最好用的复制按钮,页面文字复制,uniapp复制,vue复制。
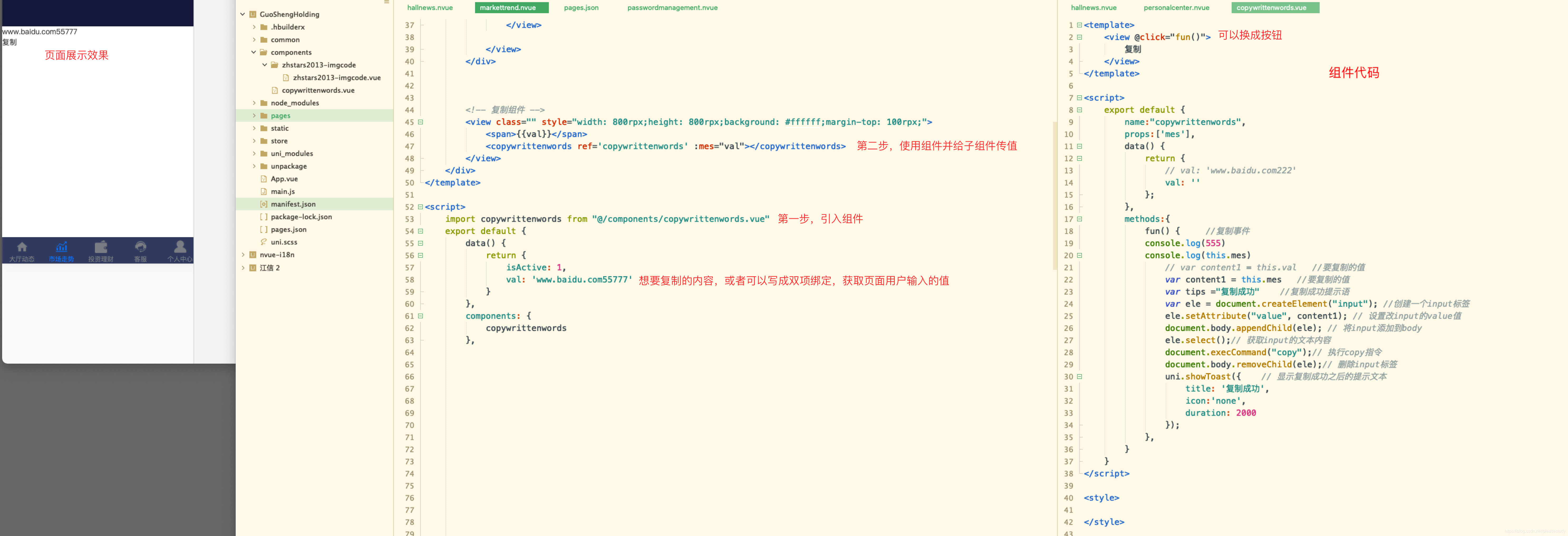
效果图

话不多说直接上代码
html代码
<!-- 复制组件 -->
<view class="" style="width: 800rpx;height: 800rpx;background: #ffffff;margin-top: 100rpx;">
<span>{{val}}</span>
<copywrittenwords ref='copywrittenwords' :mes="val"></copywrittenwords>
</view>
js代码
import copywrittenwords from "@/components/copywrittenwords.vue" //引用组件
export default {
data() {
return {
val: 'www.baidu.com55777' //定义变量
}
},
components: {
// 注册组件
copywrittenwords
},
组件代码
<template>
<view @click="fun()">
复制
</view>
</template>
<script>
export default {
name:"copywrittenwords",
props:['mes'],
data() {
return {
// val: 'www.baidu.com222'
val: ''
};
},
methods:{
fun() { //复制事件
console.log(555)
console.log(this.mes)
// var content1 = this.val //要复制的值
var content1 = this.mes //要复制的值
var tips ="复制成功" //复制成功提示语
var ele = document.createElement("input"); //创建一个input标签
ele.setAttribute("value", content1); // 设置改input的value值
document.body.appendChild(ele); // 将input添加到body
ele.select();// 获取input的文本内容
document.execCommand("copy");// 执行copy指令
document.body.removeChild(ele);// 删除input标签
uni.showToast({ // 显示复制成功之后的提示文本
title: '复制成功',
icon:'none',
duration: 2000
});
},
}
}
</script>
<style>
</style>
看完记得点赞加关注哦!








 本文介绍了一种在uniApp中实现复制功能的方法,通过自定义复制组件的方式,使得页面上的文字能够被轻松复制。该方法适用于多种场景,包括但不限于复制链接、文案等。
本文介绍了一种在uniApp中实现复制功能的方法,通过自定义复制组件的方式,使得页面上的文字能够被轻松复制。该方法适用于多种场景,包括但不限于复制链接、文案等。
















 2437
2437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








