幻灯片案例
一、制作结果
让图片像幻灯片一样可以自动切换也可以手动上一张下一张的切换,制作幻灯片效果要用动态面板来做。
二、制作方法
1.往主界面拖入一个【动态面板】–>调节【动态面板】大小和位置。为调整方便,建议将图片与面板尺寸统一。

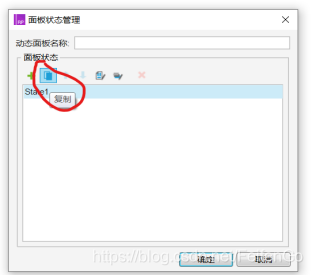
2.双击【动态面板】–>增加状态数量:点击【+】号添加面板状态,(需要展示多少页添加到相应状态数量)。

3.给【动态面板】的每个状态添加图片:双击【State1】–>在打开的以下主界面的蓝色虚线框内拖入【图片】(注意:只有蓝色框内内容可以被动态面板显示出来,所以需要调整图片位置和大小填充整个蓝色框)

4.双击图片–>选择State1–>在复制一份.选择State2和State1一样拖入图片,【动态面板】其他状态也进行 同样的操作,完成后的页面概要如下图二所示。


5.在拖入两个按钮开始和结束、以及两个左右箭头符号用来实现上一张和下一张

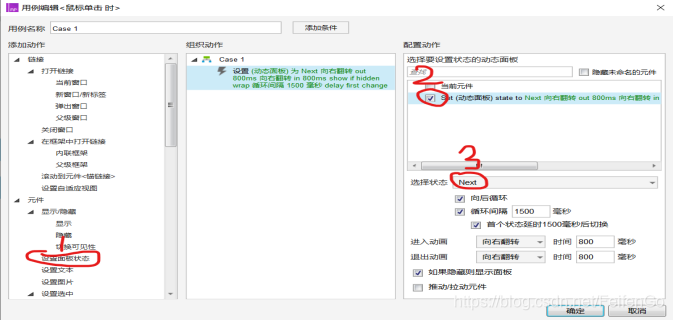
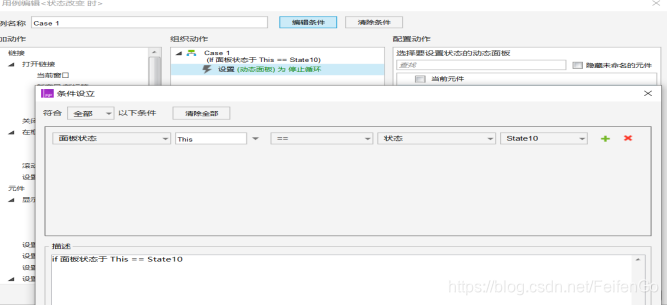
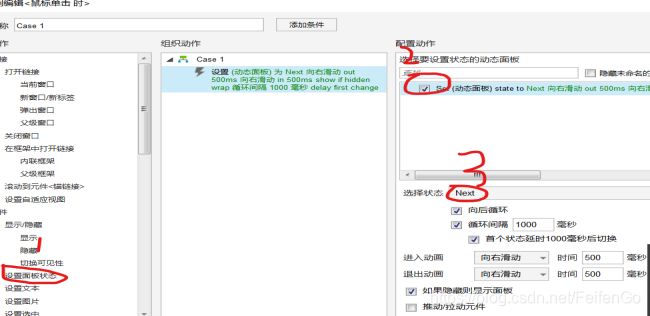
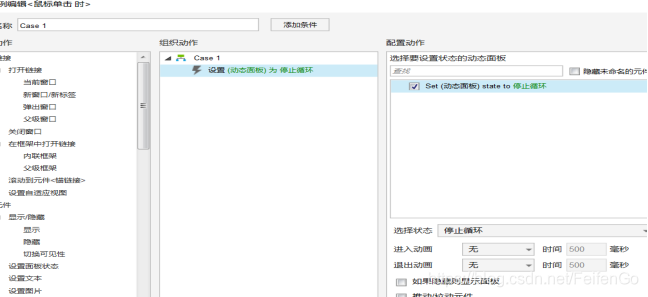
6.准备工作作完之后就设计交互,给动态面板设置点击事件(设置面板状态==》选中状态(Next下一个)–>先后循环–>间隔时间==》开始动画–>向右翻转–>时间)如图一和状态改变(设置前要做判断,判断面板状态=最后一张图片时==》设置停止循环)如图二


7.给开始和结束按钮设置交互,给开始按钮设置点击事件(设置面板状态==》选中状态(Next下一个)–>先后循环–>间隔时间==》开始动画–>向右翻转–>时间)如图一,给开始按钮设置点击事件(设置面板状态==》选中状态结束循环)如图二。







 本文介绍如何使用Axure的动态面板创建幻灯片效果,包括自动和手动切换。首先,创建动态面板并调整大小以匹配图片,然后为每个幻灯片状态添加图片。接着,放置“开始”、“结束”按钮和箭头图标,并设置相应的交互事件,确保幻灯片能按顺序播放,同时提供手动切换功能。
本文介绍如何使用Axure的动态面板创建幻灯片效果,包括自动和手动切换。首先,创建动态面板并调整大小以匹配图片,然后为每个幻灯片状态添加图片。接着,放置“开始”、“结束”按钮和箭头图标,并设置相应的交互事件,确保幻灯片能按顺序播放,同时提供手动切换功能。
















 2085
2085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








