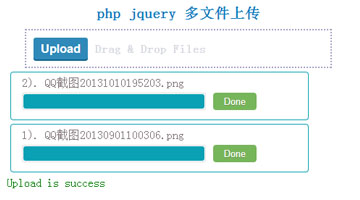
php jquery 多文件上传

XML/HTML Code
- <div id="mulitplefileuploader">Upload</div>
- <div id="status"></div>
- <script>
- $(document).ready(function()
- {
- var settings = {
- url: "upload.php",
- method: "POST",
- allowedTypes:"jpg,png,gif,doc,pdf,zip",
- fileName: "myfile",
- multiple: true,
- onSuccess:function(files,data,xhr)
- {
- $("#status").html("<font color='green'>Upload is success</font>");
- },
- onError: function(files,status,errMsg)
- {
- $("#status").html("<font color='red'>Upload is Failed</font>");
- }
- }
- $("#mulitplefileuploader").uploadFile(settings);
- });
- </script>
upload.php
PHP Code
- <?php
- //If directory doesnot exists create it.
- $output_dir = "../upload";
- if(isset($_FILES["myfile"]))
- {
- $ret = array();
- $error =$_FILES["myfile"]["error"];
- {
- if(!is_array($_FILES["myfile"]['name'])) //single file
- {
- $fileName = $_FILES["myfile"]["name"];
- move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $_FILES["myfile"]["name"]);
- //echo "<br> Error: ".$_FILES["myfile"]["error"];
- $ret[$fileName]= $output_dir.$fileName;
- }
- else
- {
- $fileCount = count($_FILES["myfile"]['name']);
- for($i=0; $i < $fileCount; $i++)
- {
- $fileName = $_FILES["myfile"]["name"][$i];
- $ret[$fileName]= $output_dir.$fileName;
- move_uploaded_file($_FILES["myfile"]["tmp_name"][$i],$output_dir.$fileName );
- }
- }
- }
- echo json_encode($ret);
- }
- ?>
原文地址: http://www.freejs.net/article_biaodan_116.html





 本文展示了如何使用PHP和jQuery实现多文件上传功能,包括上传文件的限制设置、错误处理以及成功上传后的状态反馈。
本文展示了如何使用PHP和jQuery实现多文件上传功能,包括上传文件的限制设置、错误处理以及成功上传后的状态反馈。
















 7937
7937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








