文章目录
1. 直接下拉框ListDropDown【数据是静态的】
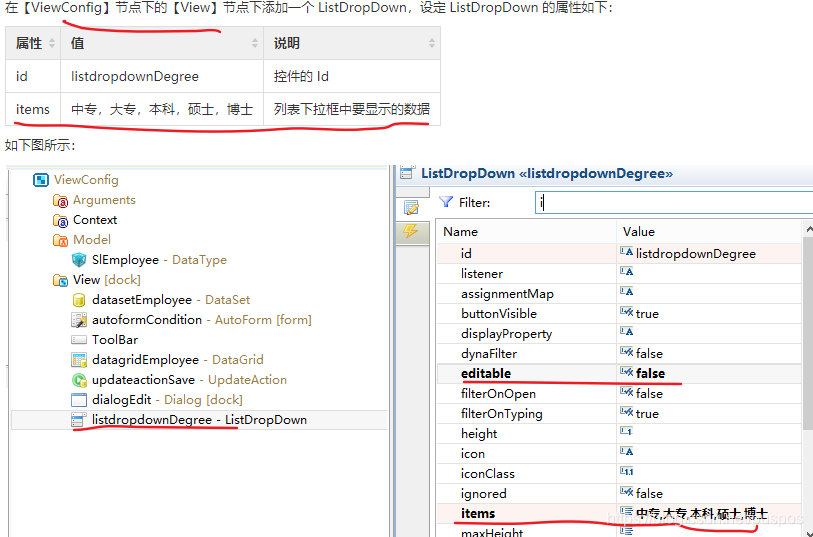
步骤1. 添加ListDropDown

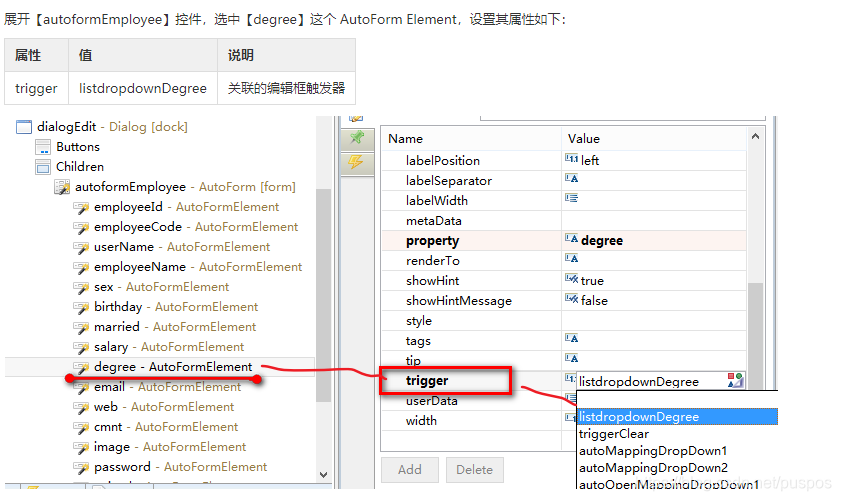
步骤2. 将 ListDropDown 绑定表单中的对应字段

items
手动设置:见上 items: aa,bb
js设置:见下
ldd.set("items",["aa","bb"]);
2. DataSetDropDown【数据是动态的,从数据库中获取】
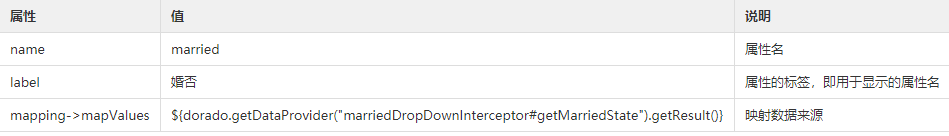
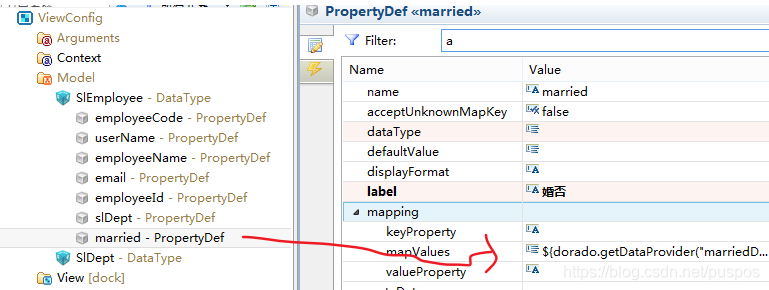
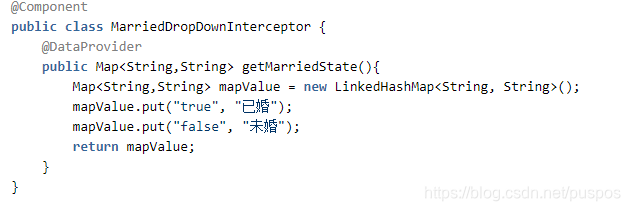
3. 前后端数据转换 mapValue映射表【boolen->婚否】[适合key数量<100]
在DataType 下新增 1 个 PropertyDef married
方法1. js
在view的onReady中设置
var ds = view.get("#datasetEmployee");
ds.get("dataType").getPropertyDef("married").set("mapping",[
{key:"true",value:"已婚"},
{key:"false",value:"未婚"}
]);
方法2. java后台



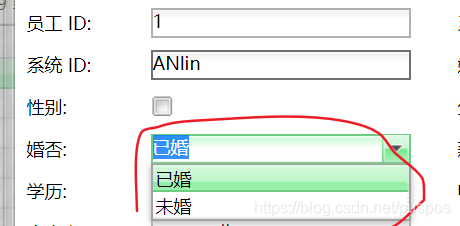
查看页面

新增和修改页面






 本文介绍了Dorado框架下拉框组件的使用,包括静态数据的ListDropDown配置,动态数据的DataSetDropDown从数据库获取,以及前后端数据转换中mapValue映射表的实现,特别是boolean到婚否的映射,提供了js和java后台两种方法,并分别阐述了查看页面和新增修改页面的处理方式。
本文介绍了Dorado框架下拉框组件的使用,包括静态数据的ListDropDown配置,动态数据的DataSetDropDown从数据库获取,以及前后端数据转换中mapValue映射表的实现,特别是boolean到婚否的映射,提供了js和java后台两种方法,并分别阐述了查看页面和新增修改页面的处理方式。
















 2707
2707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








