步骤一:
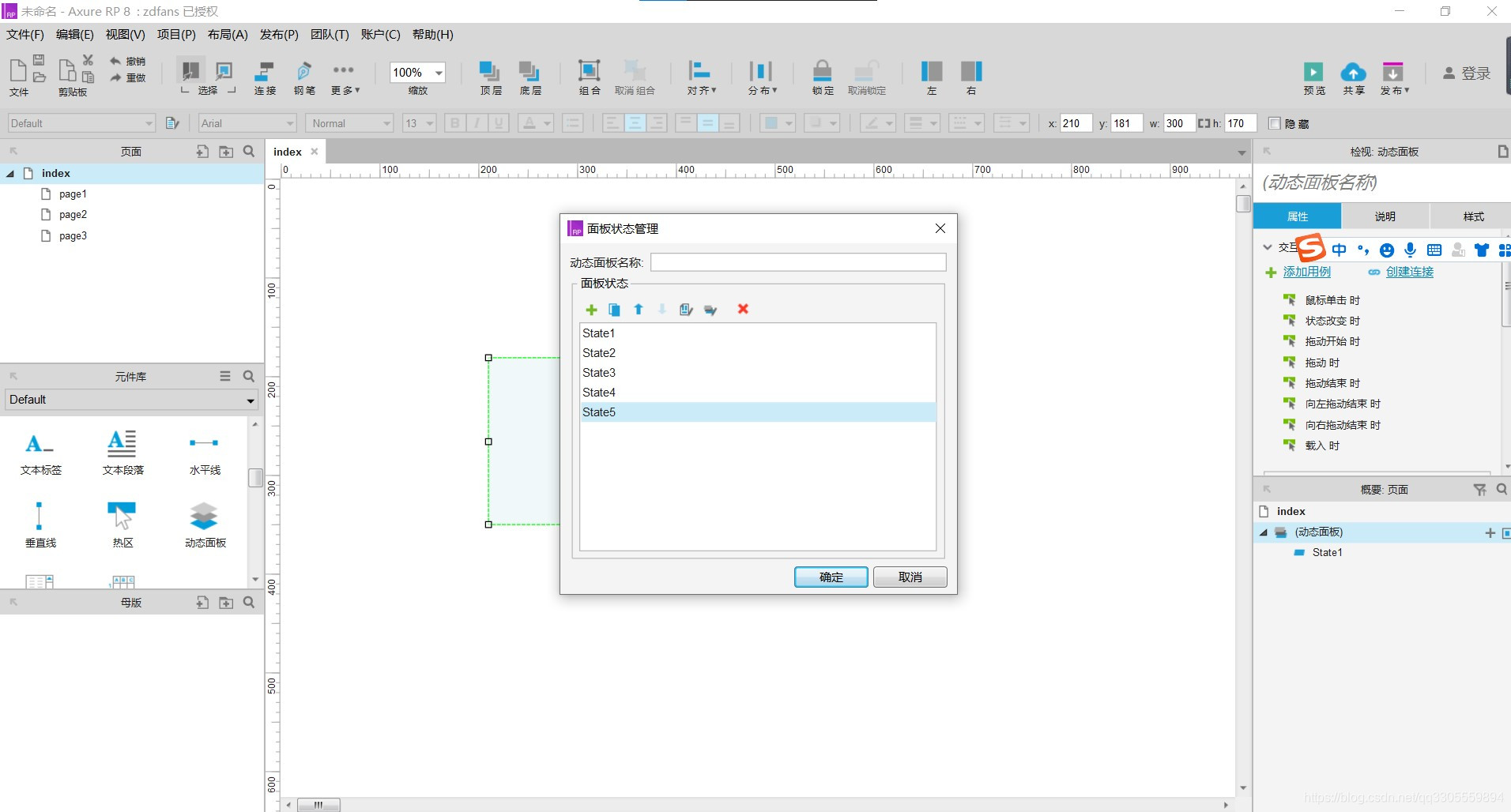
创建一个新的画布,在原件库找到动态面板,然后在概要:页面双击动态面板,在面板状态中添加几个面板,如下图所示;

步骤二:
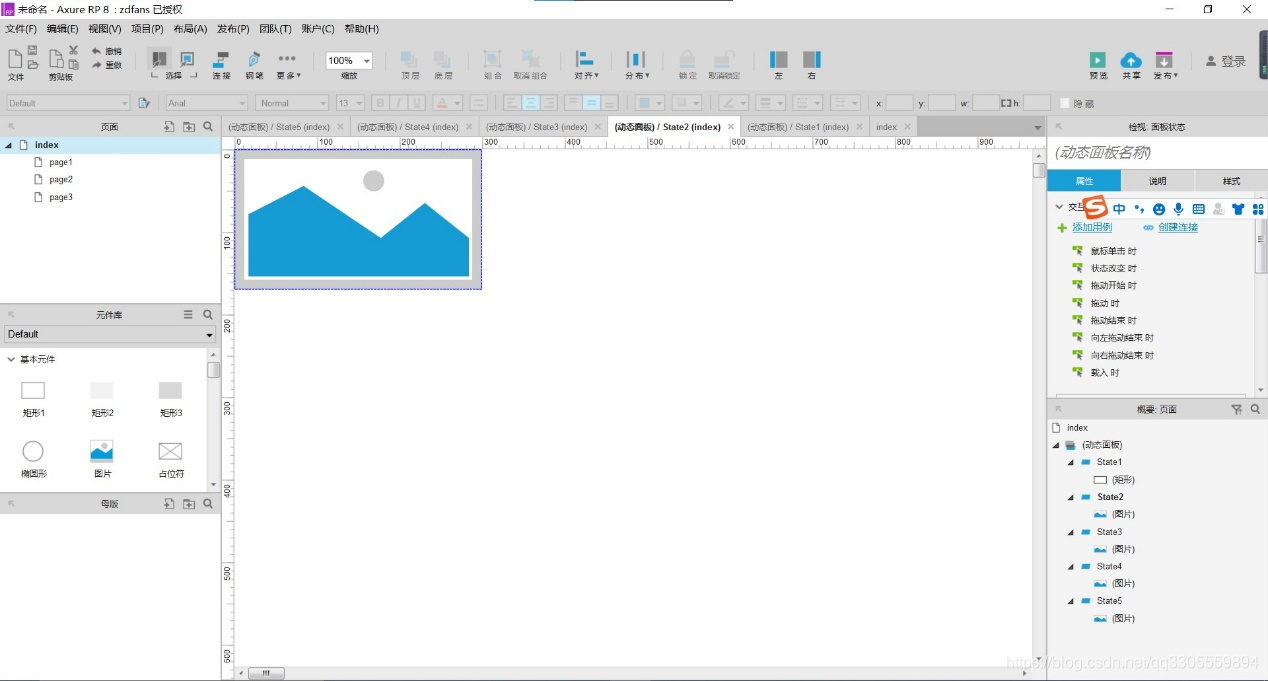
打开(动态面板)/state 1 拉一个矩形输入你想要的词,然后依次打开动态面板,放入动图或者静图,如下图所示;

步骤三:
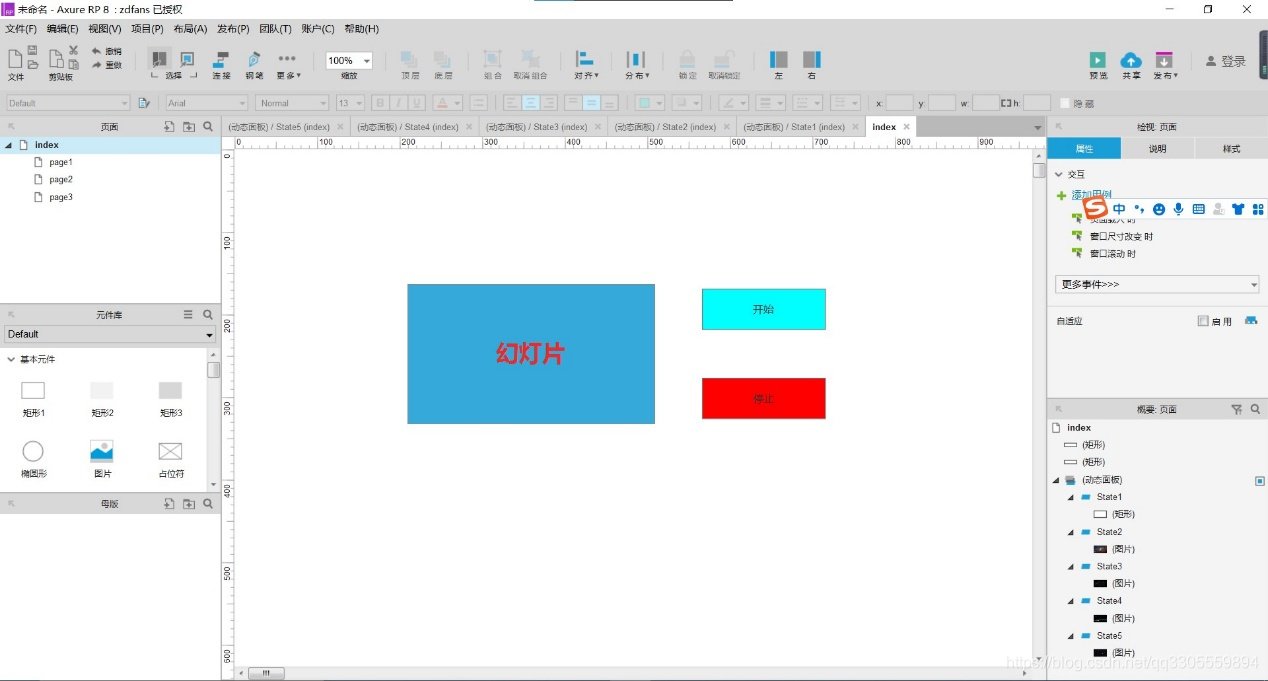
制作两个按钮来控制幻灯片,在原件库找到矩形,设置宽:150,高:50,按住Ctrl向外拉,两个开关的外形就做好了。如下图所示;
步骤四:
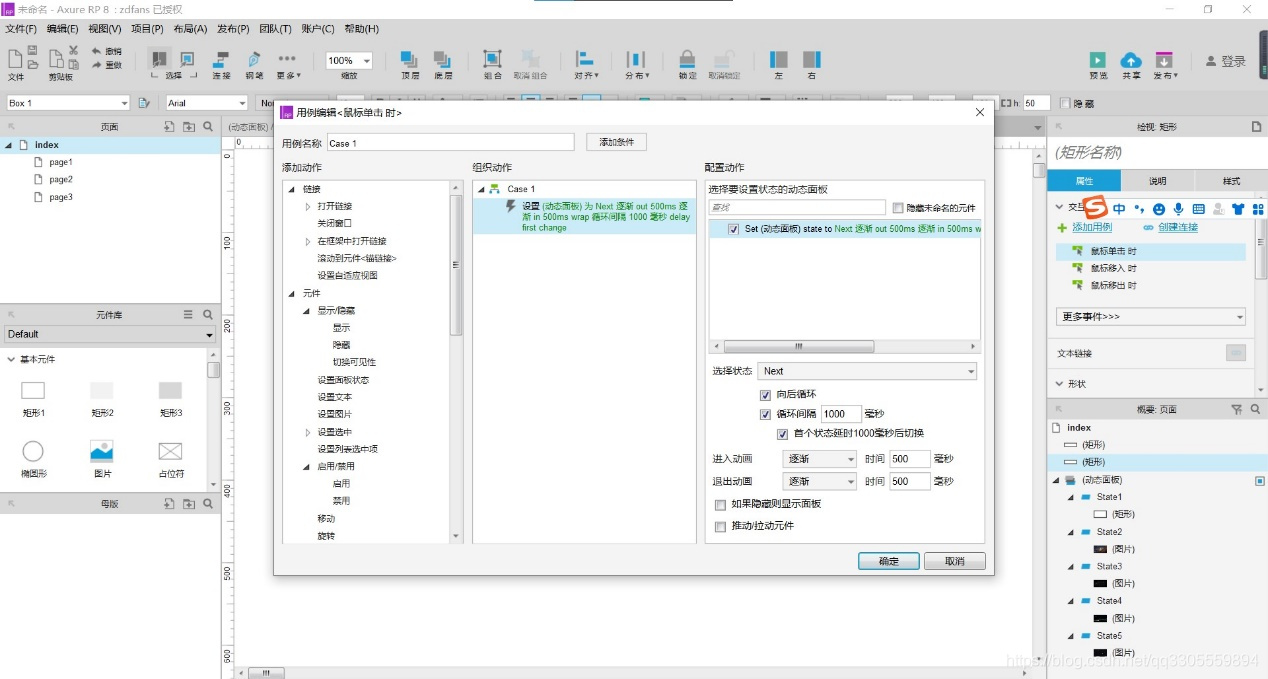
点击开始按钮,在属性找到(鼠标单击时)双击进去,添加动作里找到设置面板状态,勾选动态面板,选择状态(Next),把向后,循环的勾打上,进入动画选择逐渐,确定。如下图所示;
步骤五:
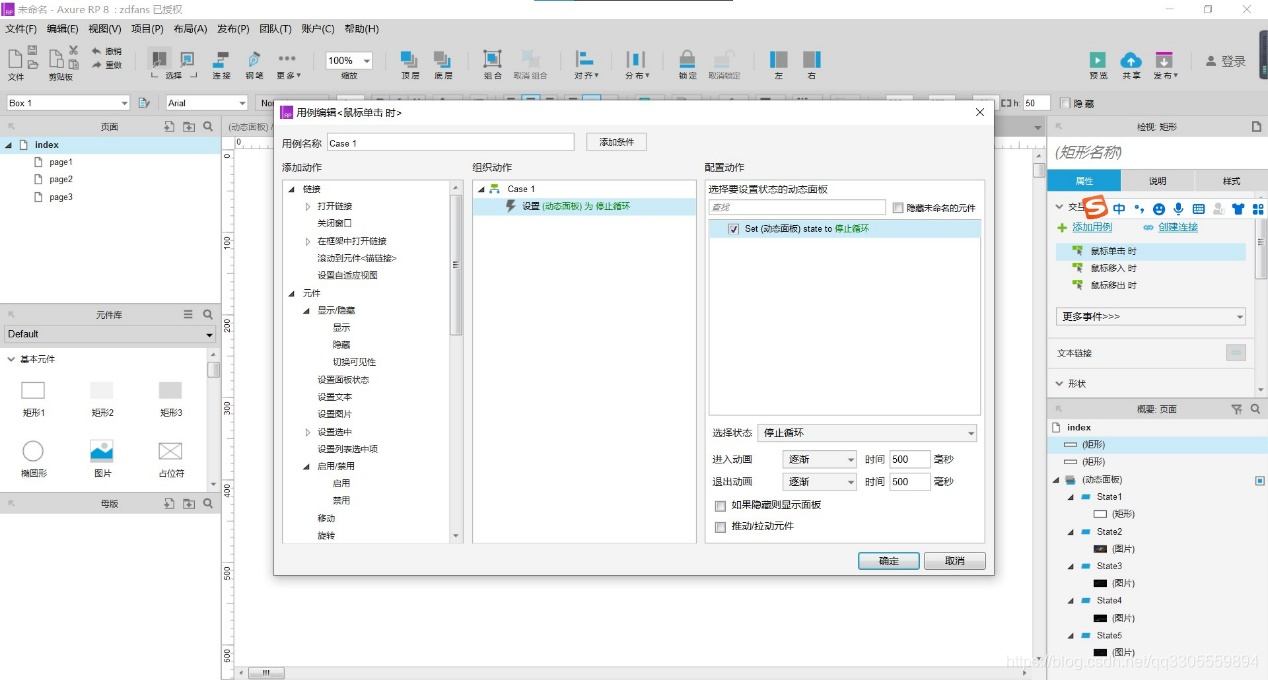
开始按钮做好了,接下来我们做停止按钮,在属性找到(鼠标单击时)双击进去,添加动作里找到设置面板状态,勾选动态面板,选择状态(停止循环),进入动画选择逐渐,确定。如下图所示;

步骤六:
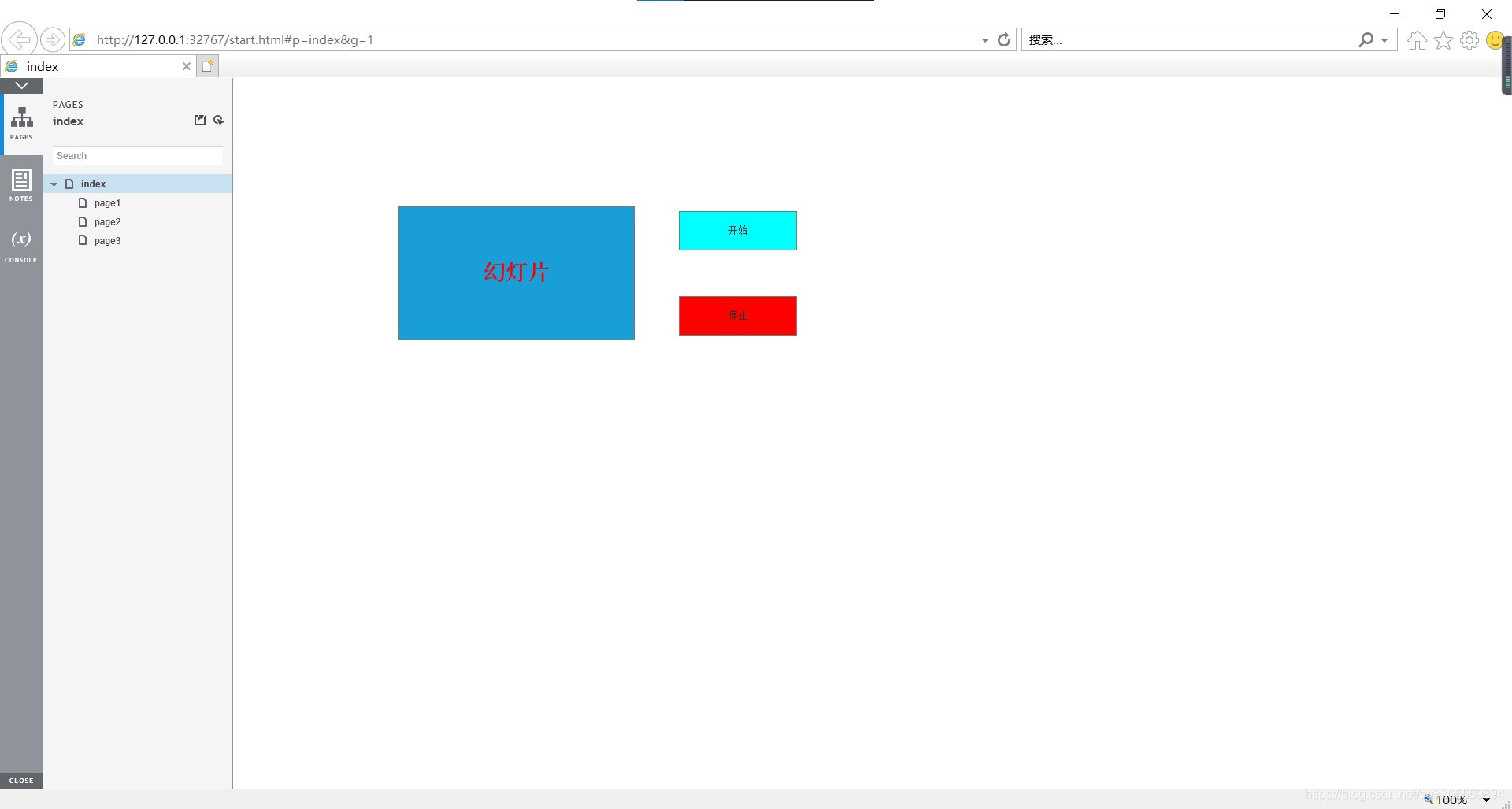
点击预览即可观看,如下图所示;
























 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








