与webpack 类似,当不做配置的时候,运行webpack 命令也可以进行打包,它会遵循webpack 默认的配置进行打包操作。
Jest 不做配置的时候,也是遵循它默认的配置进行打包。
那么现在,我们自己来配置jest。
项目目录下,使用命令
npx jest --init
意思是调用本项目下node_modules 下的jest
然后它会询问我们几个问题,根据需要选择就好

之后就会在项目根目录下,生成文件 jest.config.js 他就是jest 的配置文件。
而我们看看jest.config.js 就可以发现,现在开放的三项(是刚刚我们选择的内容)
// Automatically clear mock calls and instances between every test
clearMocks: true,
// The directory where Jest should output its coverage files
coverageDirectory: "coverage",
// The test environment that will be used for testing
testEnvironment: "node",
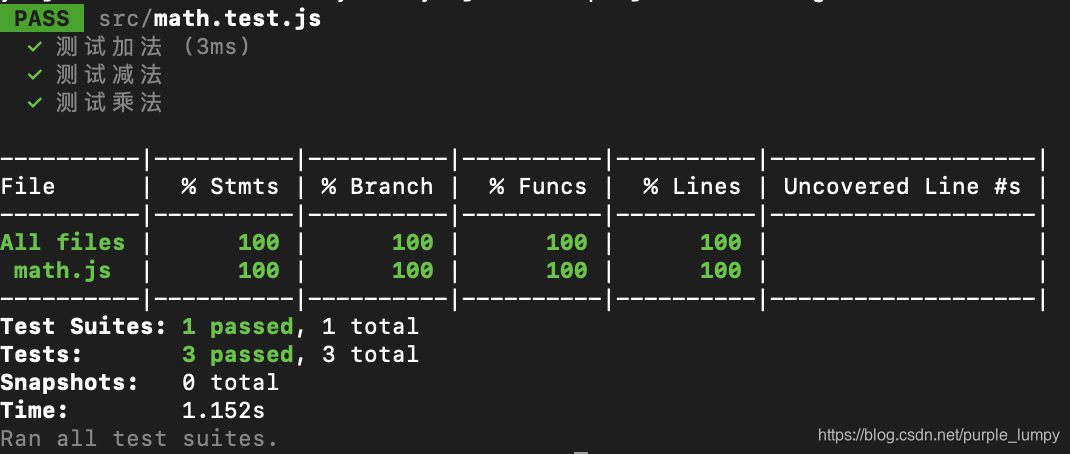
我们先试一下coverage,它能给我们生成代码覆盖率报告。
命令行输入命令
npx jest --coverage

并且,在项目跟目录下,会生成目录coverage,我们进入这个目录下,再进入Icov-report,我们打开 index.html。就会有一个比较好看的代码覆盖率的报告。
我们可以去package.json 中配置一个script 命令,简化代码覆盖率报告的生成命令,如下。
"scripts": {
"test": "jest",
"coverage": "jest --coverage"
},
当我们使用ES 规范的 导入导出时,使用刚刚的配置进行测试,就会报错。因为我们配置的环境是 node,它的语法是CommonJS。
如果是需要使用ES 风格的导入导出,那么,我们使用babel 帮助我们将ES module 的代码做一个转化,将ES module 代码转化为CommonJS 代码。这样就可以正常测试。
下面我们来在Jest 中结合 babel 来做这样的转化。
先安装 babel 与 babel-preset
npm install @babel/core@7.4.5 @babel/preset-env@7.4.5 --save-dev
然后,在项目里配置一下babel , 新建 .babelrc 文件,并配置如下。
{
"presets": [
[
"@babel/preset-env", {
"targets": {
"node": "current"
}
}
]
]
}
再运行test 命令,就可以正常测试了。
实际上,之所以可以运行。底层的机制是,当我们安装jest 时,jest 内部集成了一个插件 babel-jest。当运行jest 命令时,babel-jest 会检测当前环境是否安装了babel-core,如果安装了话,会去取.babelrc 的配置。然后会在测试之前,会执行 babel,对代码进行转化。最后再运行转化后的测试用例代码。
嗯!





















 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








