主要逻辑和主要方法都和https://mp.youkuaiyun.com/mp_blog/creation/editor/129506864一样.
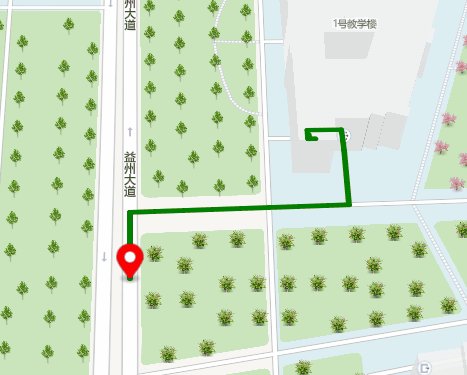
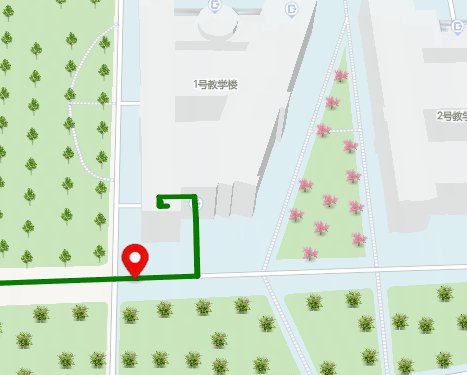
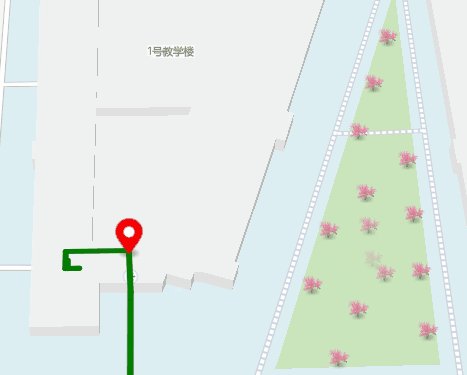
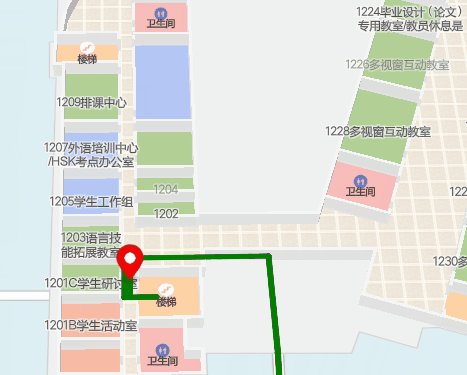
最终效果

这里需要注意的是,后台返回的数据,有n个途经点 就有n+1段路径。 每一段路径的终点就是途经点,或者说 每一段的起点也是途经点(除了起点之外)。
也需要手动将每一段的终点(或者起点)加入到对应的数组中。
代码:这里随便截选了一个点作为停留点。停留时间由setTimeout里面的时间决定
if (step === anverageLine.length - 200) {
console.log("这里作为停留点")
pop.setLngLat(anverageLine[anverageLine.length - 200][0])
.setHTML("<h1>demo7 地图marker</h1>")
.addTo(this.map)
setTimeout(() => {
console.log("间隔3秒之后再开始运动")
pop.remove()
go(speed)
}, 3000)
return
}
if (step === anverageLine.length - 1) {
requestId = undefined;
step = 0
return
}大功告成





 该文章介绍了如何处理后台返回的多段路径数据,特别是在地图上实现路径动画时,当到达途经点时如何设置停留效果。通过JavaScript的setTimeout函数控制停留时间,并在特定点添加marker进行展示。最后,当所有路径遍历完成后,动画会重新开始。
该文章介绍了如何处理后台返回的多段路径数据,特别是在地图上实现路径动画时,当到达途经点时如何设置停留效果。通过JavaScript的setTimeout函数控制停留时间,并在特定点添加marker进行展示。最后,当所有路径遍历完成后,动画会重新开始。
















 1669
1669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








