
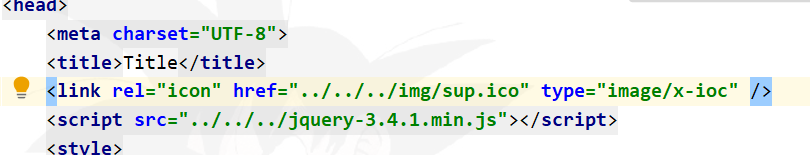
在head中引入下列标签即可,href设置自己的ico格式图片的地址,ico格式图标可以去:https://www.easyicon.net/ 上下载,只需要简单的注册即可,现在是不需要付费,网站很方便
<link rel="icon" href="../../../img/sup.ico" type="image/x-ioc" />
做完就是这样,只要一行代码即可

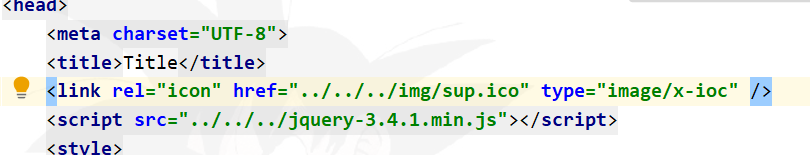
在head中引入下列标签即可,href设置自己的ico格式图片的地址,ico格式图标可以去:https://www.easyicon.net/ 上下载,只需要简单的注册即可,现在是不需要付费,网站很方便
<link rel="icon" href="../../../img/sup.ico" type="image/x-ioc" />
做完就是这样,只要一行代码即可
 9580
9580
 6693
6693
 1352
1352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


