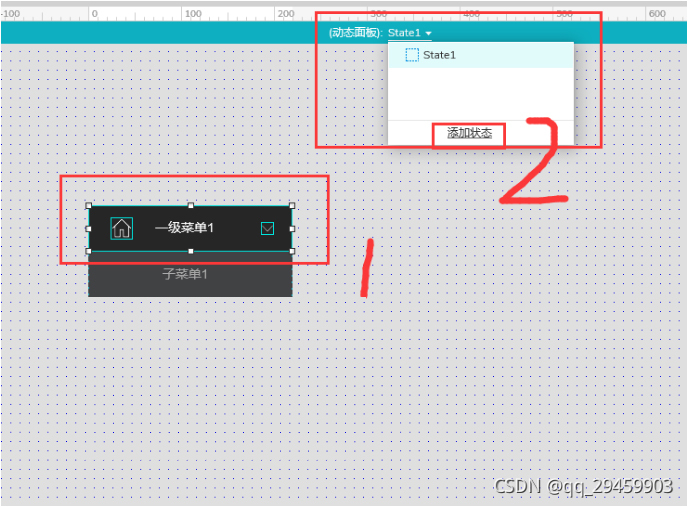
如上图所示,从左侧元件库中拖一个矩形到画布中进行创作一个菜单的按钮。然后根据自己的需求调整按钮的尺寸(如:标示3),再调节按钮的其它颜色、描边等。

根据自己的需要,还可以丰富按钮的样式,我这里为按钮添加了图标和展开的小箭头图标(图标可以到阿里图标库自己去下载),选中按钮的所有元件,Ctrl+G编个组

做好“一级菜单1”后,按住Ctrl键,拖拽向下复制(或者Ctrl+c)一个“子菜单1”(把子菜单提出来,不是组合状态哦)。我们去掉二级菜单的一些图标样式,调整色块和字体的颜色形成子菜单按钮。全选所有的按钮,右键→转换为动态面板,为动态面板命名为“一级菜单”。

双击进入动态面板中,复制一级菜单,然后点击State1下拉,添加状态→新增一个State2,把刚刚复制的一级菜单粘








 本文介绍了如何使用Axure RP9创建PC端左侧折叠菜单栏的切换效果。通过动态面板制作一级菜单,添加鼠标悬停交互,设置菜单的展开和折叠状态,并实现多个菜单间的联动效果。详细步骤包括菜单按钮的创建、动态面板转换、交互效果的设定等,最终完成菜单的交互设计。
本文介绍了如何使用Axure RP9创建PC端左侧折叠菜单栏的切换效果。通过动态面板制作一级菜单,添加鼠标悬停交互,设置菜单的展开和折叠状态,并实现多个菜单间的联动效果。详细步骤包括菜单按钮的创建、动态面板转换、交互效果的设定等,最终完成菜单的交互设计。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2604
2604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








